【前端web入门第二天】02 表单-input标签-单选框-多选框
表单
文章目录:
作用:收集用户信息。
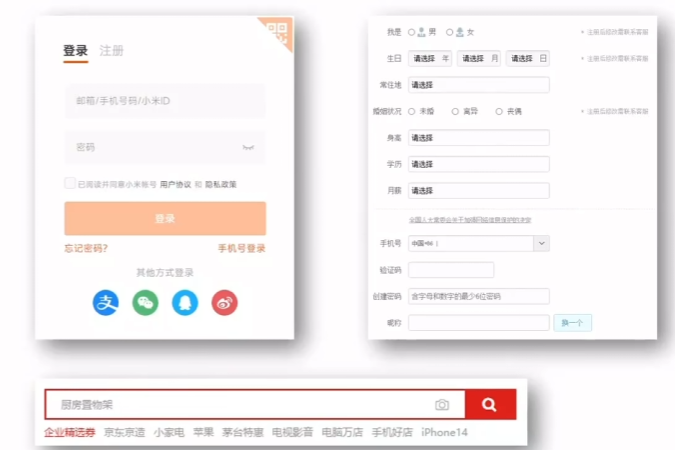
使用场景:
- 登录页面
- 注册页面
- 搜索区域

1.input标签基本使用
input标签type属性值不同,则功能不同。
<input type="...">
| type属性值 | 说明 |
|---|---|
| text | 文本框,用于输入单行文本 |
| password | 密码框 |
| radio | 单选框 |
| checkbox | 多选框 |
| file | 上传文件 |
样例代码如下:
<!-- 特点:输入什么就显示什么 -->
文本框:<input type="text">
<br><br>
<!-- 特点:输入什么都是以 点 的形式显示 -->
密码框:<input type="password">
<br><br>
单选框:<input type="radio">
<br><br>
多选框:<input type="checkbox">
<br><br>
上传文件:<input type="file">
效果如下:

1.1 input标签占位文本
登入界面文本框中的提示信息
文本框:<input type="text" placeholder="请输入用户名">
<br><br>
密码框:<input type="password" placeholder="请输入密码">
<br><br>

1.2 单选框 radio
常用属性:
| 属性名 | 作用 | 特殊说明 |
|---|---|---|
| name | 控件名称 | 控件分组,同组只能选中一个 |
| checked | 默认选中 | 属性名和属性值相同,简写为一个单词 |
举例代码:
<input type="radio" name="gender" checked>男
<input type="radio" name="gender" >女
效果如下:

1.3 多选框 checkbox
多选框也叫复选框。默认选中: checked。
举例代码如下:
兴趣爱好:
<input type="checkbox">敲代码
<input type="checkbox" checked>敲前端代码
<input type="checkbox" checked>敲前端HTML代码
效果如下: