Windows/MacOS 上 VSCode 配置 C++:LLVM(Clang + Clangd + LLDB)
CSDN 版本已不再更新,请查看 文档。
CSDN 版本已不再更新,请查看 文档。
CSDN 版本已不再更新,请查看 文档。
CSDN 版本已不再更新,请查看 文档。
CSDN 版本已不再更新,请查看 文档。
CSDN 版本已不再更新,请查看 文档。
特别声明
本教程并没有创建一个 C++ 项目,只是提供了一个配置好的开发/学习环境;为方便日常学习 C++,内置了运行/调试单个 .cpp 源代码(必须是这个后缀!)或整个文件夹的便捷脚本。
如果需要配置项目,请自行学习 CMake,并修改根目录下的 CMakeLists.txt; 同时,建议参考[附录]给出的文档修改配置。
CMake 推荐读物见文章末[CMake 推荐读物]。
前言
本教程基于 2022/3/24 发布的 LLVM 14.
教程于 2022 年 3 月 24 日即完成,奈何 Homebrew 至今(2022 年 5 月 17 日)未更新 LLVM 14,便拖延没发。
当前教程状态:Windows 已使用 LLVM 14;MacOS 仍使用 LLVM 13.
教程目标
-
详尽地、逐步地、手把手地给出每一步的操作:当前需要按的按键,需要按下回车的次数,可能出现的各种情况,相对应的图片……
-
尽量简化步骤:能由我配置好的部分,都先配置好。
教程采用的形式
教程中所有的资源,都集成在了 Gitee 仓库中,在相应的位置会给出链接。
你也可以点击此处跳转查看。
重写新教程的原因
-
随着 LLVM 14 发布,之前基于 LLVM 12(后更新至 LLVM 13)写下的 VSCode 配置 C/C++:VSCode + Clang + Clangd + LLDB + CMake + Git 中很多内容都不再适用。
-
这半年来有不少熟人找我配置 VSCode 上的 C++,而自己之前写下的教程却难堪大用,手把手/代劳配置的过程中总结了不少经验教训,新版配置教程势在必行。

下载和安装
Windows
下载安装包
需要安装的软件有 VSCode 和 MSYS2.
VSCode:
-
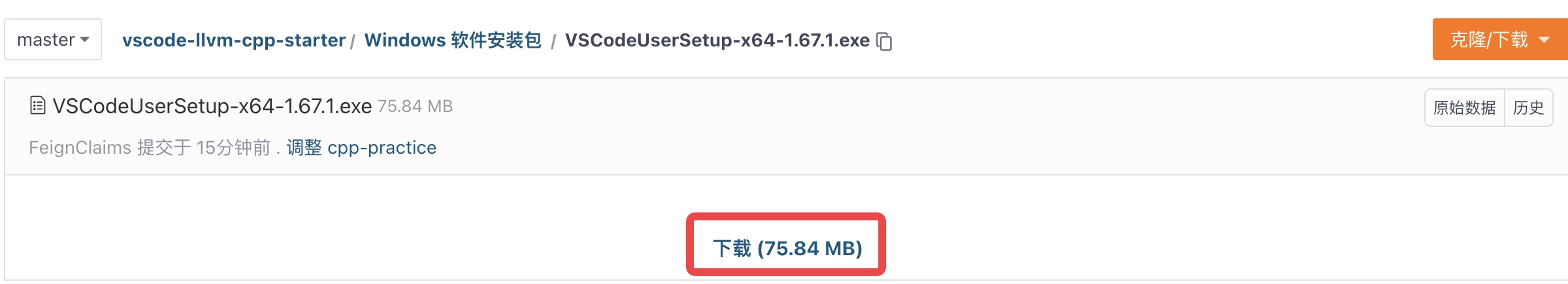
我备份在 Gitee 的安装包:(该安装包为 x64,可能与你的电脑架构不对应)
如果直接点击无法下载,请**【右键】下载,选择在新标签页中打开链接**。

MSYS2: 下载完成后,下载器可能提示该文件有威胁,选择保留即可。
-

-
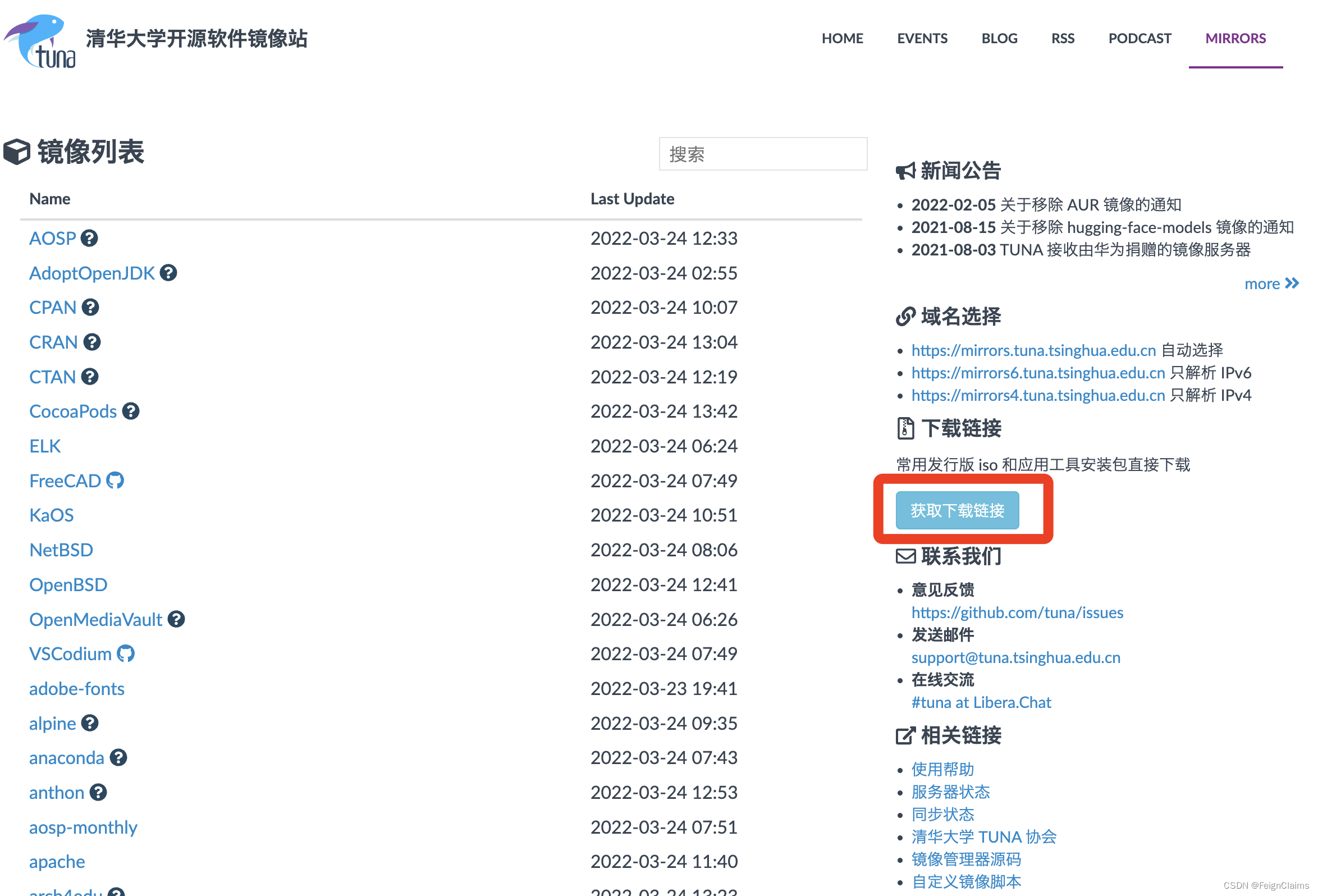
通过清华大学开源软件镜像站获取:
进入清华大学开源软件镜像站,点击右侧的获取下载链接,切换到应用软件即可找到。

安装 VSCode
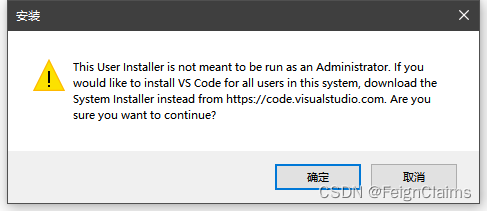
如果出现如图警告,点击确定。
这是由于我们下载的是用户安装包(User Installer)而非系统安装包(System Installer)。
如需系统安装包,请前往官网下滑至最底部下载。

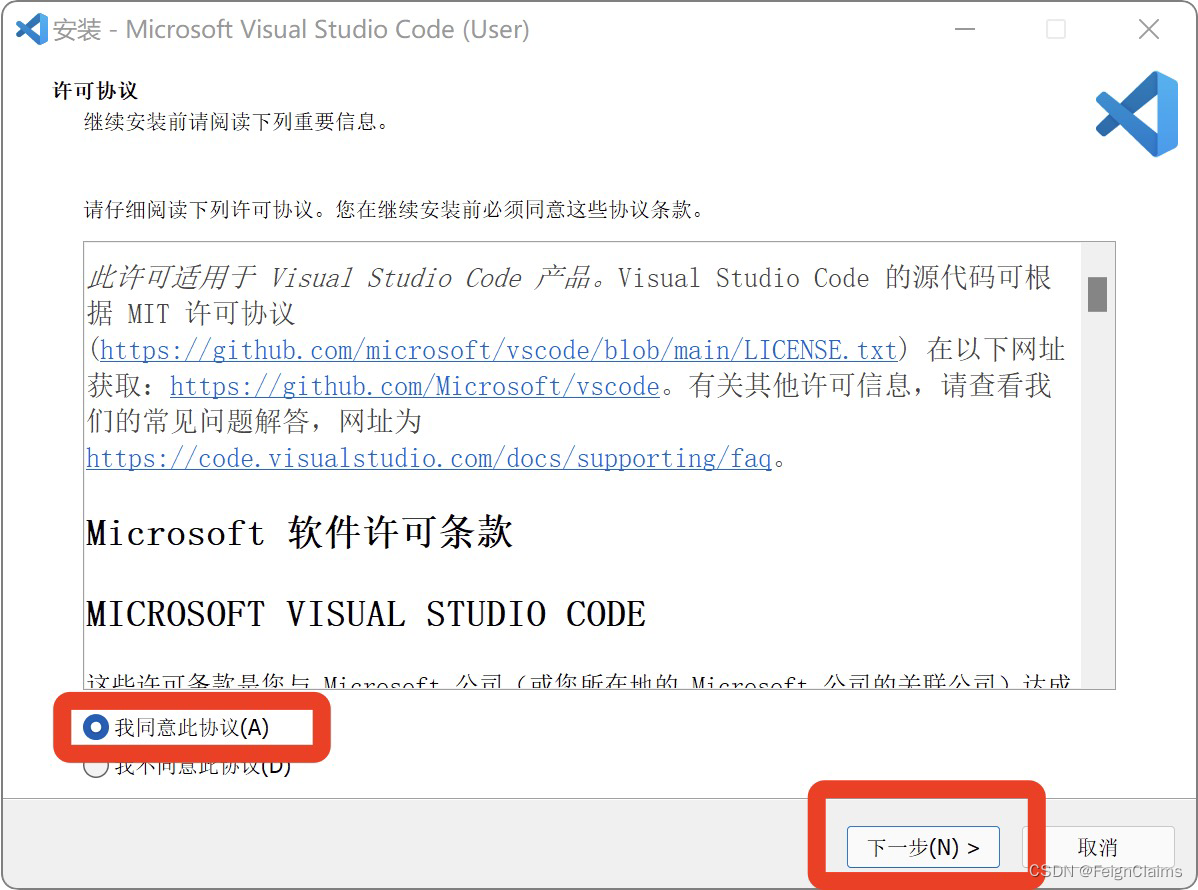
在第一页点我同意此协议,之后一直点下一步即可。
关闭安装好后自动启动的软件。

安装 MSYS2
一直点击下一步至结束。
关闭安装好后自动启动的软件。
配置环境变量
打开我的电脑,对空白处【右键】选择属性,在弹出的窗口中点击高级系统设置,之后选择高级 - 环境变量(N)…,在上方的用户变量或下方的系统变量,找到 Path 并选中编辑。
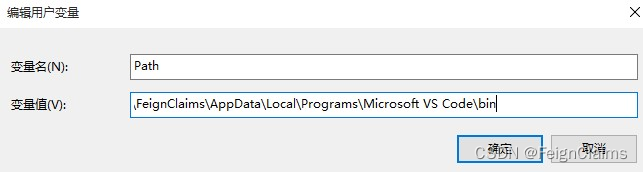
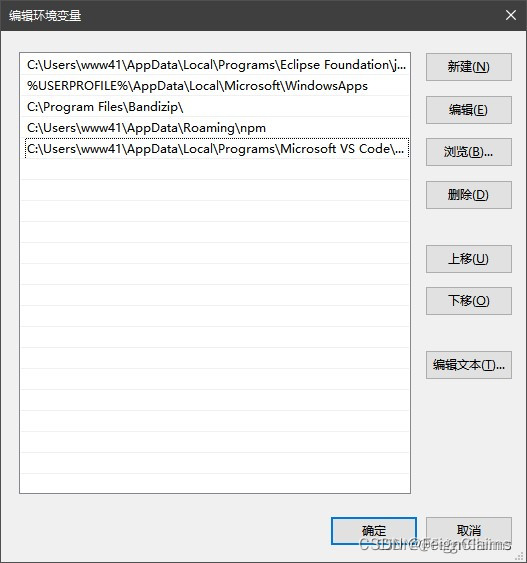
如果得到的是图一样式,在原变量值尾部加入英语输入法下的分号 ; 后,加入 C:\msys64\clang64\bin(或你在安装时自定义的 MSYS2 路径\clang64\bin)。
如果得到的是图二样式,点击新建(N),并输入 C:\msys64\clang64\bin(或你在安装时自定义的 MSYS2 路径\clang64\bin)即可。


利用 MSYS2 安装 LLVM
通过开始菜单,或 MSYS2 安装路径(默认为 C:\msys64 ),【右键】,以管理员身份运行打开 clang64 或 clang64.exe(而不是MYSY2.exe!)。
注意此时的窗口样式,当输入命令后,再次出现类似样式时,说明命令执行完毕:

在打开的窗口输入以下命令:
- 一行一行复制(【Control + C】)、粘贴(【窗口内右键 - Paste】)
- 多次回车!多次回车!多次回车!
- 等待执行完毕(见上文)继续下一行
pacman -S mingw-w64-clang-x86_64-toolchain mingw-w64-clang-x86_64-cninja mingw-w64-clang-x86_64-python-six mingw-w64-clang-x86_64-python-pip
pip install cmake_format
pacman -Syu
执行 pacman -Syu 后,可能需要多次回车并重启该软件,关闭并重新打开 clang64.exe,再执行一次:
pacman -Syu
此后, 你可以随时在该软件中输入 pacman -Syu(同上,可能重启)更新这些软件。
MacOS
安装 Homebrew
-
【Command + 空格】打开聚焦搜索,搜索终端并打开。
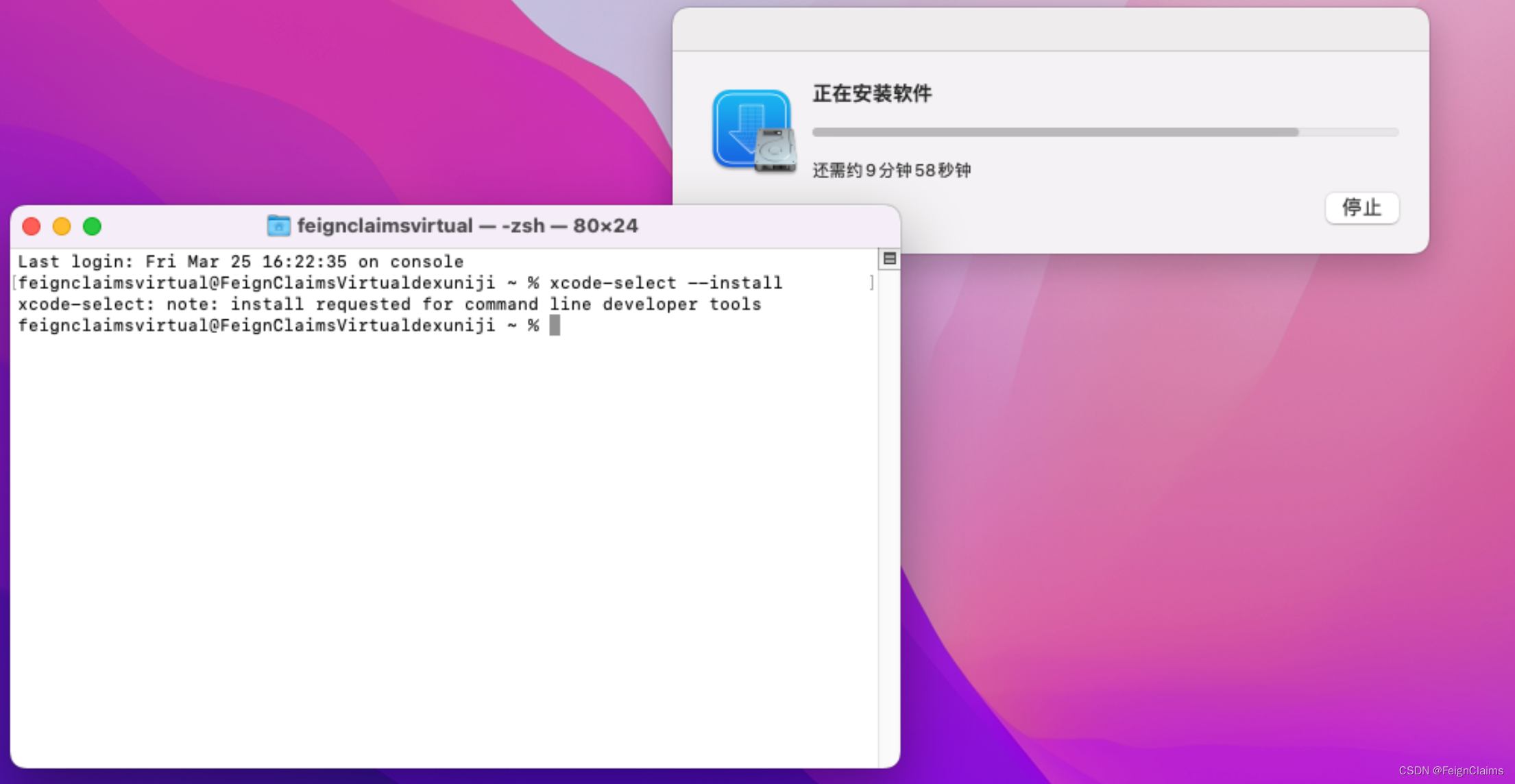
注意此时的窗口样式,当输入命令后,再次出现类似样式时,说明命令执行完毕:

-
输入
xcode-select --install并回车,在弹出的页面中点击安装,再点击同意,等待安装完成。
-
在终端输入以下命令设置环境变量:(一行一行复制(【Command + C】)、粘贴(【Command + V】)、多次回车,等待执行完毕继续下一行)
export HOMEBREW_BREW_GIT_REMOTE="https://mirrors.ustc.edu.cn/brew.git"export HOMEBREW_CORE_GIT_REMOTE="https://mirrors.ustc.edu.cn/homebrew-core.git"export HOMEBREW_BOTTLE_DOMAIN="https://mirrors.ustc.edu.cn/homebrew-bottles" -
在终端运行以下命令以安装 Homebrew / Linuxbrew:
/bin/bash -c "$(curl -fsSL https://cdn.jsdelivr.net/gh/Homebrew/install@HEAD/install.sh)"键入上一行命令后,需要输入电脑密码并回车、回车以继续!

-
(输入
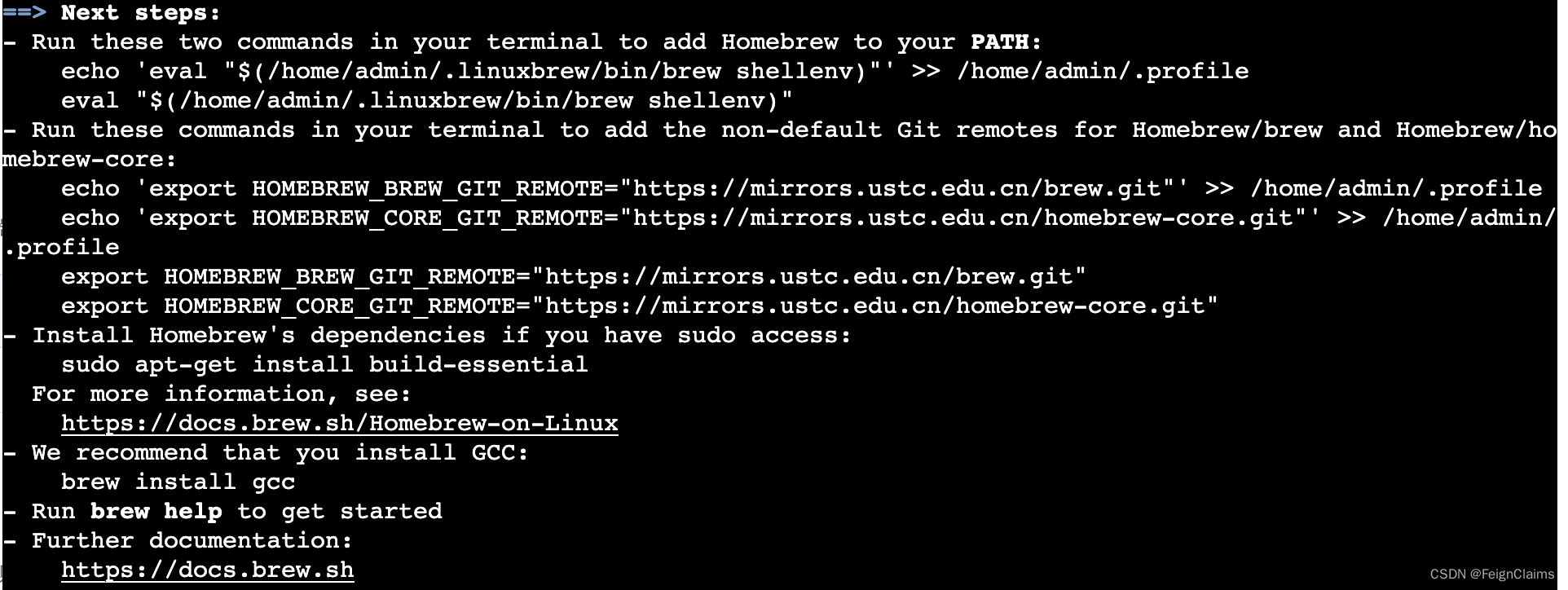
uname -m并回车,如果输出arm64则进行这一步,否则跳过)将 brew 程序的相关路径加入到环境变量中:echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> ~/.bash_profileecho 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> ~/.zprofileeval "$(/opt/homebrew/bin/brew shellenv)"更泛用的方式是上一步完成后,查看最后的
Next steps并逐步进行。
-
配置下载镜像源:
如果按照
Next steps操作了,跳过这一步。echo 'export HOMEBREW_BREW_GIT_REMOTE="https://mirrors.ustc.edu.cn/brew.git"' >> ~/.bash_profileecho 'export HOMEBREW_CORE_GIT_REMOTE="https://mirrors.ustc.edu.cn/homebrew-core.git"' >> ~/.bash_profileecho 'export HOMEBREW_BREW_GIT_REMOTE="https://mirrors.ustc.edu.cn/brew.git"' >> ~/.profileecho 'export HOMEBREW_CORE_GIT_REMOTE="https://mirrors.ustc.edu.cn/homebrew-core.git"' >> ~/.profileecho 'export HOMEBREW_BREW_GIT_REMOTE="https://mirrors.ustc.edu.cn/brew.git"' >> ~/.zprofileecho 'export HOMEBREW_CORE_GIT_REMOTE="https://mirrors.ustc.edu.cn/homebrew-core.git"' >> ~/.zprofile
使用 Homebrew 安装 VSCode 和 LLVM
继续在终端分别输入以下指令、回车,等待完成即可。
-
安装:
brew install llvm ninjabrew install --cask visual-studio-code cmakepip3 install cmake_format -
配置 LLVM 的环境变量(重开终端生效)
echo 'export PATH="/opt/homebrew/opt/llvm/bin:$PATH"' >> ~/.zshrcecho 'export LDFLAGS="-L/opt/homebrew/opt/llvm/lib"' >> ~/.zshrcecho 'export CPPFLAGS="-L/opt/homebrew/opt/llvm/lib -Wl,-rpath,/opt/homebrew/opt/llvm/lib"' >> ~/.zshrc
你可以通过启动台点击图标启动 VSCode,或按【Command + 空格】打开聚焦搜索,搜索code以找到。
此后,你可以随时在终端输入 brew upgrade 更新这些软件。
字体(可选)
安装方法
Windows
以下两步,如果你的电脑上没有显示文件后缀,请均尝试一下。
-
如果文件压缩为 .zip / .7z / .rar 文件,请【右键】单击该文件,然后选择提取以提取文件。
-
【右键】 .ttf 或 .ttc 文件,然后选择安装或为所有用户安装。
MacOS
-
推荐方法:
以下两步,如果你的电脑上没有显示文件后缀,请均尝试一下。
- 如果文件压缩为 .zip / .7z / .rar 文件,请【双击】以提取文件。
- 【Command + 空格】打开聚焦搜索,搜索字体册并打开。将 .ttf 或 .ttc 文件拖动到字体册窗口中。
-
可选方法:(可能遇到网络问题,但此后能随
brew upgrade自动更新)与之前相同,在终端输入
brew install xxx即可。在此即:brew install font-sarasa-gothicbrew install font-jetbrains-monobrew install font-meslo-lg-nerd-font
推荐的免费字体
编辑器英文字体:JetBrains Mono
终端英文字体:MesloLGS NF
中文字体:等距更纱黑体 SC
配置
已配置好,按照下面的步骤,下载、略微调整即可使用。
下载并解压
记得解压!记得解压!记得解压!
- 全英路径,且文件夹名不要有奇怪的标点符号乃至空格!
- 不要图省事解压到桌面,以免因用户名过于奇怪而出错!
打开文件夹
打开 VSCode,将解压得到的 cpp-practice 文件夹拖动到 VSCode 中。
注意:
- 拖动到右侧区域而非左边的侧边栏。
- 不要自作主张用左上角菜单栏打开,因为该菜单下有两个对应操作,很容易犯错。
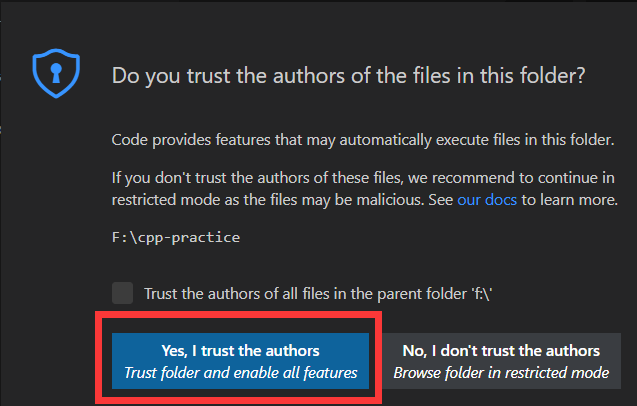
在弹出的界面中选择是,我信任此作者(Yes, I trust the authros).

将设置应用到全局
-
打开全局设置文件:点击窗口左下角的齿轮,选择设置(settings),点击右上角第二栏第一个按钮打开设置(Open Settings)。
-
打开局部设置文件:在左方侧边栏选择资源管理器(Explorer),找到 .vscode 文件夹下的 settings.json,打开。
-
复制局部设置文件中的内容:
- Windows:在打开的页面中【左键】,【Ctrl + A】全选,【Ctrl + C】复制。
- MacOS:在打开的页面中【左键】,【Command + A】全选,【Command + C】复制。
-
粘贴内容到全局设置文件中:
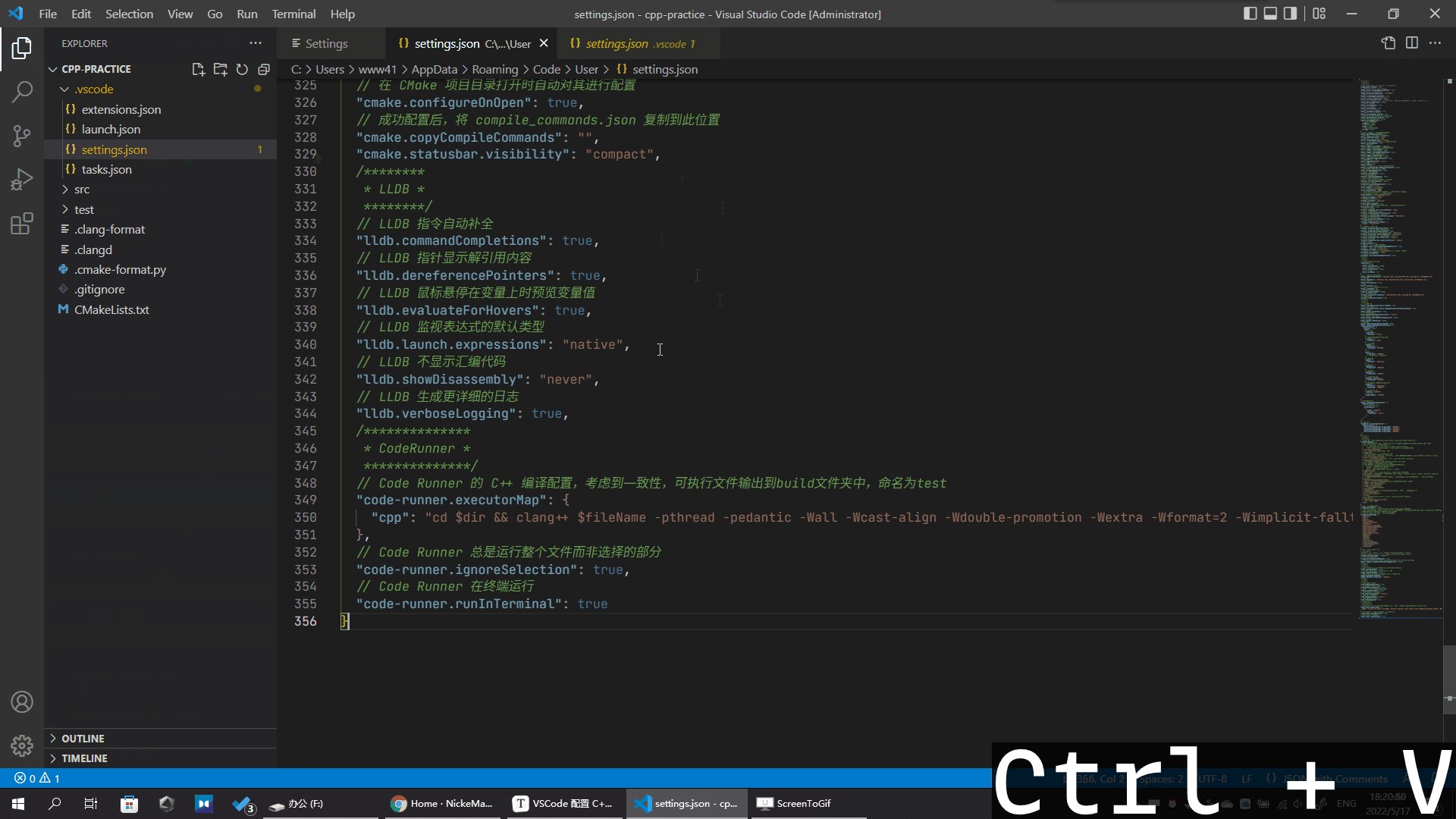
- Windows:切换到另一个 settings.json,在打开的页面中【左键】,【Ctrl + A】全选,【Ctrl + V】粘贴。
- MacOS:切换到另一个 settings.json,在打开的页面中【左键】,【Command + A】全选,【Command + V】粘贴。
-
删除局部设置文件:右击侧边栏的 settings.json,选择删除(delete).

安装插件
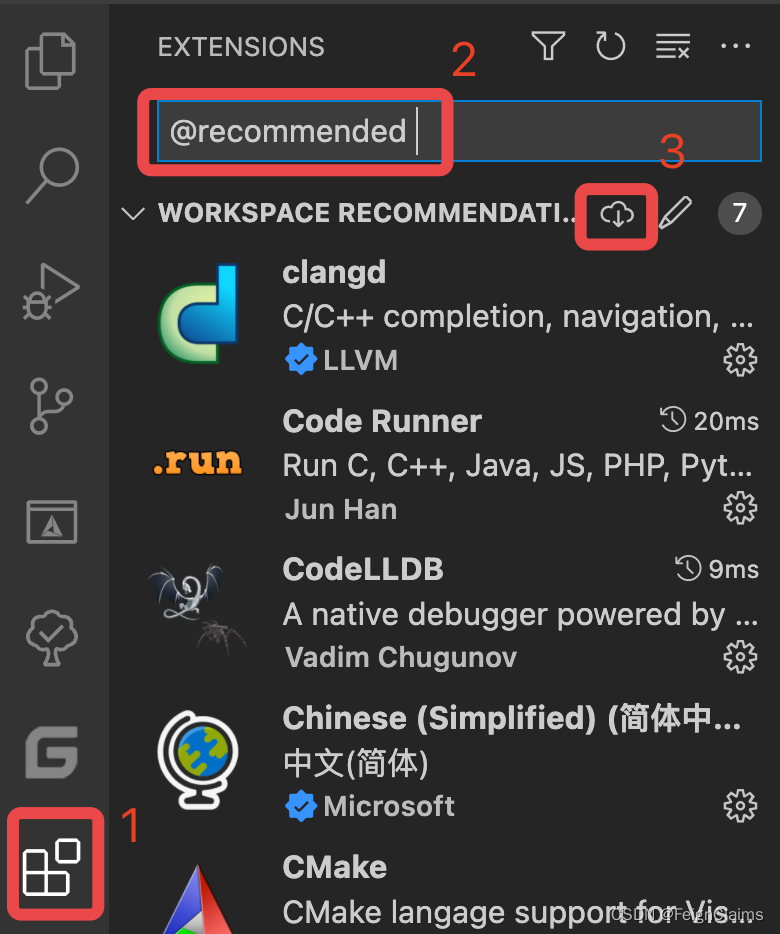
在左方侧边栏点击 扩展(Extensions),在出现的窗口中搜索 @recommended,点击云下载图标。
观察下方,等所有插件右下角的蓝色 install 按钮消失变成齿轮,即安装全部完成。
关闭 VSCode.

如果没能通过
@recommended找到,请手动逐行搜索、安装以下拓展:(注意,这意味着前面[解压]或者[打开文件夹]的步骤已经出错了!)
clangd Code Runner CodeLLDB Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code Cmake Cmake Tools cmake-format Prettier - Code formatter Disable Ligatures vscode-icons
为 CMake 选择编译器
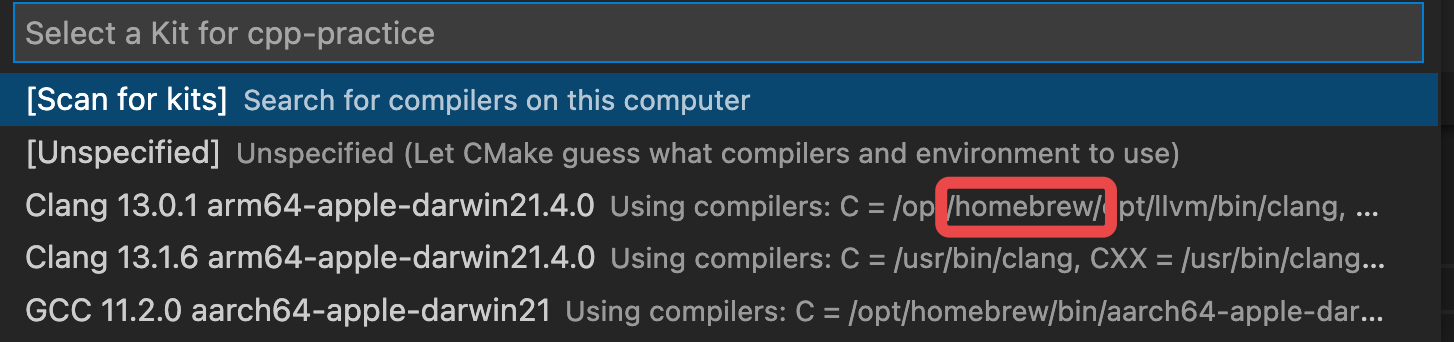
重新启动 VSCode,会弹出如下图选项。
- Windows:选择 Clang 即可。
- MacOS:系统自带有 Clang 编译器,请注意选择 homebrew 路径下的版本。

配置完成
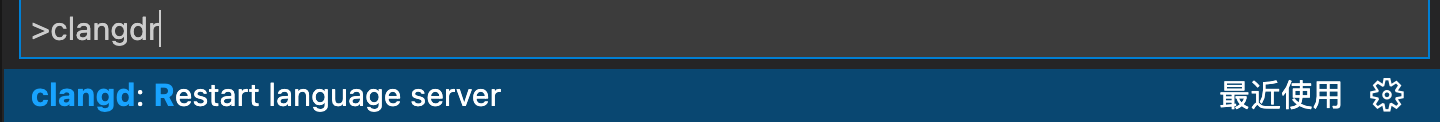
通过【Ctrl + Shift + P】或【Command + Shift + P】打开命令菜单,输入 clangdr 以找到 clangd: Restart language server,从而刷新配置。
当你的 C++ 源代码莫名其妙显示错误信息时,通过该步骤可能得到解决。

你可以直接将 cpp-practice 作为学习 C++ 所用的文件夹,将代码放入 src 子文件夹中。
运行和调试代码的方法见下文。
检验配置结果
打开 test/main.cpp.
观察诊断信息
观察 int main() 函数内的 int x{};,x 下方应有黄线。
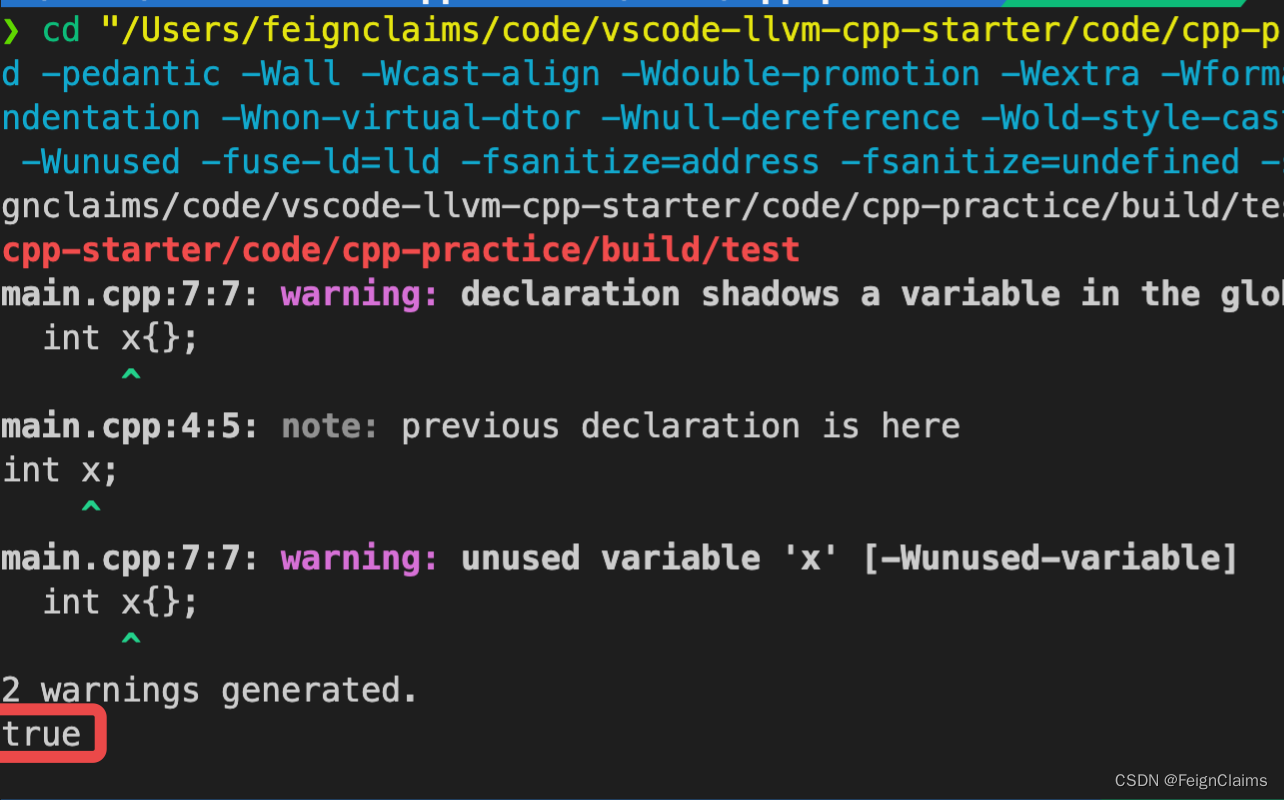
通过 Code Runner 插件运行
点击右上角的播放按钮即可。
如果配置成功,应输出 true.

调试
-
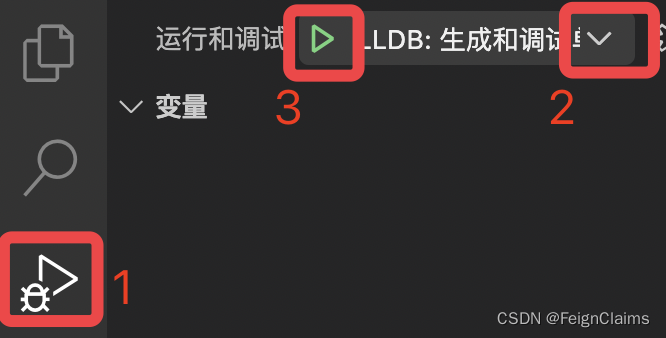
点击左边侧边栏的播放按钮,切换到运行和调试界面。
-
点击上方下箭头选择调试任务。
-
点击绿色播放按钮开始调试。
我所配置好的三种调试任务:
- 生成和调试单文件:顾名思义,会编译单个 cpp 文件。
- 生成和调试多文件:会编译当前选择的文件所在目录下的所有 cpp 文件。
- 调试已编译的 test.exe:调试最近的上面两个调试任务或组成这两个调试任务的任务(请自行查询)所生成的文件。
如果配置成功,应输出 true.

解释
摸了。
可我想要用 gcc
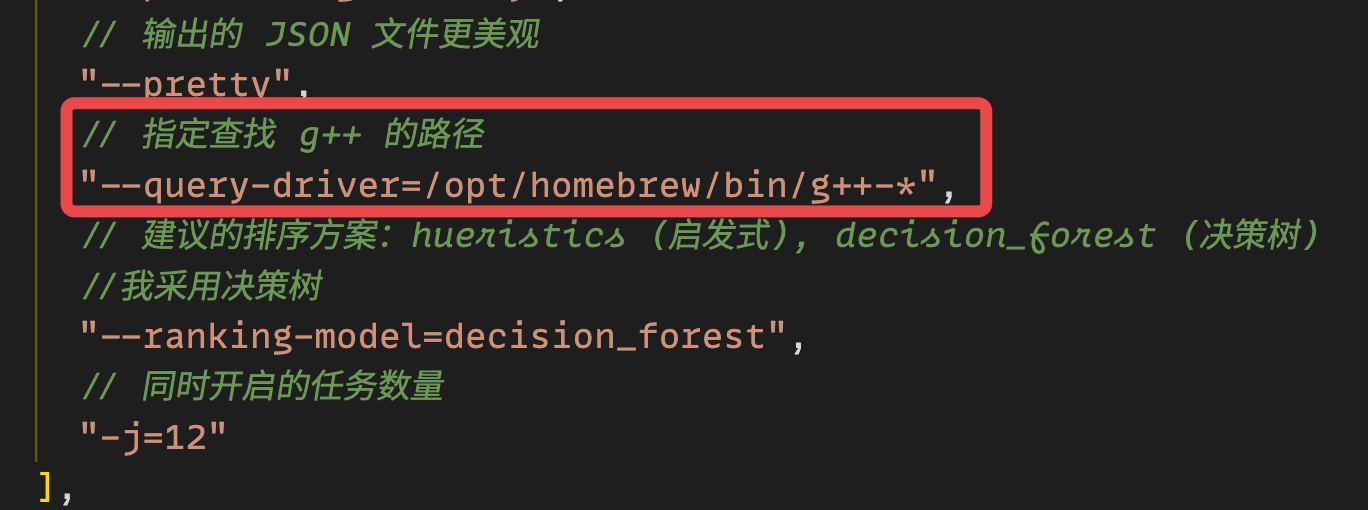
请打开 VSCode 设置文件 settings.json,找到 "clangd.arguments",在其中插入 "--query-driver=你的gcc可执行文件路径"。

我的其他 VSCode 通用类插件
此外,建议装上 Vim 插件。
附录
CMake 推荐读物
- 书籍
- 视频
- 文档