Grid 网格响应式布局教程
一、概述
它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了。
相对于display:flex 弹性布局,Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局,在某些使用场景下,会比flex布局更便捷一些。

二、基础使用
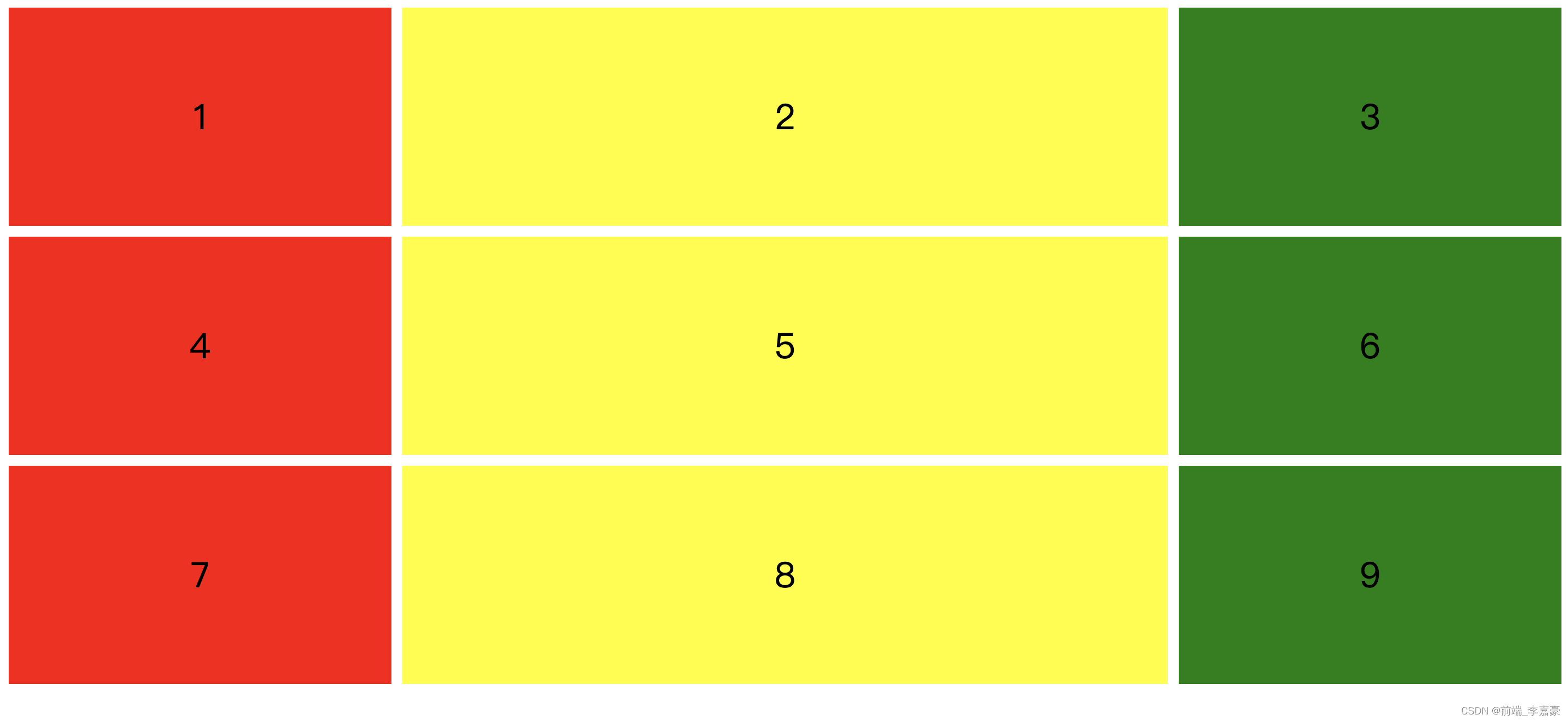
<div class="container">
<div class="item bg-color-red">1</div>
<div class="item bg-color-yellow">2</div>
<div class="item bg-color-green">3</div>
<div class="item bg-color-red">4</div>
<div class="item bg-color-yellow">5</div>
<div class="item bg-color-green">6</div>
<div class="item bg-color-red">7</div>
<div class="item bg-color-yellow">8</div>
<div class="item bg-color-green">9</div>
</div>
那么我们采用网格布局的区域,称为"容器"(container)。容器内部采用网格定位的子元素,称为"项目"(item)
.container {
display: grid;
/* 设置三列 宽度自适应 */
/* grid-template-columns: auto auto auto;*/
/* grid-template-columns: 1fr 2fr 1fr ; */
/* grid-template-columns:repeat(3, 1fr 2fr 1fr); */
/* 设置三列 宽度自适应 repeat()写法效果同上 */
grid-template-columns: repeat(3, auto);
/* 设置三行 容器高度 200px */
/* grid-template-rows: 200px 200px 200px; */
/* grid-template-rows: repeat(3, 200px 200px 200px); */
grid-template-rows: repeat(3, 200px);
/* 行内自动填充宽度为 200px */
/* grid-template-columns: repeat(auto-fill, 200px); */
/* 设置行列 直接的间距 */
grid-gap: 10px;
}
.item {
text-align: center;
line-height: 200px;
font-size: 32px;
}
.bg-color-red {
background: red;
}
.bg-color-yellow {
background: yellow;
}
.bg-color-green {
background: green;
}
repeat()函数
有时候重复写同样的值很麻烦,我们可以使用·repeat()函数
repeat()接受两个参数,第一个参数是重复的次数,第二个参数是所要重复的值

auto-fill参数
grid-template-columns: repeat(auto-fill, 200px);设置宽度为200px,自动填充,超出宽度自动换行。

fr 关键字
grid-template-columns:repeat(3, 1fr 2fr 1fr)比例分配布局。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍,个人觉得类似于flex:1,flex:2,的性质。

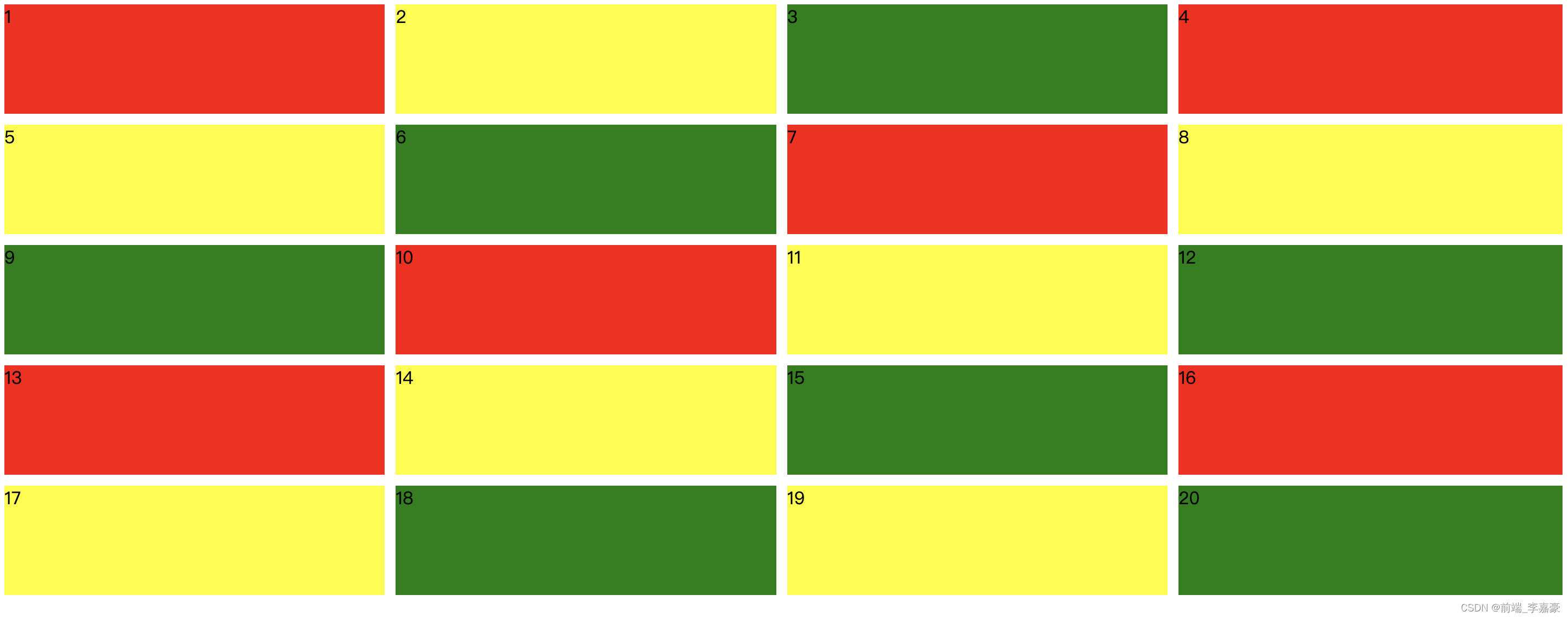
接下来我们来实现响应式,不得不说grid布局还是很强大的,在响应式布局实现起来也很方便
@media screen and (min-width:765px) and (max-width:1200px) {
.container {
display: grid;
grid-template-columns: repeat(3, auto);
grid-gap: 10px;
}
}
@media screen and (min-width:500px) and (max-width:768px) {
.container {
display: grid;
grid-template-columns: repeat(2, auto);
grid-gap: 10px;
}
}
@media screen and (max-width:500px) {
.container {
display: grid;
grid-template-columns: 1fr;
grid-gap: 10px;
}
}
以上我们通过控制grid-template-columns就简单实现了响应式的布局,希望对大家有所帮助。
喜欢下方小程序的私信送源码