Vue3获取proxy对象的值而不是引用的方式
情景
vue3中定义一个响应式对象:
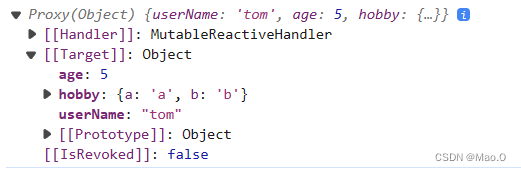
let obj1 = reactive({userName:"tom", age:5, hobby:{a:"av",b:"bv"}});打印obj1,结果为proxy对象

定义第二个响应式对象:
let obj2 = reactive({
userName:"",
age:"",
hobby:{}
})将对象obj1赋值给对象obj2
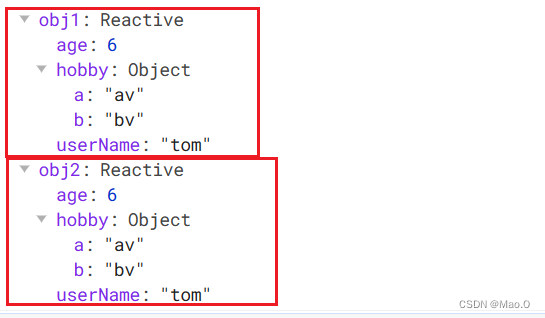
obj2 = obj1赋值没问题

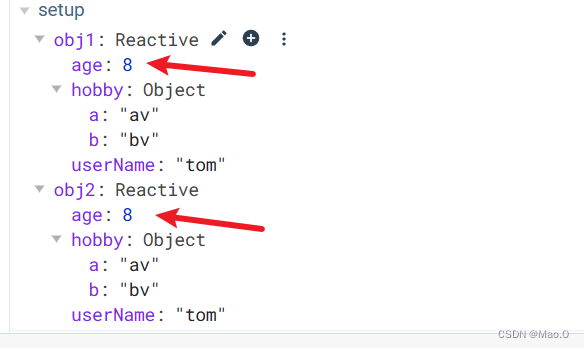
但是!当我们修改两个对象中的一个,那么另一个对象会和被修改的对象同步。
例如:当我们修改obj2的 age为8后,那么obj1的值也会变为8。

这是因为当我们执行obj2 = obj1时,我们赋值给obj2的并不是obj1的内容,而是obj1的内存引用。
解决
目的:获取proxy对象的值
方式一:扩展运算符
obj2 = {...obj1}方式二:Object.assign()
obj2 = Object.assign({}, obj1);获取深层对象值
obj2.hobby = {...obj1.hobby}
or
obj2.hobby = Object.assign({}, obj1.hobby);