前端---【Vue2基础props子传父】
目录

props实现子传父
1.1props的由来:

Vue官网文档这样描述props,早些时候,我们提到了创建一个博文组件的事情。问题是如果你不能向这个组件传递某一篇博文的标题或内容之类的我们想展示的数据的话,它是没有办法使用的。这也正是 prop 的由来。
1.2.props的子传父
数据在哪里,修改数据的方法就在哪里,或者说:只有数据的拥有者,才能修改数据。
具体实现:
-
父先给子传递一个函数。
-
子收到函数后,在合适的时候调用函数,并传递参数,从而实现:子传父。
1.3props子传父举例实现:
前置知识 ,需要有安装过vue脚手架环境;我们这边默认vue脚手架环境已经安装成功,我们需要对项目进行初始化npm init。在src源码目录下创建两个文件。

好的我们开始了。
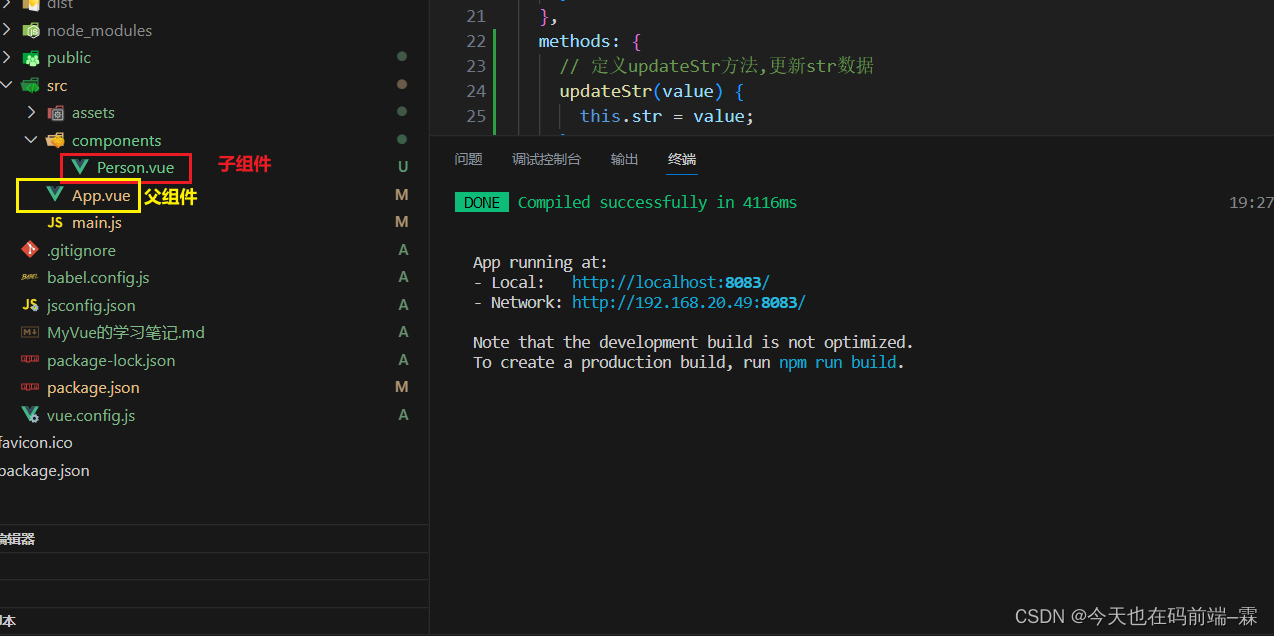
第一步 在src的根目录下创建App.vue父文件 src/app.vue
第二步 创建子文件 src/component/Person.vue

我们回顾下组件的概念:组件=结构+交互+样式
- 结构:就是<template></template>之间的内容,可以把它想象成一个骨架。
- 交互:<script></script>之间的内容,用户可以点击有效果的。
- 样式:<style></style> 之间的内容,这里可以想象是网页化妆。
第一步的文件: src/app.vue(父组件)
<template>
<div class="app">
<h1>我是今天也在码前端-霖, 我叫父组件</h1>
<!-- 向Person组件传递str和updateStr prop -->
<Person :str="str" :updateStr="updateStr" />
</div>
</template>
<script>
import Person from "./components/Person";
export default {
name: "App", // 组件名称
components: {
//注册Person子组件
Person,
},
data() {
return {
str: "我是APP父组件", // 定义str数据
};
},
methods: {
// 定义updateStr方法,更新str数据
updateStr(value) {
this.str = value;
},
},
};
</script>
<style >
/* 定义.app选择器样式 */
.app {
background-color: plum;
padding: 20px;
}
</style>第二步的子组件:src/component/Person.vue
<template>
<!-- template 定义组件的 HTML 结构 -->
<div class="person">
<!-- div 元素包含 h1 标题和一个 input -->
<h1>我是Person组件,请叫我子组件</h1>
<!-- -
input 的 :value 属性通过 v-bind 绑定到 str prop
- @input 事件通过 v-on 绑定到 handle1 方法 -->
<input type="text" :value="str" @input="handle1" />
</div>
</template>
<script>
// script 定义组件的行为,这里作用是实现交互
export default {
name: "PersonStr", //组件名称
props: ["str", "updateStr"], // // 接收 str 和 updateStr 的 prop
methods: {
handle1(event) {
input事件触发时调用
// console.log(event.target.value)
this.updateStr(event.target.value); // 调用 updateStr 方法
},
},
};
</script>
<style scoped>
/* 设置person class的样式 */
.person {
background-color: skyblue;
padding: 20px;
}
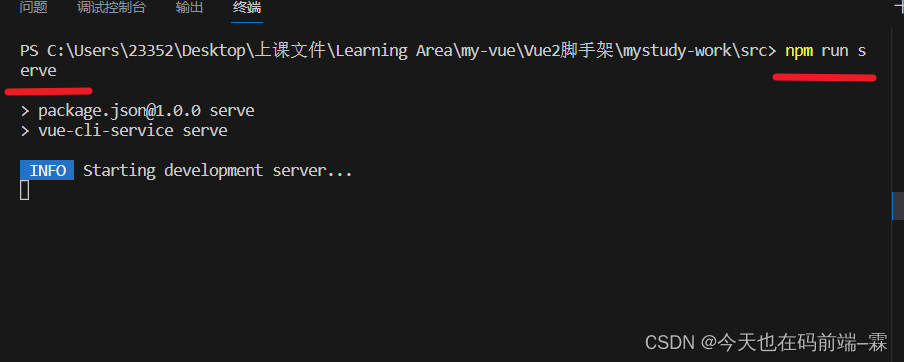
</style>在终端运行 npm run serve

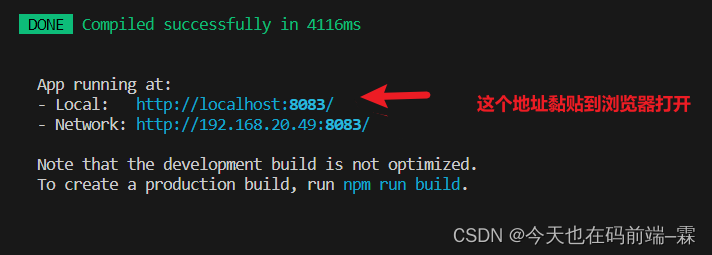
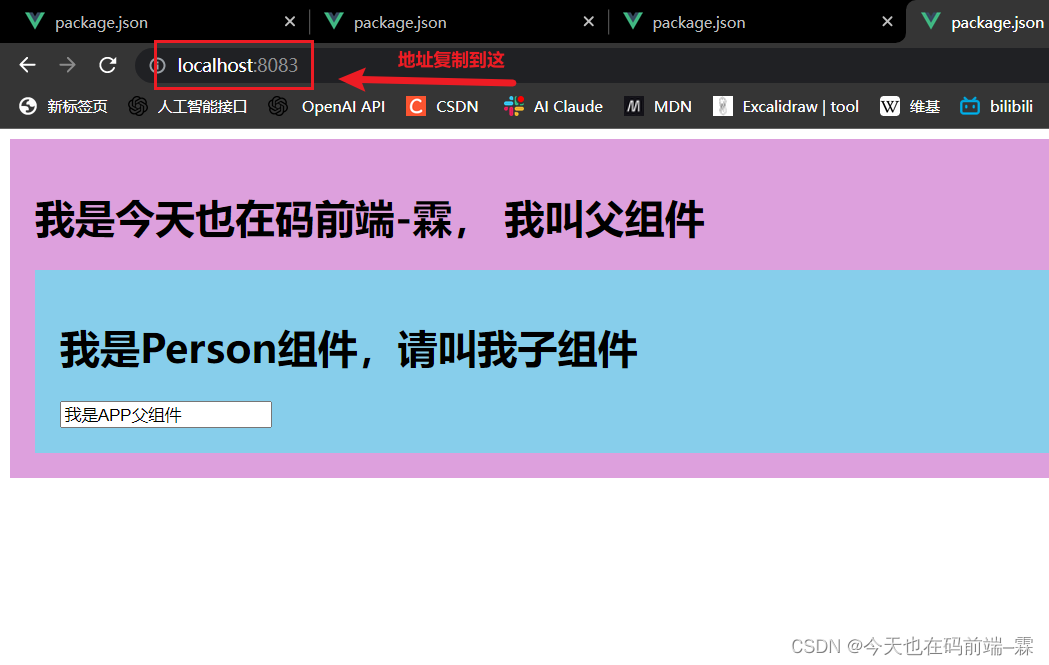
这里表示运行成功,把地址复制到浏览器上 ,我这边是Local: http://localhost:8083/,你需要按照你终端提示的本地端口号地址打开

运行截图

总结:props通信,父给子传递一个函数。子组件收到函数后,在合适的时候调用函数,并传递参数,从而实现子组件和父组件之间的通信。