vue2后台系统需要接入文件预览项目,使用kkFileView预览组件达到对docx、excel、ppt、jpg等文件的预览效果
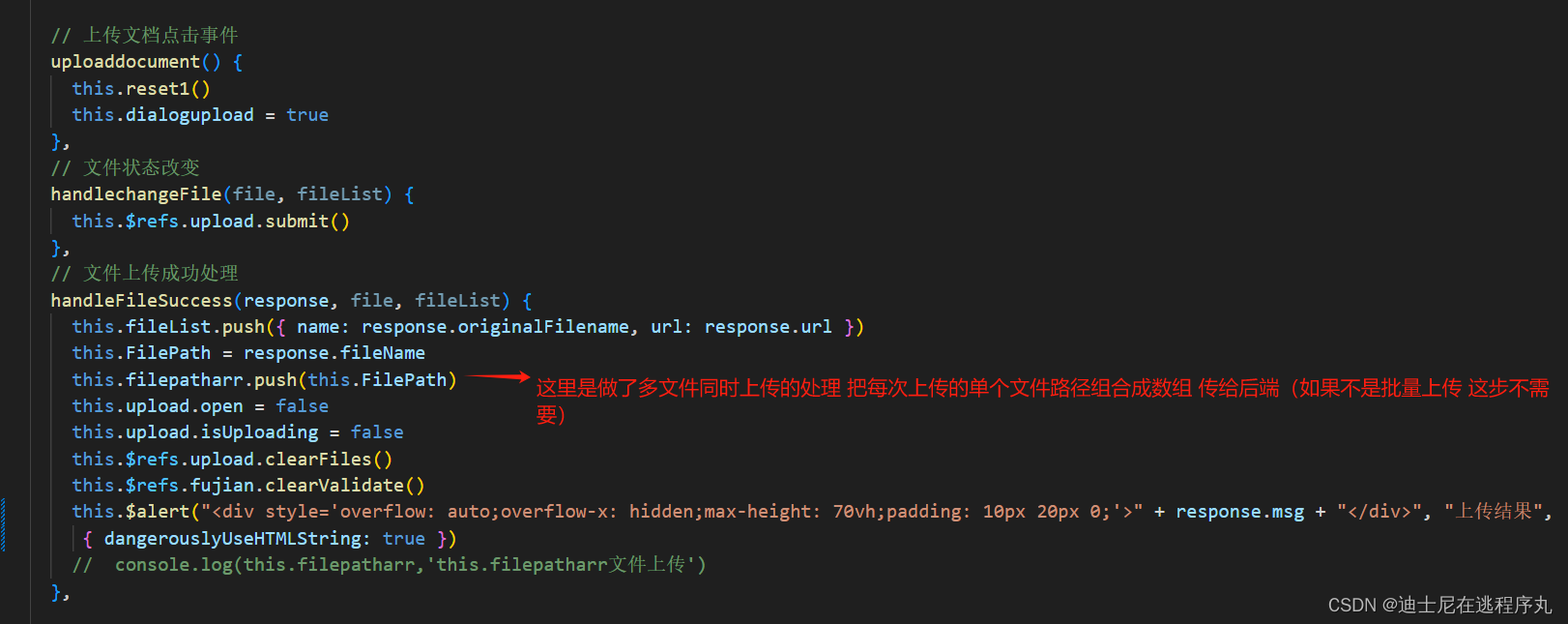
大概记录一下多文件文件批量上传后 然后再进行各种文件类型的预览功能的实现吧

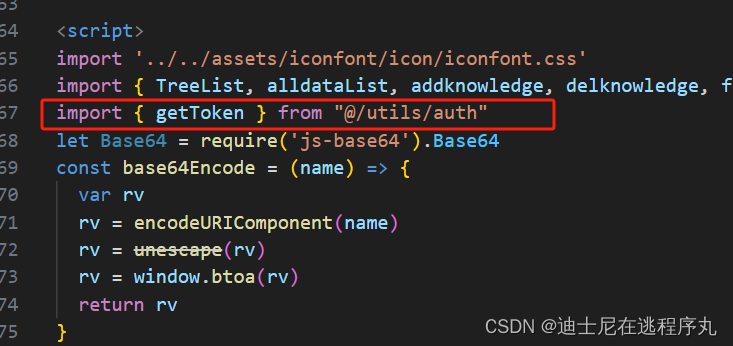
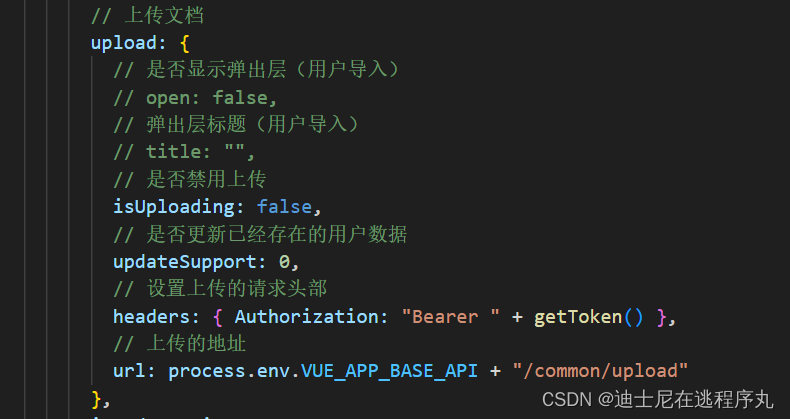
当文件上传时 需要我们引入token 携带请求头

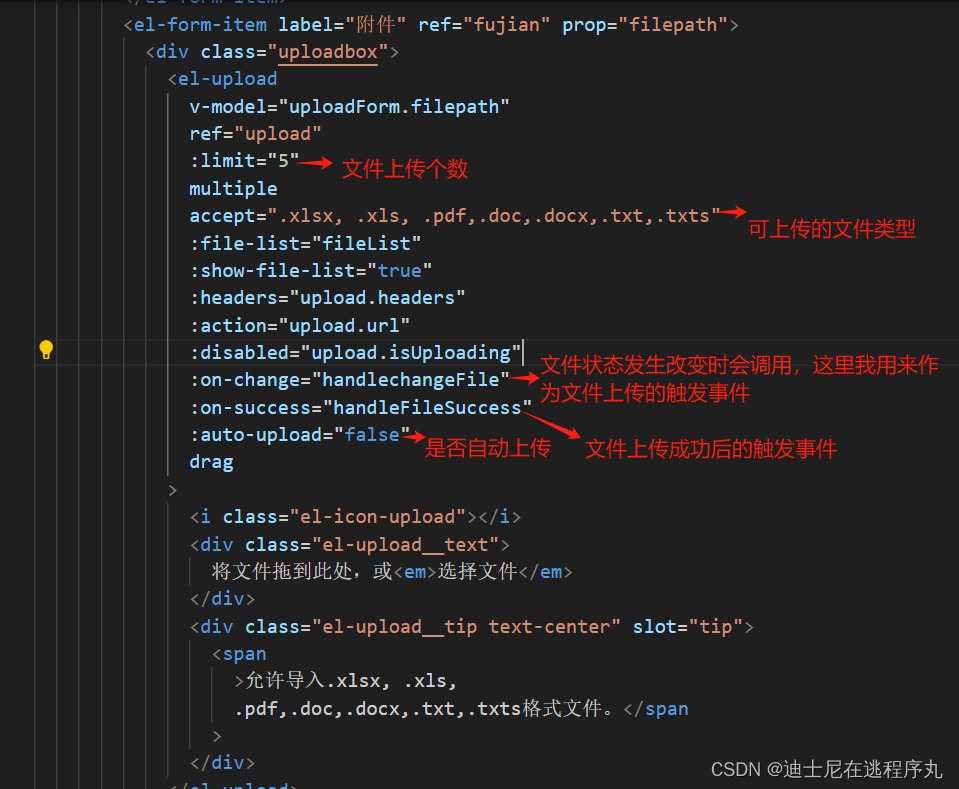
这里的url上传地址 是上传到服务器的地址,然后后端再去服务器里进行相应上传文件的匹配


<div
v-for="(item, index) in listData"
:key="index"
style="display: inline-block"
>
<div
style="
background-color: rgba(243, 243, 243, 0.955);
width: 1134px;
height: 150px;
padding: 8px;
margin-top: 10px;
"
v-loading="loading"
>
<div style="margin-bottom: 15px; font-weight: 800">
{{ item.name }}
</div>
<div
style="
display: flex;
justify-content: space-between;
margin-bottom: 15px;
"
>
<div>
<span>分类:</span><span>{{ item.category }}</span>
</div>
<div>
<span>创建人:</span><span>{{ item.createBy }}</span>
</div>
<div style="margin-right: 60px">
<span>创建时间:</span><span>{{ item.createTime }}</span>
</div>
</div>
<div style="margin-bottom: 15px">
<span>内容:</span
><span>
{{ item.content }}
</span>
</div>
<div style="display: flex;justify-content: space-between;">
<div style="display: flex; flex-direction: column">
<div
class="yulan"
v-for="(path, index) in item.filepath.split(',')"
:key="index"
>
<i
v-if="path != null"
@click="preview(path)"
class="el-icon-document"
style="color: rgb(108, 201, 238); margin-right: 8px"
>{{ path.substring(27) }}</i
>
<i
v-else
class="el-icon-document"
style="color: rgb(108, 201, 238)"
>{{ path }}</i
>
<i
class="el-icon-view"
style="color: rgb(25, 177, 237); font-size: 13px"
@click="yulan(path)"
>预览</i
>
<!-- <i
v-if="item.filepath != null"
class="el-icon-document"
style="color: rgb(108, 201, 238)"
>{{ item.filepath.substring(27) }}</i
>
<i
v-else
class="el-icon-document"
style="color: rgb(108, 201, 238)"
>{{ item.filepath }}</i
> -->
</div>
</div>
<div>
<el-button type="text" @click="del(item.id)"
>删除</el-button
>
</div>
</div>
</div>
</div> 
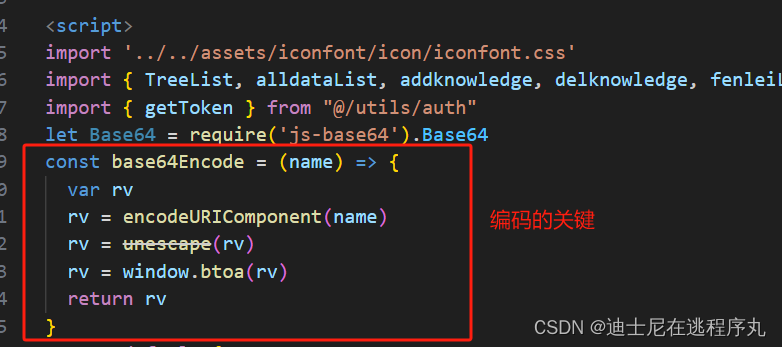
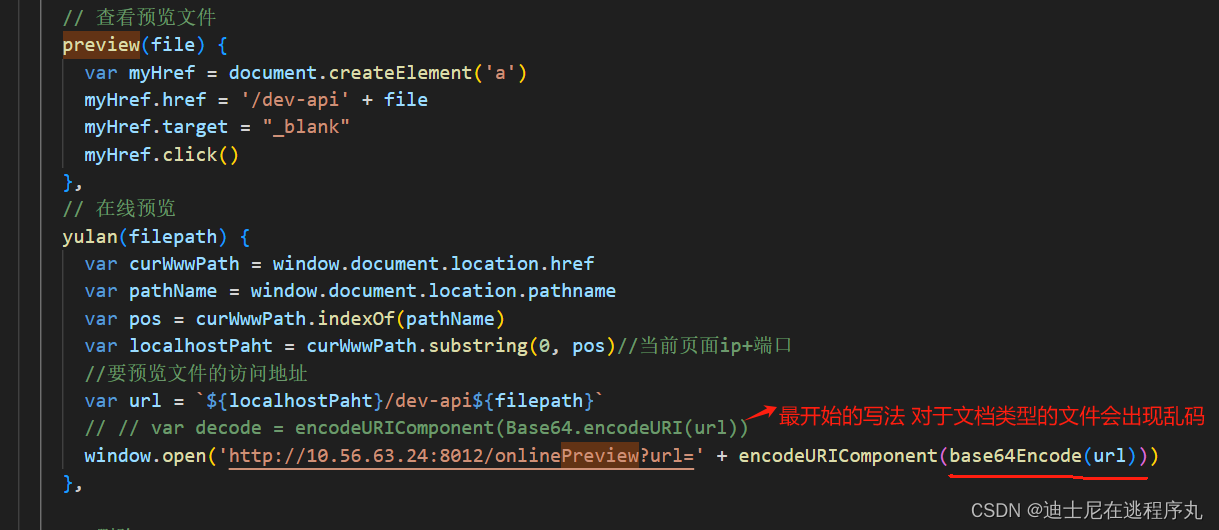
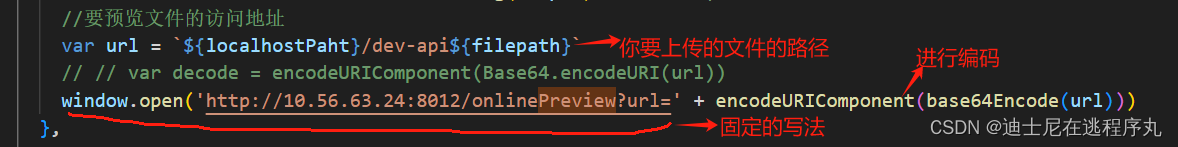
npm install --save js-base64 记得要先下载依赖包 然后在需要使用的页面 加入下面的代码


 好了 就这么多啦 有问题也可以私信我
好了 就这么多啦 有问题也可以私信我