Unity3D实现页面的滑动切换功能
// 根据需要 使用
//初始化ScrollRect 位置(回到初始位置)
for (int i = 1; i < NeiRongList.childCount-1; i++)
{
NeiRongList.GetChild(i).GetChild(0).GetComponent<ScrollRect>().normalizedPosition = new Vector2(0, 1);
}
//刷新(有时候需要收到刷新)注意:需要Content的显影为true 才有效
LayoutRebuilder.ForceRebuildLayoutImmediate(Content.GetComponent<RectTransform>());
// Content.GetComponent<GridLayoutGroup>().spacing = new Vector2(0, n);
初始位置
GetComponent<ScrollRect>().normalizedPosition = new Vector2(0, 1);
滑动到最后一页
GetComponent<ScrollRect>().normalizedPosition = new Vector2(0, 0);
//挂在 在有ScrollRect 组件 的UI 上
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
using System;
using UnityEngine.Events;
[System.Serializable]
public class MyIntEvent : UnityEvent<int>
{
}
/// <summary>
/// 滑动页面效果
/// </summary>
public class PageView : MonoBehaviour, IBeginDragHandler, IEndDragHandler
{
public static PageView pageViewIn;
private ScrollRect rect;
private float targethorizontal = 0;
private List<float> posList = new List<float>();//存四张图片的位置(0, 0.333, 0.666, 1)
private bool isDrag = true;
private float startTime = 0;
private float startDragHorizontal;
private int curIndex = 0;
public float speed = 2; //滑动速度
public float sensitivity = 0;
public Text curPage;
public MyIntEvent FanYe;//翻页
public Transform PageList;//页面List
public Button LeftButton;
public Button RightButton;
void Awake()
{
pageViewIn = this;
FanYe = new MyIntEvent();
LeftButton.onClick.AddListener(OnLeftButton);
RightButton.onClick.AddListener(OnRightButton);
}
void Start()
{
rect = GetComponent<ScrollRect>();
float horizontalLength = rect.content.rect.width - GetComponent<RectTransform>().rect.width;
var _rectWidth = GetComponent<RectTransform>().rect.width;
for (int i = 0; i < rect.content.transform.childCount; i++)
{
posList.Add(_rectWidth * i / horizontalLength); //存四张图片的位置(0, 0.333, 0.666, 1)
}
curIndex = 0;
curPage.text = String.Format("当前页码:0");
FanYe.AddListener((index) => { pageTo(index); });
}
void Update()
{
if (!isDrag)
{
startTime += Time.deltaTime;
float t = startTime * speed;
//加速滑动效果
rect.horizontalNormalizedPosition = Mathf.Lerp(rect.horizontalNormalizedPosition, targethorizontal, t);
//缓慢匀速滑动效果
// rect.horizontalNormalizedPosition = Mathf.Lerp(rect.horizontalNormalizedPosition, targethorizontal, Time.deltaTime * speed);
}
}
/// <summary>
/// 开始拖拽
/// </summary>
/// <param name="eventData"></param>
public void OnBeginDrag(PointerEventData eventData)
{
Debug.Log("----开始拖动");
isDrag = true;
//开始拖动
startDragHorizontal = rect.horizontalNormalizedPosition; //horizontalNormalizedPosition这个参数是scrollRect滑动期间变化的x坐标值,在(0, 1)之间
}
/// <summary>
/// 拖拽结束
/// </summary>
/// <param name="eventData"></param>
public void OnEndDrag(PointerEventData eventData)
{
Debug.Log("拖动结束");
float posX = rect.horizontalNormalizedPosition;
int index = 0;
float offset = Mathf.Abs(posList[index] - posX); //计算当前位置与第一页的偏移量,初始化offect
for (int i = 1; i < posList.Count; i++)
{ //遍历页签,选取当前x位置和每页偏移量最小的那个页面
float temp = Mathf.Abs(posList[i] - posX);
if (temp < offset)
{
index = i;
offset = temp;
}
}
curIndex = index;
targethorizontal = posList[curIndex]; //设置当前坐标,更新函数进行插值
isDrag = false;
startTime = 0;
curPage.text = String.Format("当前页码:{0}", curIndex.ToString());
PageList.GetChild(curIndex + 1).transform.GetComponent<Toggle>().isOn = true;
}
/// <summary>
/// 翻页
/// </summary>
/// <param name="index"></param>
public void pageTo(int index)
{
if (index < 0) { return; }
// Debug.Log("pageTo......index="+ index);
curIndex = index;
targethorizontal = posList[curIndex]; //设置当前坐标,更新函数进行插值
isDrag = false;
startTime = 0;
curPage.text = String.Format("当前页码:{0}", curIndex.ToString());
}
/// <summary>
/// 左边下一页 按钮
/// </summary>
public void OnLeftButton()
{
// Debug.Log("curIndex" + curIndex + " posList.Count=" + PageList.childCount);
if (curIndex <= 0)
{
// Debug.Log("左边不能点击了");
return;
}
curIndex -= 1;
PageList.GetChild(curIndex + 1).transform.GetComponent<Toggle>().isOn = true;
pageTo(curIndex);
}
/// <summary>
/// 右边下一页 按钮
/// </summary>
public void OnRightButton()
{
// Debug.Log("curIndex" + curIndex + " PageList=" + PageList.childCount);
if (curIndex >= PageList.childCount - 2)
{
// Debug.Log("右边不能点击了");
return;
}
curIndex += 1;
PageList.GetChild(curIndex + 1).transform.GetComponent<Toggle>().isOn = true;
pageTo(curIndex);
}
}测试创建 页码数量 脚本
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
using System;
using UnityEngine.Events;
[System.Serializable]
public class MyIntEvent : UnityEvent<int>
{
}
/// <summary>
/// 滑动页面效果
/// </summary>
public class PageView : MonoBehaviour, IBeginDragHandler, IEndDragHandler
{
public static PageView pageViewIn;
private ScrollRect rect;
private float targethorizontal = 0;
private List<float> posList = new List<float>();//存四张图片的位置(0, 0.333, 0.666, 1)
private bool isDrag = true;
private float startTime = 0;
private float startDragHorizontal;
private int curIndex = 0;
public float speed = 2; //滑动速度
public float sensitivity = 0;
public Text curPage;
public MyIntEvent FanYe;//翻页
public Transform PageList;//页面List
public Button LeftButton;
public Button RightButton;
void Awake()
{
pageViewIn = this;
FanYe = new MyIntEvent();
LeftButton.onClick.AddListener(OnLeftButton);
RightButton.onClick.AddListener(OnRightButton);
}
void Start()
{
rect = GetComponent<ScrollRect>();
float horizontalLength = rect.content.rect.width - GetComponent<RectTransform>().rect.width;
var _rectWidth = GetComponent<RectTransform>().rect.width;
for (int i = 0; i < rect.content.transform.childCount; i++)
{
posList.Add(_rectWidth * i / horizontalLength); //存四张图片的位置(0, 0.333, 0.666, 1)
}
curIndex = 0;
curPage.text = String.Format("当前页码:0");
FanYe.AddListener((index) => { pageTo(index); });
}
void Update()
{
if (!isDrag)
{
startTime += Time.deltaTime;
float t = startTime * speed;
//加速滑动效果
rect.horizontalNormalizedPosition = Mathf.Lerp(rect.horizontalNormalizedPosition, targethorizontal, t);
//缓慢匀速滑动效果
// rect.horizontalNormalizedPosition = Mathf.Lerp(rect.horizontalNormalizedPosition, targethorizontal, Time.deltaTime * speed);
}
}
/// <summary>
/// 开始拖拽
/// </summary>
/// <param name="eventData"></param>
public void OnBeginDrag(PointerEventData eventData)
{
Debug.Log("----开始拖动");
isDrag = true;
//开始拖动
startDragHorizontal = rect.horizontalNormalizedPosition; //horizontalNormalizedPosition这个参数是scrollRect滑动期间变化的x坐标值,在(0, 1)之间
}
/// <summary>
/// 拖拽结束
/// </summary>
/// <param name="eventData"></param>
public void OnEndDrag(PointerEventData eventData)
{
Debug.Log("拖动结束");
float posX = rect.horizontalNormalizedPosition;
int index = 0;
float offset = Mathf.Abs(posList[index] - posX); //计算当前位置与第一页的偏移量,初始化offect
for (int i = 1; i < posList.Count; i++)
{ //遍历页签,选取当前x位置和每页偏移量最小的那个页面
float temp = Mathf.Abs(posList[i] - posX);
if (temp < offset)
{
index = i;
offset = temp;
}
}
curIndex = index;
targethorizontal = posList[curIndex]; //设置当前坐标,更新函数进行插值
isDrag = false;
startTime = 0;
curPage.text = String.Format("当前页码:{0}", curIndex.ToString());
PageList.GetChild(curIndex + 1).transform.GetComponent<Toggle>().isOn = true;
}
/// <summary>
/// 翻页
/// </summary>
/// <param name="index"></param>
public void pageTo(int index)
{
if (index < 0) { return; }
// Debug.Log("pageTo......index="+ index);
curIndex = index;
targethorizontal = posList[curIndex]; //设置当前坐标,更新函数进行插值
isDrag = false;
startTime = 0;
curPage.text = String.Format("当前页码:{0}", curIndex.ToString());
}
/// <summary>
/// 左边下一页 按钮
/// </summary>
public void OnLeftButton()
{
// Debug.Log("curIndex" + curIndex + " posList.Count=" + PageList.childCount);
if (curIndex <= 0)
{
// Debug.Log("左边不能点击了");
return;
}
curIndex -= 1;
PageList.GetChild(curIndex + 1).transform.GetComponent<Toggle>().isOn = true;
pageTo(curIndex);
}
/// <summary>
/// 右边下一页 按钮
/// </summary>
public void OnRightButton()
{
// Debug.Log("curIndex" + curIndex + " PageList=" + PageList.childCount);
if (curIndex >= PageList.childCount - 2)
{
// Debug.Log("右边不能点击了");
return;
}
curIndex += 1;
PageList.GetChild(curIndex + 1).transform.GetComponent<Toggle>().isOn = true;
pageTo(curIndex);
}
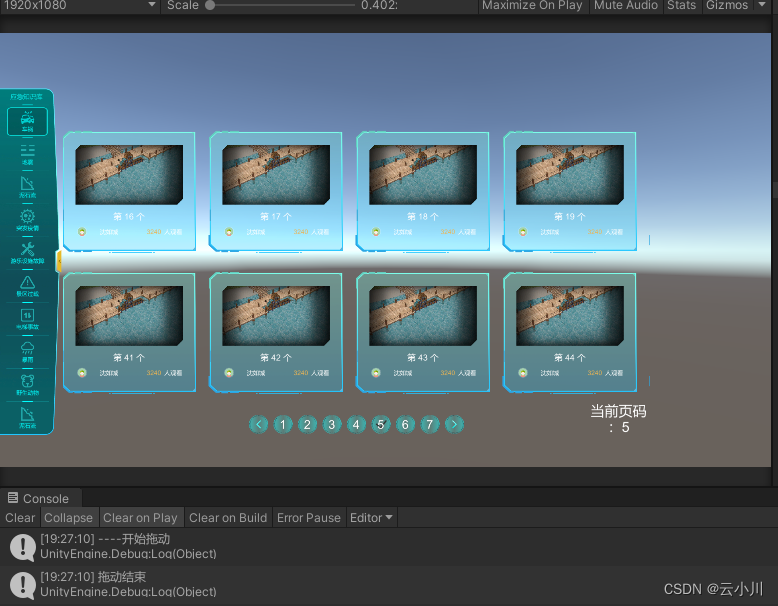
}效果图: