electron-egg+react启动、打包问题(已解决)
场景:
第一次使用electron框架创建桌面端项目,朋友推荐了electron-egg框架,确实很方便,它自带的vue写法,个人用着不是很舒服,所以改用的react去创建的项目...记录一下在此期间遇到几个问题:
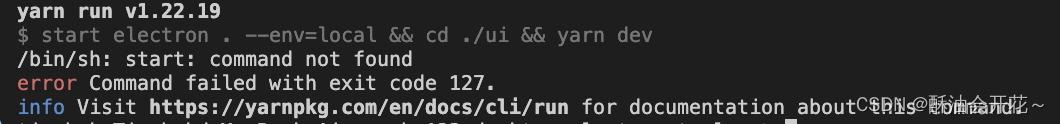
1、启动报错exit code 127
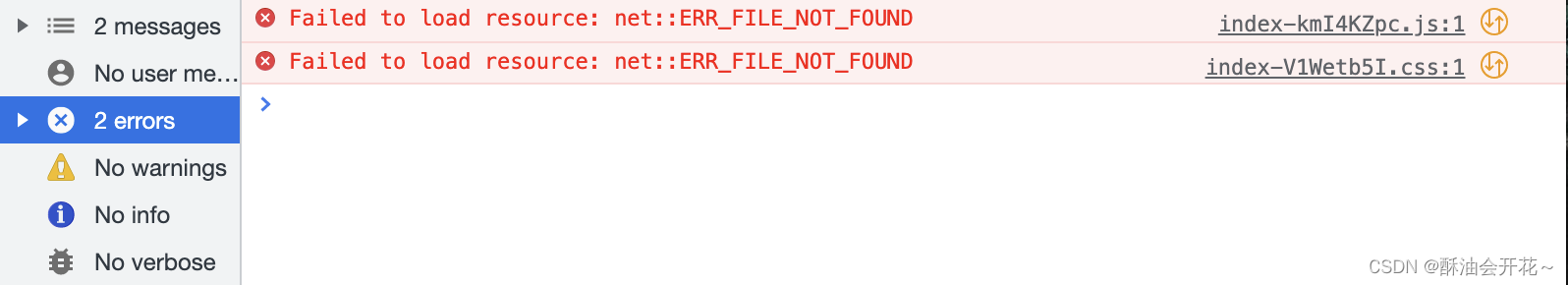
2、打包后的程序启动报错 Failed to load resource: net::ERR_FILE_NOT_FOUND
问题描述 & 解决
1 . 项目初始化后,启动报错 code 127

解决方案:细看electron-egg的官方文档,作者有说不推荐使用yarn、cnpm等安装,可能会有问题... 所以,最好在安装依赖时不要使用出npm以外的...

2 . 项目打包后,在out文件中找到了打包后的程序,然后打开页面白屏,显示:Failed to load resource: net::ERR_FILE_NOT_FOUND

如图可以看到显示一个js和css文件没有找到,最后发现其实就是打包的文件没找到,这个文件就是我打包的react的文件,只需要在dist文件夹中,找到这个index.html,然后将引用的文件的地方中的 ‘/’ 改为 ‘./’,之后再在electron项目的终端重新打包就好了(记得react项目打包后,要将dist文件放入根目录下的public文件夹中后 再打包)
未改之前
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + React</title>
<script type="module" crossorigin src="/assets/index-kmI4KZpc.js"></script>
<link rel="stylesheet" crossorigin href="/assets/index-V1Wetb5I.css">
</head>
<body>
<div id="root"></div>
</body>
</html>
改之后
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="./vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + React</title>
<script type="module" crossorigin src="./assets/index-kmI4KZpc.js"></script>
<link rel="stylesheet" crossorigin href="./assets/index-V1Wetb5I.css">
</head>
<body>
<div id="root"></div>
</body>
</html>
最后说一下如果要在electron-egg下使用react的话,最好react项目名称就叫frontend,覆盖它框架下原来的frontend项目,同时在这个新项目下的 vite.config.js 文件中添加以下代码:
(我有尝试更改成自己的项目名字,但仍有一些配置没改到,会导致项目报错,或者启动失败,所以使用了这个🙃笨方法)
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
server: {
port: 8080, //自定义端口
},
});
(如果有更好的方法,欢迎大家指导、交流👏 🍀~~~)