【前端】【HTML】基础知识
一. 什么是HTML?
🔰HTML指的是超文本语言,它是用来
描述网页的的一种语言。
🔰HTML不是编程语言,而是一种标记语言。
🔰标记语言是一套标记标签。
二. 基本语法
🔰HTML标签是由尖括号包围的关键词,例如:
<dr/>
🔰HTML标签通常是成对出现的,例如:<html>和</html>,称之为双标签;第一个是开始标签,第二个是结束标签。
🔰有些特殊的标签必须是单标签,例如:<br/>,称之为单标签。
三. 标签关系
(一) 包含关系
<html>
<title></title>
</html>
(二) 并列关系
<head></head>
<body></body>
四. HTML基本结构标签
1.
<html></html>:页面中最大的标签,称之为根标签。
2.<head></head>:注意在head标签中我们必须要设置的标签是title标签。
3.<title></title>:让页面拥有一个属于自己的网页标题。
4.<body></body>:页面中的内容基本都放到body里面。
(一) 以下三个代码vscode自动生成基本不需要我们重写
1. <!DOCTYPE html>文档类型声明标签
1)告诉浏览器使用HTML5版本来显示网页;
2)声明位于文档中最前面的位置,处于html标签之前;
3)不是HTML标签,而是文档声明标签;
2. <html lang="en">lang语言种类
1)用来定义当前文档显示的语言;
2)定义为en的就是英文网页,定义为zh-CN就是中文网页;
3. <meta charset="UTF-8">字符集
1)必须写,采取UTF-8来保存文字,如果不写就会乱码;
(二) HTML网页大至骨架如下
(输入<kbd>!</kbd>按下<kbd>tab</kbd>键,就可以直接生成)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页标题</title>
</head>
<body>
网页全部内容……
</body>
</html>
五. 特殊字符
| 特殊字符 | 字符代码 | 特殊字符 | 字符代码 |
|---|---|---|---|
| 空格符( ) |  ; | 和号(&) | &; |
| 大于号(>) | >; | 小于号(<) | <; |
| 人民币(¥) | ¥; | 版权(©) | ©; |
| 注册商标(®) | ®; | 摄氏度(℃) | °; |
| 正负号(±) | ±; | 乘号(×) | ×; |
| 除号(÷) | ÷; | 平方(²) | ²; |
| 立方(³) | ³; |
六. HTML常用标签
(一) 标题标签
<h1>我是一个一级标题标签</h1>
🔰一个标题独占一行;
🔰标题标签里的文字会加粗,字号h1至h6依次变小;
(二) 段落标签
<p>我是一个段落标签</P>
🔰它用于定义段落,可以将整个网页分为若干个段落;
(三) 文本格式化标签
<strong></strong>或<b></b> 粗体字
<big></big> 大号字
<small></small> 小号字
<em></em>或<i></i> 斜体字
<strong></strong> 加重语气
<del></del>或<s></s> 删除线
<ins></ins>或<u></u> 下划线
<hr/> 水平线标签
<br/> 换行标签
<!--注释语句--> 注解(Ctrl+/)
🔰不推荐使用这些文本格式化标签,后面会通过CSS实现这些标签的功能;
(四) 盒子标签
<div>我是大盒子,表示分割,分区</div>
<span>我是小盒子,表示跨度,跨距</span>
🔰大盒子标签用来布局,一行只能放一个大盒子;
🔰小盒子标签用来布局,一行可以放多个小盒子;
(五) 图像标签
<img src="图像路径"/>
🔰
src是图像标签的必须属性,它用于指定图像文件的路径和文件名;
1. 图片标签的属性
src | 图片路径(必须属性) |
|---|---|
alt | 替换文本。图像不显示时,显示文字 |
title | 提示文本。鼠标放到图像上时,显示的文字 |
width | 宽度 px(像素) |
height | 高度 px(像素) |
🔰图像标签可以有多个属性,必须写在标签名的后面;
🔰属性之间不分先后顺序,标签名与属性,属性与属性之间均以空格分开;
2. 图片路径
图片路径:相对于HTML文件的路径
| 路径 | 示例 |
|---|---|
| 根路径 | <img src="/baidu.jpg"/> |
| 同一路径 | <img src="./baidu.jpg"/> |
| 上一级路径 | <img src="../baidu.jpg"/> |
(六) 超链接标签
<a href="跳转目标" target="目标窗口弹出方式">文本或图像</a>
1. 超链接标签属性
href | 用于指定链接目标的url地址,当为标签应用href属性时,它具有了超链接的功能 |
|---|---|
target | 用于指定链接页面的打开方式,其中_self为默认值,_blank为在新的窗口中打开方式 |
2. 链接分类
| 外部链接 | 跳转到其他链接:<a href="http//www.baidu.com">百度</a> |
|---|---|
| 内部链接 | 网站内部页面之间的相互链接,直接链接内部页面的名称即可;<a href="./index.html">首页</a> |
| 空连接 | 没有确定链接目标时;<a href="#">首页</a> |
| 下载链接 | 地址是文件和压缩包时,会下载文件:<a href="img.zip">下载文件</a> |
| 网页元素链接 | 点击网页元素时,跳转到目标链接;<a href="www.baidu.com"><img src="img.jpg"></a> |
| 锚点链接 | 点击链接,可以快速定位到页面中的位置: 1) 在链接文本的href属性中,设置属性值为 #名字的形式;<a href="#two">第二季</a>2) 找到目标的位置标签,里面添加一个id属性,属性值和href属性值一样; <h3 id="two">第二季</h3> |
使用
download属性后,打开链接会触发浏览器的下载行为,而不是显式链接内容。<a href="dog.jpg" download>下载图片</a> <!-- 还可以更改下载时默认的文件名 --> <a href="dog.jpg" download="puppy.jpg">下载图片</a>
(七) 表格标签
🔰表格用于显示数据,展示数据;
<table>
<tr><td>单元格内的文字</td><td>单元格内的文字</td>……</tr>
<tr><td>单元格内的文字</td><td>单元格内的文字</td>……</tr>
……
</table>
🔰
<table></table>标签:用于定义表格的标签;
🔰<tr></tr>标签:用于定义表格中的行,必须嵌套在<table></table>标签中;
🔰<td></td>标签:用于定义表格中的单元格,必须嵌套在<tr></tr>标签中;
1. 表头单元格标签
<table><tr><th>姓名</th>……</tr>……</table>
🔰
<th></th>标签:使表头文字加粗,变大;
表格标签属性
(这些属性要写到表格标签<table>里面去)
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left, center, right | 规定表格相对周围元素的对其方式 |
| border | 1或"" | 规定表格单元是否拥有边框,默认”“,表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
| height | 像素值或百分比 | 规定表格的高度 |
| bgcolor | #fff | 设置背景颜色 |
2. 表格结构标签
🔰
<thead>表格的头部区域</thead>:用于定义表格的头部,其内部必须有<tr>标签;
🔰<tbody>表格的主题区域</tbody>:用于定义表格的主体;
🔰以上标签都是放在<table></table>标签中;
3. 合并单元格方式
🔰跨行合并: rowspan=“合并单元格的个数”
🔰跨列合并: colspan=“合并单元格的个数”
🔰写到<td>里面去;
(八) 列表标签
🔰列表是用来布局页面的;
1. 无序列表
<ul>
<li>列表项1</li>
<li>列表项2</li>
……
</ul>
type属性值:
| 属性值 | 解释 |
|---|---|
| none | 没有列表符号 |
| circle | 空心圆 |
| disc | 实心圆 |
| square | 实心正方形 |
2. 有序列表
<ol>
<li>列表项1</li>
<li>列表项2</li>
……
</ol>
type属性值:
| 属性值 | 解释 |
|---|---|
| 1 | 数字 1,2,3…… |
| a/A | 小/大写英文字母 |
| i/I | 小/大写罗马数字 |
3. 自定义列表
<dl>
<dt>列表标题</dt>
<dd>列表内容</dd>
……
</dl>
(九) 表单标签
🔰表单是用于收集用户信息的;
1. 表单域
🔰
<from>标签用于定义表单域;
🔰<from>标签会把它范围内的表单元素信息提交给服务器;
<form method="post" action="xxx.html"></form>
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接受并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其其取值为get或post |
| name | 名称 | 用于指定表单名称,以区分一个页面中多个表单域 |
2. 表单控件(表单元素)
1) label标签
<input type="checkbox" name="ghoby" id="b"/>
<label for="b">学习</label>
🔰用于绑定一个表单元素,当点击
<label>标签内的文本时,浏览器就会自动将光标转到或选择对应表单元素上,用来增加用户体验。
2) input输入表单元素
<input type="属性值"/>
input常用属性:
| 属性 | 作用 |
|---|---|
| type=“text” | 设置表单控件类型 |
| name=“biaoDan” | 设置input元素时的名称 |
| value=“2” | 设置input元素的值 |
| checked=“checked” | 设置input元素首次加载时应当被选中 |
| maxlength=“12” | 规定输入字段中的文字的最大长度 |
| required="required " | 表示其内容不能不能为空 |
| placeholder=“提示文本” | 提示信息 |
| readonly=“readonly” | 只读 |
| disabled=“disabled” | 禁用 |
| autofocus=“autofocus” | 自动聚焦到指定表单元素 |
| autocomplete="off " | 显示以前填入的值 autocomplete="on"打开 autocomplete="off"关闭 |
| multiple=“mulitple” | 可以多选文件提交 |
type属性值及描述:
| 属性值 | 描述 | 属性值 | 描述 |
|---|---|---|---|
| text | 文本框 | password | 密码框 |
| file | 文件选择 | button | 普通按钮 |
| checkbox | 复选框 可以实现多选:要有相同的name值 | radio | 单选按钮 可以实现多选一:要有相同的name值 |
| reset | 重置按钮 | image | 图像形式的提交按钮 |
| submit | 提交按钮 | Email类型 | |
| url | URL类型 | date | 日期类型 |
| time | 时间类型 | month | 月类型 |
| week | 周类型 | number | 数字类型 |
| tel | 手机号码 | search | 搜索框 |
| color | 颜色选择 | hidden | 隐藏域 |
type="file"时,input 元素加 multiple 属性,可以选择多个文件;
3) select下拉表单元素
<select>
<option>选项1</option>
<option>选项1</option>
……
</select>
🔰使用场景:如果有多个选项让用户选择,可以使用
<select>标签;
🔰在<open>中定义selected="selected"时,当前项为默认项;
| 属性 | 解析 |
|---|---|
| multiple | select 加该属性,可选中多个选项 |
4) textarea文本域元素
<textarea rows="3" cols="20" maxlength="50" name="demo">
文本内容
</textarea>
🔰使用场景:当用户输入内容较多的情况下,可以使用
<textarea>标签;
🔰<textarea>用于定义多行文本输入的控件;
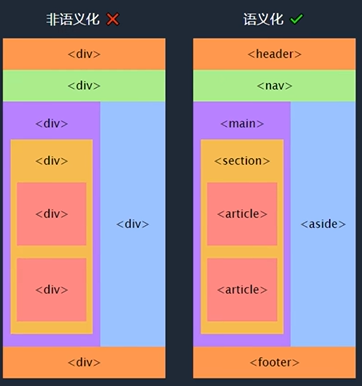
七. 语义化标签
Ⓜ️
<header>: 头部标签
Ⓜ️<nav>: 导航标签
Ⓜ️<article>: 内容标签
Ⓜ️<section>: 定义文档某个区域
Ⓜ️<aside>: 侧边栏标签
Ⓜ️<footer>: 尾部标签
🔰这些语义化标主要是针对搜索引擎的;
🔰这些新标签页面中可以使用多次;
八. 多媒体标签及其控制函数
(一) 音频<audio>
🔰当前的
<video>元素支持三种视频格式(MP3, Wav, Ogg):尽量使用mp3格式;
🔰语法:
<audio src="文件地址" controls="controls"></audio>
1. 音频<audio> ——常见属性
| 属性 | 描述 |
|---|---|
| autoplay | 自动播放 |
| controls | 向用户显示播放控件 |
| loop | 循环播放 |
| width/height | 设置播放器 宽度/高度 |
| preload | auto(预先加载视频) none(不应加载视频) 规定是否加载视频(如果有了autoplay 就忽略该属性) |
| src | 视频url地址 |
| poster | 加载等待的画面图片 |
| muted | 静音播放 |
(二) 视频<video>
🔰当前的
<video>元素支持三种视频格式(MP4, WebM, Ogg):尽量使用mp4格式;
🔰语法:
<video src="文件地址" controls="controls"></video>
🔰属性:
属性 解析 poster=“cover.png” 用于设置视频的预览图 controls 向用户显示播放组件
href 属性
🔰href属性指定解析文档时相对URL需要使用到的基准URL例:
<a href="/f?kw=二手笔记本&fr=index&fp=0&ie=utf-8">贴吧</a>
target属性
🔰target属性告诉浏览器如何打开URL
| 值 | 描述 |
|---|---|
| _blank | 在新窗口中打开被链接文档。 |
| _self | 默认。在相同的框架中打开被链接文档。 |
| _parent | 在父框架集中打开被链接文档。 |
| _top | 在整个窗口中打开被链接文档。 |
| framename | 在指定的框架中打开被链接文档。 |
用元数据说明文档
🔰meta元素用来定义HTML文档的元数据,每个meta元素只能用于一种用途。如果想要使用的特性不止一个,应该使用多个meta元素
1) 指定名值的数据对
🔰当meta用名/值对定义元数据时需要使用name和content属性例
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
🔰代码中name名viewport表示为视口初始大小提供指示,只用于移动设备
🔰content值width=device-width表示宽度与设备宽度一致,initial-scale=1.0表示设备宽度(与横屏竖屏相关)与视口大小之间的比例时1.0。
2) 声明字符编码
🔰代码中声明该文档使用的是UTF-8字符编码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
3) 模拟http响应标头
🔰http-equiv用途是指定所要模拟标头字段的名称
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="refresh" content="5">
<title>Document</title>
</head>
<body>
</body>
</html>
🔰refresh定义文档刷新间隔,上面代码表示文档每隔5秒刷新一次
media属性
🔰表明文档在什么情况下可以使用该元素定义的属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>演示</title>
<style media="screen">
div {
width: 200px;
height: 200px;
background-color: #ffc0cb;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
上面screen表示只用于计算机显示屏幕。默认是all
link属性
🔰用来在HTMl文档和外部资源之间建立联系。常用属性有
- href:link元素指向的资源URL
- hreflang:说明关联资源使用的语言
- media:说明关联资源用于那种设备
- rel:说明文档与关联资源的关系类型
- sizes:指定图标大小
- type:指定关联资源的MIME类型
1) 载入样式表
<link rel="stylesheet" href="./CSS/base.css">
stylesheet:载入外部样式表 href:载入地址
2) 定义网站标志
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
大多数浏览器会自动请求favicon.icon文件。所以当网站图标与此同名时可以不用写
3) 预先获取资源
<link rel="prefetch" href="/pae2.html">
prefetch表示预先获取资源