js 实现月份的切换,初始化当前月,前进到前一个月份,后退到后一个月份。
月份的选择,初始化当前月,前进切换到前一个月,后退后退到后一个月。
1、初始化当前月份的日期,放到数组dayArr里
2、计算当前月份的第一天是星期几
3、计算当前月份有几天
4、计算前一个月最后一天是几号
5、补齐页面显示前一个月的日期
6、补齐页面显示后一个月的日期
7、详细步骤在js注释
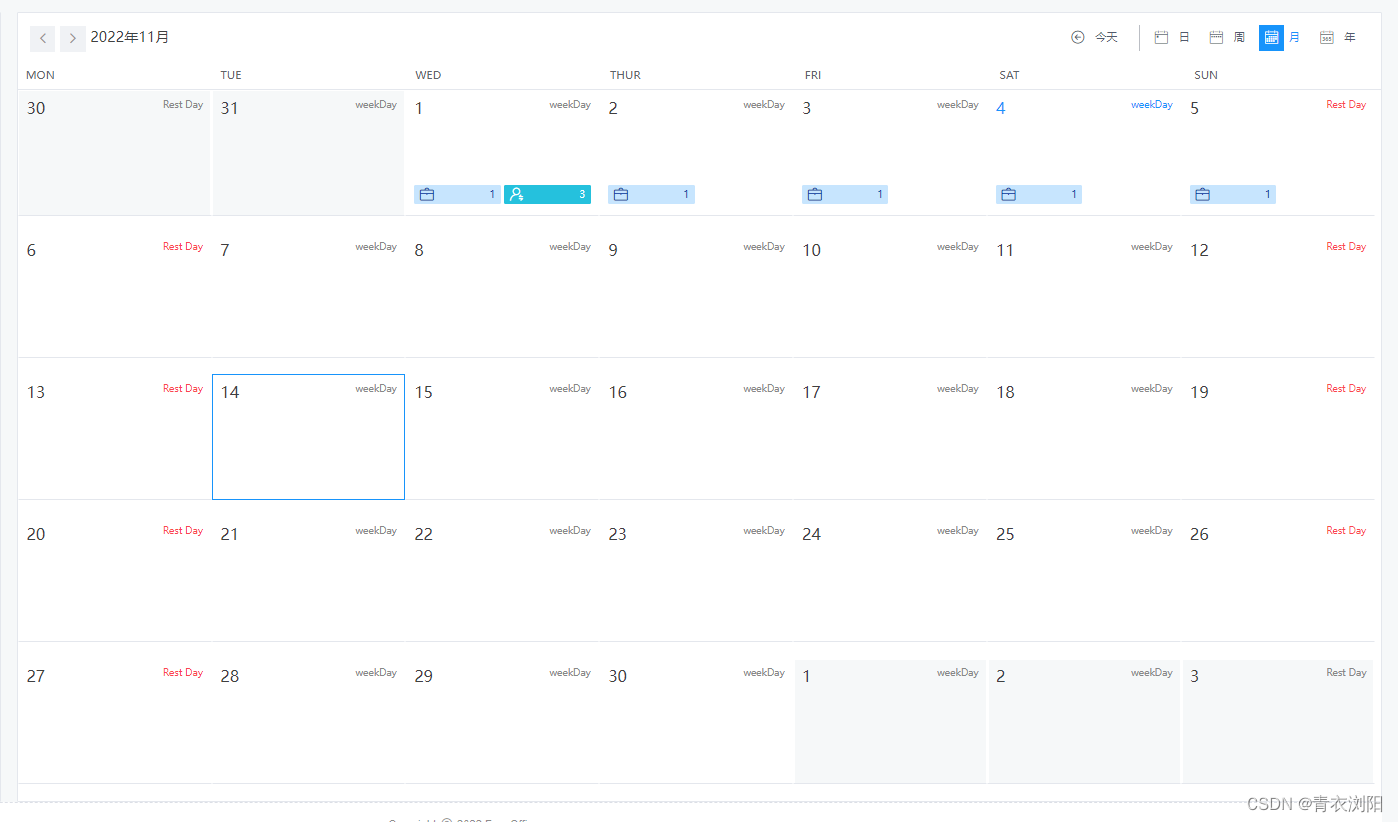
页面效果图

代码部分
<template>
<div class="monthPage">
<div class="calendar">
<!-- 星期 -->
<div class="weekBox">
<div v-for="(item, index) in dayArr" :key="index" class="weekTit">
{{ item }}
</div>
</div>
<!-- 天数 -->
<div class="itemBox" id="dateBox">
<div
v-for="(item, index) in dateArr"
:key="index"
class="dateItem">
<!-- 本月日期-->
<div class="dateNo">{{ item.No }}</div>
<!-- 非本月日期 -->
<div v-show="!item.show" class="oneLabel noData">
<div class="dateNo">{{ item.No }}</div>
</div>
</div>
</div>
</div>
</template>
<script>
import { onMounted, reactive, toRefs, watch } from "vue";
import { useCalendarStore } from "@/store/modules/calendar";
export default {
setup() {
const calendarStore = useCalendarStore();
let { pageName, timeMove } = storeToRefs(calendarStore);
const data = reactive({
year: "", // 年
month: "", // 月
day: "", // 日
dayArr: [
"星期日",
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六",
], // 星期数组
dateArr: [], // 当前月份的天数
prevMonth: "",
});
const addZero = (date) => {
return date.toString().padStart(2, "0");
};
onMounted(() => {
let date = new Date();
data.year = date.getFullYear();
data.month = date.getMonth();
data.prevMonth = date.getMonth();
data.day = addZero(date.getDate()); // 补零
initDate();
});
//初始化月份
const initDate = () => {
data.dateArr = [];
let firstDay = new Date(data.year, data.month, 1).getDay(); // 当月第一天星期几
data.lastDay = new Date(data.year, data.month, 0).getDate(); // 当月最后一天
let prevLastDate = new Date(data.year, data.prevMonth, 0).getDate(); // 上月的最后一天
let monthNum = new Date(data.year, data.month + 1, -1).getDate() + 1; // 每月天数
// 页面的文字显示 ==》 2020-11-02
let dateStr = data.year + "-" + addZero(Number(data.month) + 1) + "-";
// 当前月的日期添加到数组里
for (let i = 1; i < monthNum + 1; i++) {
let dateS = dateStr + addZero(i);
data.dateArr.push({ No: i, show: true, punchDate: dateS }); // 遍历添加当前月份的每一天
}
//添加前一个月的日期
for (let i = 0; i < firstDay; i++) {
data.dateArr.unshift({
No: prevLastDate - i,
show: false,
punchDate: "",
}); //向前填充日期
}
// 添加后一个月的日期
let len = 8 - (data.dateArr.length % 7);
for (let i = 1; i < len; i++) {
data.dateArr.push({ No: i, show: false, punchDate: "" }); // 向后填充日期
}
};
watch(
() => data.timeMove,
(val) => {
// 监控用户点击了月份后一个月
if (val === "next") {
data.prevMonth++;
if (Number(data.month) + 1 > 11) {
data.month = 0;
data.year = Number(data.year) + 1;
} else {
data.month = Number(data.month) + 1;
}
// 监控用户点击了月份前一个月
} else if (val === "prev") {
data.prevMonth--;
if (Number(data.month) - 1 < 0) {
data.month = 11;
data.year = data.year - 1;
} else {
data.month = Number(data.month) - 1;
}
}
initDate ();
}
},
{
deep: true,
}
);
return {
...toRefs(data), // 将 data 返回出去,就可以直接使用 data 里面的属性
initDate ,
};
},
};
</script>
<style scoped lang="scss"></style>
写在最后,如有问题欢迎留言~