jq——页面滚动到显示区域,再执行动画——基础积累
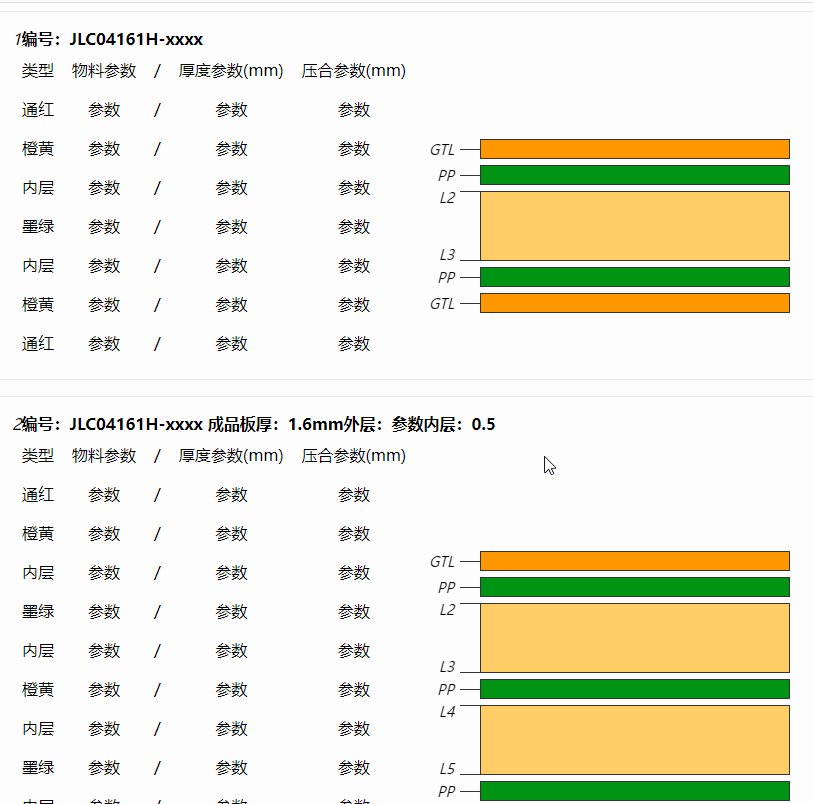
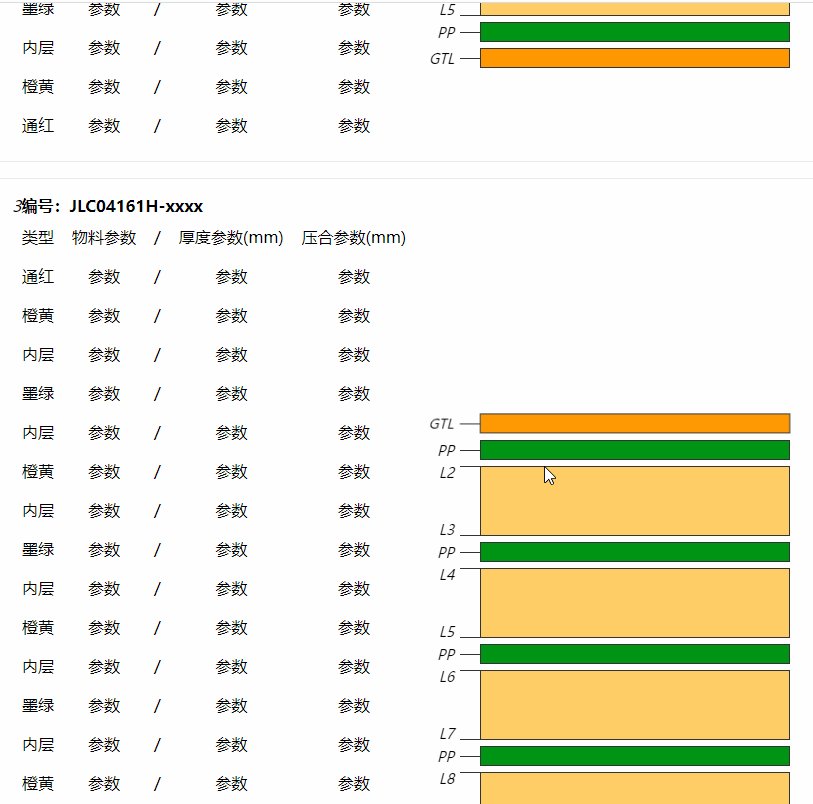
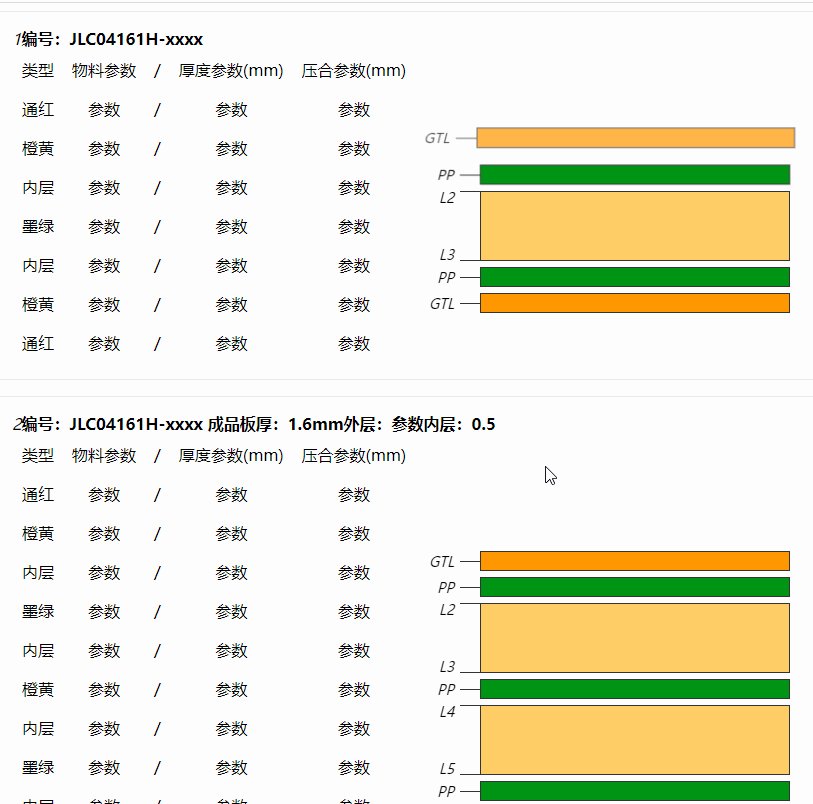
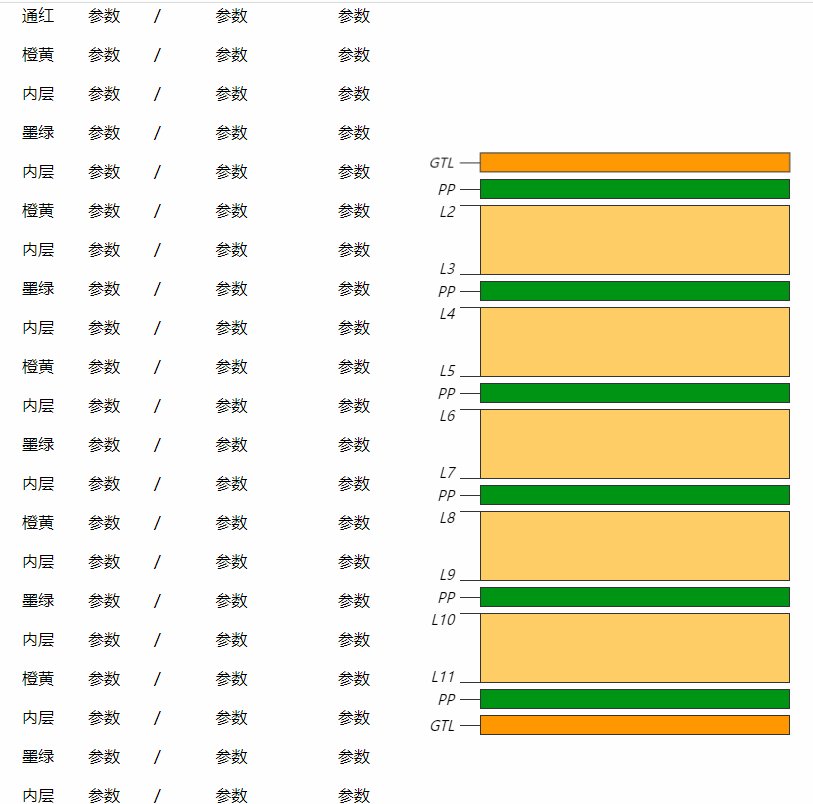
今天郑大东同事向我显摆了一个他做的动画,效果如下:
jq——页面滚动到显示区域,再执行动画
使用场景
当页面滚动到相应区域时,再执行里面的动画,也就是下图中右侧的一层层的显示动画,无论是向上滚动页面还是向下滚动页面。

下面直接上代码:
html部分代码
<div id="boxVue" class="boxLaminatedStructure">
<div class="li" id="dcAnm1">
<div class="t"><i>1</i><b>编号:JLC04161H-xxxx </b></div>
<table>
<tr>
<th>类型</th>
<th>物料参数</th>
<th>/</th>
<th>厚度参数(mm)</th>
<th>压合参数(mm)</th>
</tr>
<tr>
<td class="class">通红</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
<td rowspan="7" class="dcPic"></td>
</tr>
<tr>
<td class="class">橙黄</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td>内层</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">墨绿</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td>内层</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">橙黄</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">通红</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
</table>
</div>
<div class="li" id="dcAnm2">
<div class="t">
<i>2</i><b>编号:JLC04161H-xxxx </b><b>成品板厚:1.6mm</b
><b>外层:参数</b><b>内层:0.5</b>
</div>
<table>
<tr>
<th>类型</th>
<th>物料参数</th>
<th>/</th>
<th>厚度参数(mm)</th>
<th>压合参数(mm)</th>
</tr>
<tr>
<td class="class">通红</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
<td rowspan="11" class="dcPic"></td>
</tr>
<tr>
<td class="class">橙黄</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td>内层</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">墨绿</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td>内层</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">橙黄</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td>内层</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">墨绿</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td>内层</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">橙黄</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">通红</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
</table>
</div>
<div class="li" id="dcAnm3">
<div class="t"><i>2</i><b>编号:JLC04161H-xxxx </b></div>
<table>
<tr>
<th>类型</th>
<th>物料参数</th>
<th>/</th>
<th>厚度参数(mm)</th>
<th>压合参数(mm)</th>
</tr>
<tr>
<td class="class">通红</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
<td rowspan="11" class="dcPic"></td>
</tr>
<tr>
<td class="class">橙黄</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td>内层</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">墨绿</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td>内层</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">橙黄</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td>内层</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">墨绿</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td>内层</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">橙黄</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">通红</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
</table>
</div>
<div class="li" id="dcAnm4">
<div class="t"><i>3</i><b>编号:JLC04161H-xxxx </b></div>
<table>
<tr>
<th>类型</th>
<th>物料参数</th>
<th>/</th>
<th>厚度参数(mm)</th>
<th>压合参数(mm)</th>
</tr>
<tr>
<td class="class">通红</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
<td rowspan="23" class="dcPic"></td>
</tr>
<tr>
<td class="class">橙黄</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td>内层</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">墨绿</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td>内层</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">橙黄</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td>内层</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">墨绿</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td>内层</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">橙黄</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td>内层</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">墨绿</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td>内层</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">橙黄</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td>内层</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">墨绿</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td>内层</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">橙黄</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td>内层</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">墨绿</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td>内层</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">橙黄</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
<tr>
<td class="class">通红</td>
<td>参数</td>
<td>/</td>
<td>参数</td>
<td>参数</td>
</tr>
</table>
</div>
<el-empty description="暂无数据"></el-empty>
</div>
此时页面的效果如下:

css部分代码
<style>
.boxLaminatedStructure {
font-size: 20px;
}
.boxLaminatedStructure .li {
font-size: 0.8em;
border: 1px solid #eaeaea;
background-color: #fbfbfb;
padding: 1em;
margin-bottom: 1em;
}
.boxLaminatedStructure .li table {
text-align: center;
}
.boxLaminatedStructure .li table th,
.boxLaminatedStructure .li table td {
padding: 0.5em;
}
.boxLaminatedStructure .li table th {
font-weight: normal;
text-align: center;
}
.boxLaminatedStructure .li table td {
background-color: #fff;
}
.boxDcAnmImg {
font-size: 20px;
}
.boxDcAnmImg i {
display: block;
width: 18.3em;
background: no-repeat right center;
height: 1em;
padding: 0.15em 0;
box-sizing: content-box;
position: relative;
opacity: 0;
}
.boxDcAnmImg i em {
font-size: 0.7em;
position: absolute;
top: 50%;
right: 24em;
transform: translateY(-50%);
}
.boxDcAnmImg i.L em:first-of-type {
top: 0;
transform: none;
}
.boxDcAnmImg i.L em:last-of-type {
top: auto;
bottom: 0;
transform: none;
}
.boxDcAnmImg i.GTL {
background-image: url('images/icon_GTL.png');
}
.boxDcAnmImg i.PP {
background-image: url('images/icon_PP.png');
}
.boxDcAnmImg i.L {
background-image: url('images/icon_L.png');
height: 3.5em;
}
.boxDcAnmImg.anm i {
animation: show-li 1s ease-in-out forwards;
}
/*.boxDcAnmImg i.a1{}*/
/*.boxDcAnmImg i.a2{animation-delay:.3s;}*/
@keyframes show-li {
0% {
opacity: 0;
transform: translateY(-40px) scale(1.1);
}
100% {
opacity: 1;
transform: translateY(0) scale(1);
}
}
</style>
js部分代码
<script
src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"
type="text/javascript"
></script>
<script>
fnDcAnmImg();
//构建结构图
function fnDcAnmImg() {
$('.boxLaminatedStructure .li').each(function (lid) {
var liHtml = '';
var length = $(this).find('.class').length;
var xb = 2;
var showTime = 0.3; //逐个展示时间
var anmDelay = showTime * length;
$(this)
.find('.class')
.each(function (cid) {
var text = $(this).text();
var Lid = length - cid;
anmDelay -= showTime;
var style = `style="animation-delay:${anmDelay.toFixed(1)}s;"`;
if (text.indexOf('通红') >= 0)
liHtml += `<i class="GTL a${Lid}" ${style}><em>GTL</em></i>`;
else if (text.indexOf('橙黄') >= 0)
liHtml += `<i class="PP a${Lid}" ${style}><em>PP</em></i>`;
else if (text.indexOf('墨绿') >= 0) {
liHtml += `<i class="L a${Lid}" ${style}><em>L${xb}</em><em>L${
xb + 1
}</em></i>`;
xb += 2;
}
});
$(this)
.find('.dcPic')
.html(`<div class="boxDcAnmImg">${liHtml}</div>`);
});
fnDcAnmTo();
//滚动监听
$(window).scroll(function () {
fnDcAnmTo();
});
}
//滚动监听
function fnDcAnmTo() {
$('.boxLaminatedStructure .li').each(function (lid) {
var ts = $(this);
var bodySroll = $(window);
var toTop = ts.offset().top;
var viewH = bodySroll.height() / 1.5;
if (
(this.getBoundingClientRect().top > 0 &&
this.getBoundingClientRect().height -
this.getBoundingClientRect().top >
100) ||
(this.getBoundingClientRect().top < 0 &&
this.getBoundingClientRect().top * -1 <
this.getBoundingClientRect().height)
) {
$(this).find('.boxDcAnmImg').addClass('anm');
} else {
$(this).find('.boxDcAnmImg').removeClass('anm');
}
});
}
</script>
完成,多多积累,多多收获!!!