学习鸿蒙基础(2)
arkts是声名式UI
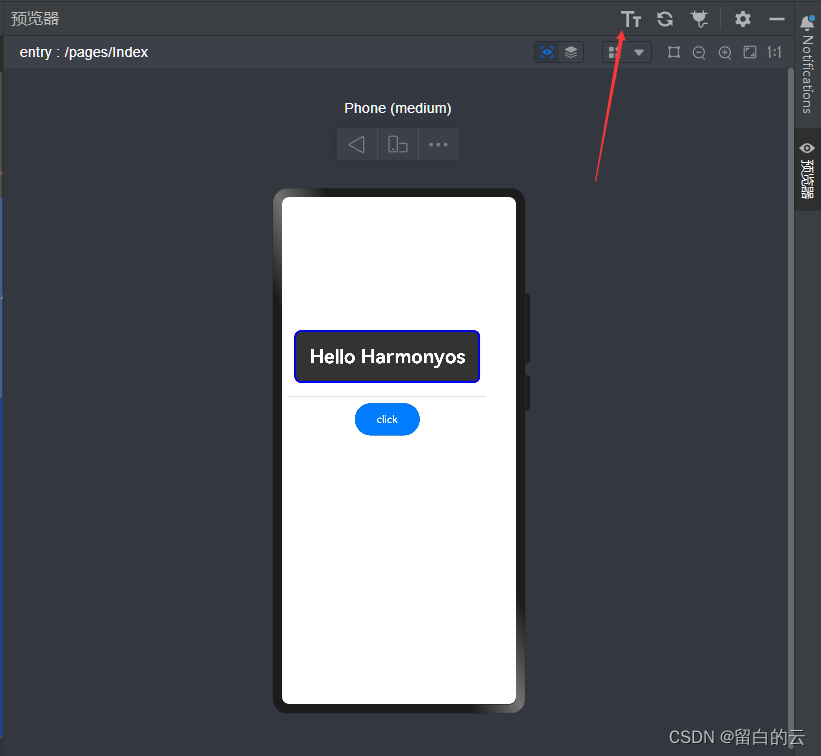
DevEcoStudio的右侧预览器可以预览。有个TT的图标可以看布局的大小。和html的布局浏览很像。
上图布局对应的代码:
@Entry //入口
@Component
struct Index {
@State message: string = 'Hello Harmonyos' //@State 数据改变了也刷新的标签
build() {
Row() {
Column() {
Text(this.message)
.fontSize(30)
.margin(10)
.padding(20)
.backgroundColor("#333333")
.fontColor(Color.White)
.border({
width:3,
color:Color.Blue
}).borderRadius(10)
.onClick(() => {
console.log("点击了text")
this.message = "text"
})
.fontWeight(FontWeight.Bold)
Divider().margin(10)
Button("click")
.width(100)
.height(50)
.onClick(this.read.bind(this))
}
.width('100%')
.height('50%')
}
.height('100%')
.width('90%')
}
// 方法多的话写到这里
read() {
console.log("我是button的点击事件")
this.message = "button"
}
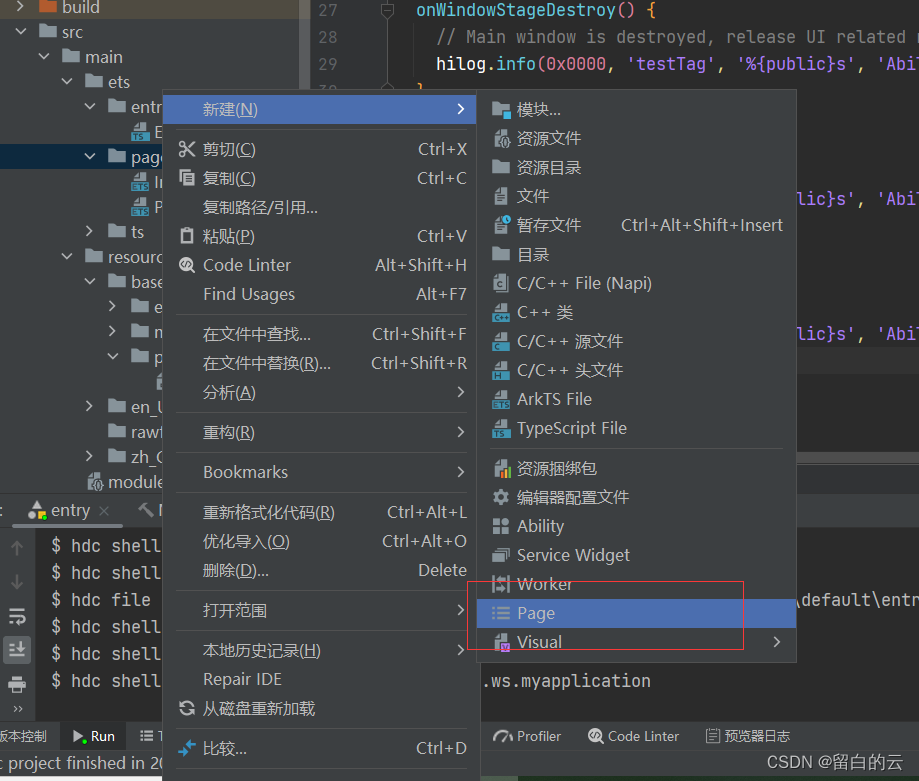
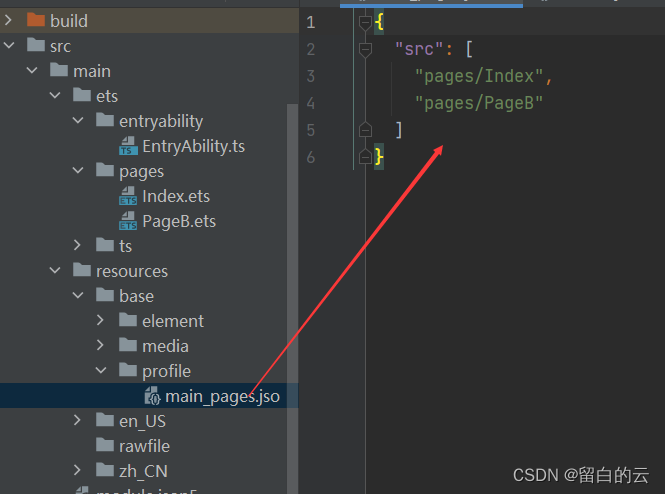
}新建页面的时候选择page。就会主动把该页面添加在路由中。

此处就是新建的页面的路由。和微信小程序是一样一样的。要加到这个page上。

1、自定义组件内,自定义构件函数。
@Builder 注释来实现
@Entry //入口
@Component
struct PageB {
@State message: string = 'Hello World' //@State 数据改变了也刷新的标签
build() {
Row() {
Column() {
this.TextLabel("账号")
this.TextLabel("密码")
Divider().margin(10)
Button("click")
.width(100)
.height(50)
.onClick(this.read.bind(this))
}
.width('100%')
.height('50%')
}
.height('100%')
.width('90%')
}
// 方法多的话写到这里
read() {
console.log("我是button的点击事件")
this.message = "button"
}
@Builder//自定义组件内,自定义构件函数
TextLabel(title:string ){
Text(title+this.message)
.fontSize(16)
.margin(10)
.padding(10)
.width(200)
.height(50)
.backgroundColor("#333333")
.fontColor(Color.White)
.border({
width:3,
color:Color.Blue
}).borderRadius(10)
.onClick(() => {
this.message ="admin"
})
.fontWeight(FontWeight.Bold)
}
}2.全局自定义构建函数
@Entry //入口
@Component
struct PageB {
@State message: string = 'Hello World' //@State 数据改变了也刷新的标签
build() {
Row() {
Column() {
TextLabel("账号")
TextLabel("密码")
Divider().margin(10)
Button("click")
.width(100)
.height(50)
.onClick(this.read.bind(this))
}
.width('100%')
.height('50%')
}
.height('100%')
.width('90%')
}
// 方法多的话写到这里
read() {
console.log("我是button的点击事件")
this.message = "button"
}
}
@Builder//全局自定义构件函数
function TextLabel(title:string ){
Text(title+this.message)
.fontSize(16)
.margin(10)
.padding(10)
.width(200)
.height(50)
.backgroundColor("#333333")
.fontColor(Color.White)
.border({
width:3,
color:Color.Blue
}).borderRadius(10)
.onClick(() => {
this.message ="admin"//在全局不建议去修改message
})
.fontWeight(FontWeight.Bold)
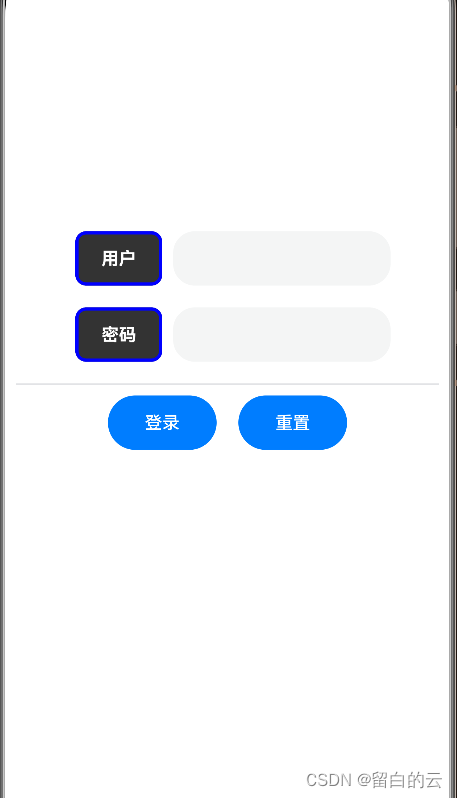
}3、全局自定义函数实现简单的登录功能。采用引用传值,函数回调的方法。
@Entry //入口
@Component
struct PageB_build_param {
@State message: string = 'Hello World' //@State 数据改变了也刷新的标签
@State username: string = ''
@State password: string = ''
build() {
Row() {
Column() {
text({ title: "用户", valueStr:this.username, cb: (value:string) => {
this.username=value
} })
text({ title:"密码",valueStr:this.password,cb:(value:string)=>{
this.password=value
} })
Divider().margin(10)
Row() {
Button("登录")
.fontSize(16)
.width(100)
.height(50)
.margin({ right: 10, left: 10 })
.onClick(this.login.bind(this))
Button("重置")
.fontSize(16)
.width(100)
.height(50)
.margin({ left: 10, right: 10 })
.onClick(this.reset.bind(this))
}
}
.width('100%')
.height('50%')
}
.height('100%')
.width('100%')
}
//登录
login() {
console.log(this.username+"----"+this.password)
}
reset() {
this.username = ""
this.password = ""
}
}
@Builder //全局自定义构件函数
function text($$: { title: string,valueStr: string,cb: (value: string) => void }) {
Row() {
Text($$.title)
.fontSize(16)
.margin(10)
.padding(10)
.width(80)
.textAlign(TextAlign.Center)
.height(50)
.backgroundColor("#333333")
.fontColor(Color.White)
.border({
width: 3,
color: Color.Blue
})
.borderRadius(10)
.fontWeight(FontWeight.Bold)
TextInput({ text: $$.valueStr }).width(200).height(50)
.fontSize(16).onChange((value: string) => {
$$.cb(value)
})
}.alignItems(VerticalAlign.Center)
}