【java奇思妙想】关于JavaScript实现全选,全不选以及反选功能的示例
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.table{
margin: 50px auto;
font-size: 25px;
width: 400px;
height: 100px;
}
</style>
</head>
<body>
<table class="table" border="2" align="center">
<tr>
<td colspan="4">
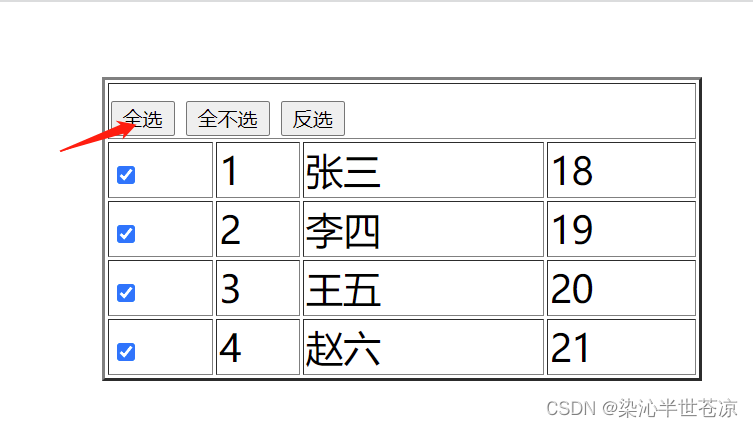
<input type="button" value="全选" onclick="change('1')" name="schange">
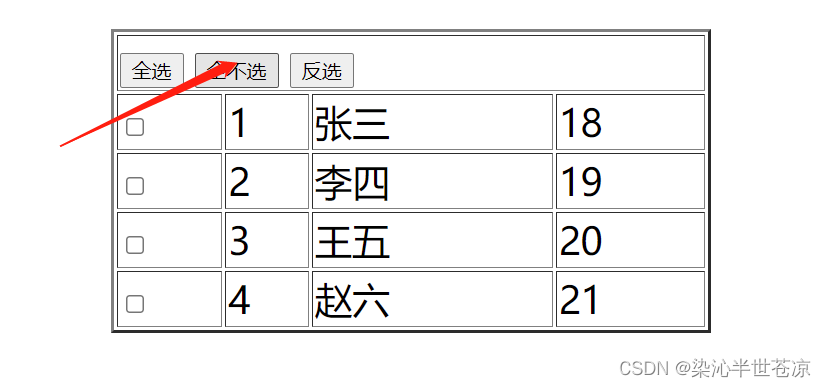
<input type="button" value="全不选" onclick="change('2')" name="schange">
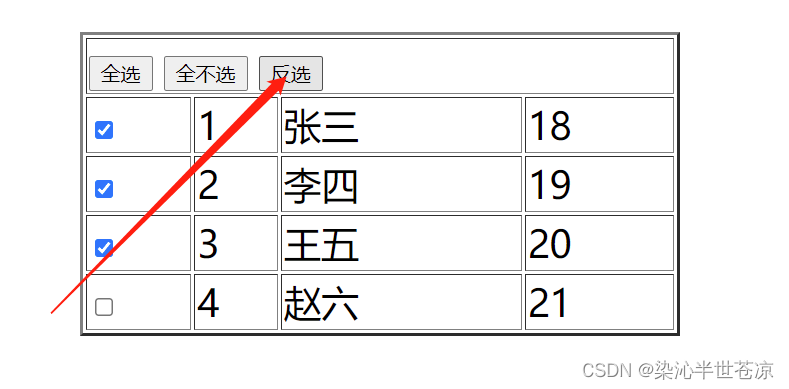
<input type="button" value="反选" onclick="change('3')" name="schange">
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="name">
</td>
<td>1</td>
<td>张三</td>
<td>18</td>
</tr>
<tr>
<td>
<input type="checkbox" name="name">
</td>
<td>2</td>
<td>李四</td>
<td>19</td>
</tr>
<tr>
<td>
<input type="checkbox" name="name">
</td>
<td>3</td>
<td>王五</td>
<td>20</td>
</tr>
<tr>
<td>
<input type="checkbox" name="name">
</td>
<td>4</td>
<td>赵六</td>
<td>21</td>
</tr>
</table>
</body>
</html>
<script type="text/javascript">
function change(num){
var changes = document.getElementsByName("schange");
var arr = document.getElementsByName("name");
if(num == 1){
for(var i=0;i<arr.length;i++){
arr[i].checked = true;
}
}else if(num==2){
for(var i=0;i<arr.length;i++){
arr[i].checked = false;
}
}else if(num==3){
for(var i=0;i<arr.length;i++){
if(arr[i].checked == true){
arr[i].checked = false;
}else if(arr[i].checked == false){
arr[i].checked = true;
}
}
}
}
</script>