vite+ts+vue3打包的过程和错误
概要
完成vite的打包,和在本地打开页面
记录一下,vite打包过程中的问题!!!
vite.config.ts配置
vite.config.ts配置打包的相关配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
base: './',
//打包后的引入css文件时前加./
build: {
//打包文件名称
outDir: 'vitescreen',
assetsDir: 'assets',
sourcemap: false,
terserOptions: {
compress: {
drop_console: true,
drop_debugger: true,
},
},
},
//....省略其他内容
})
tsconfig.json 的配置
直接复制既可,要是原本有相应的配置,可自己查重
{
"compilerOptions": {
"useDefineForClassFields": true,
"strict": true,
"jsx": "preserve",
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"lib": [
"ESNext",
"DOM"
],
"skipLibCheck": true,
"noEmit": true,
// 添加的配置开始
"baseUrl": ".",
"paths": {
"@/*": [
"src/*"
]
},
"target": "esnext",
"module": "esnext",
"moduleResolution": "node",
"sourceMap": true,
"allowSyntheticDefaultImports": true,
//添加的配置结束
},
"include": [
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue",
"src/main.ts"
],
"references": [
{
"path": "./tsconfig.node.json"
}
],
"exclude": [
"node_modules"
]
}
package.json 的配置
改变配置可以,省略打包过程时的ts的校验,当然要是整个文件ts没有报错的话,可以不修改
原来的build的命令
"build": "vue-tsc --noEmit --skipLibCheck&& vite build",
要是不要ts校验不要ts既可
"build": "vite build",
路由配置
路由配置,可以解决本地打不开文件的问题
修改路由模式,
原来
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'home',
component:()=>import('../view/home/index.vue'),
//我事先在src下面创建了一个view文件夹,在view文件下面创建了home.vue文件
}
]
const router = createRouter({
history: createWebHistory(), // 这里
routes
})
export default router
修改后
import { createRouter, createWebHistory, RouteRecordRaw,createWebHashHistory } from 'vue-router'
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'home',
component:()=>import('../view/surveillance/index.vue'),
//我事先在src下面创建了一个view文件夹,在view文件下面创建了home.vue文件
}
]
const router = createRouter({
history: createWebHashHistory(), //修改后
routes
})
export default router
打包
打包命令没什么说的, npm打包,用别的命令也可
npm run build
打开打包后的文件
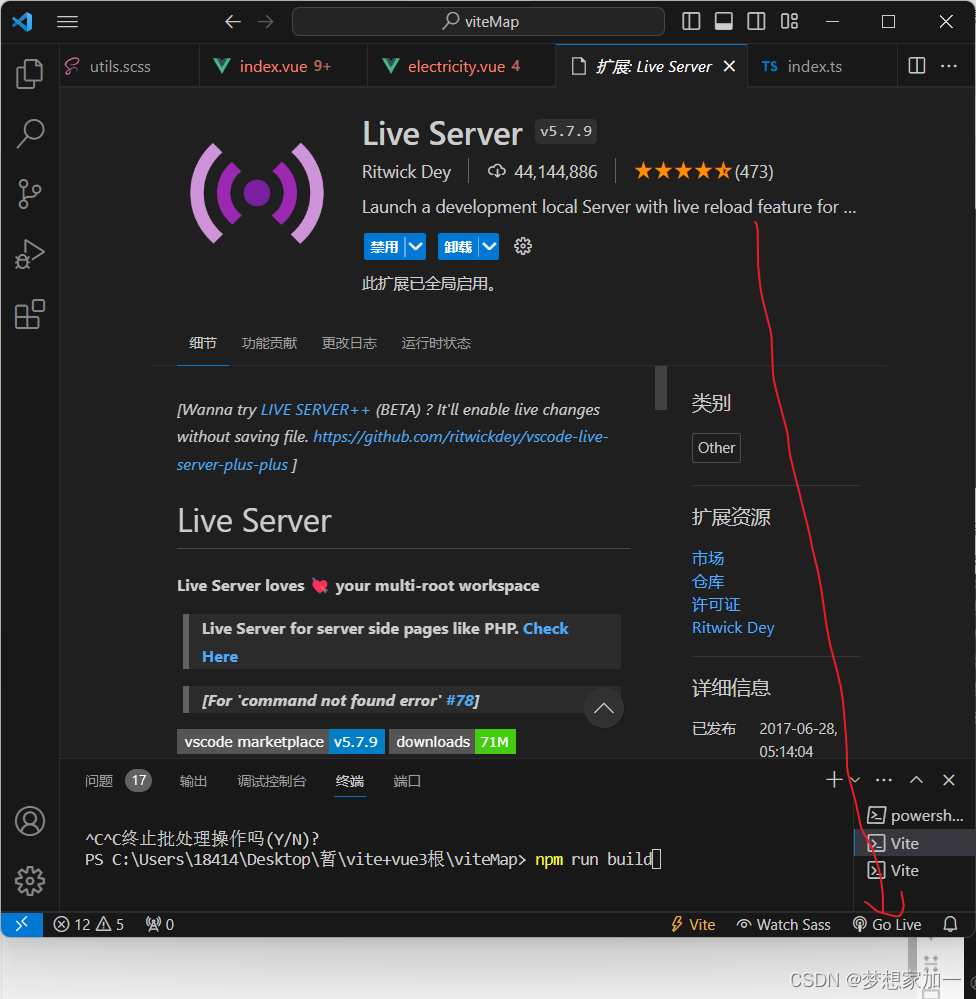
看vscood 有没有安装这个插件,没有就安装上

安装后
vscoode的底部

点击执行它,就可可以打开页面
小结
上面就是打包的过程和打开本地页面的操作,
打包遇见的问题,也可留言,随时更新