HTML——1、制作简单的登录/注册页面
<html>
<head>
<litle></litle>
</head>
<body>
<!--标题是“登录页面”-->
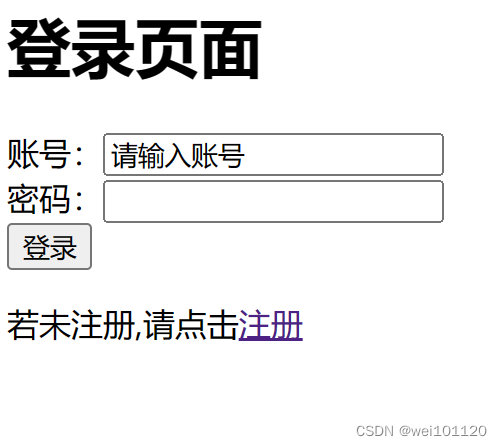
<h1>登录页面</h1>
<!--输入账号和密码,可以运用表单标签form,其属性还有action其取值为URL和method其取值为get和post-->
<!--action属性定义了表单数据提交的目标 URL,method 属性定义了提交数据的 HTTP 方法。-->
<form>
<!--需要自行输入账号和密码,可以使用<input> 元素是最常用的表单元素之一,它可以创建文本输入框、密码框、单选按钮、复选框等。type 属性定义了输入框的类型-->
<!--输入账号使用文本框,给type属性赋值为text-->
<!--value属性的作用是由type的属性的值决定的,在此处显示的是初始值,可作为提示语-->
<p>
账号:<input type="text" value="请输入账号"><br>
<!--密码需要加密,可使用password属性,使用之后输入的密码就会自动变为“圆点”或“*”-->
<!--maxlength属性,是控制输入字符的最大长度-->
密码:<input type="password" maxlength="6"><br>
<!--当用户单击"登录"按钮时,表单的内容会被传送到服务器。表单的动作属性 action 定义了服务端的文件名。-->
<input type="submit" value="登录">
</p>
</form>
<!--a标签的作用是超文本链接,href属性是描述链接地址-->
<p>若未注册,请点击<href=2.html>注册</a></p>
</body>
</html><html>
<head>
<litle></litle>
</head>
<body>
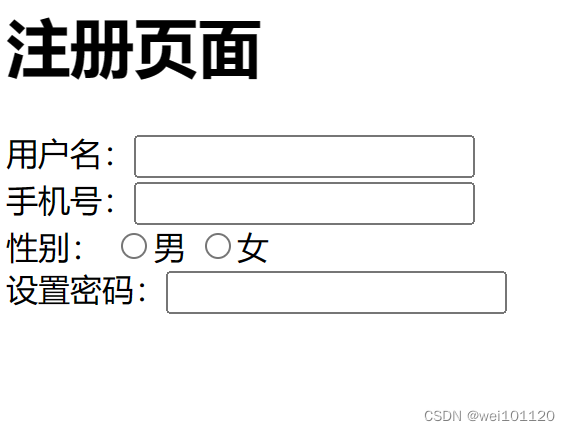
<h1>注册页面</h1>
<form>
<p>
用户名:<input type="text"><br>
手机号:<input type="text"><br>
<!--通过选择按钮选择性别-->
<!--name属性是标示表单字段,单选按钮和复选框需要标示相同的名字-->
性别:
<input type="radio" name=see>男
<input type="radio" name=see>女<br>
设置密码:<input type="password" maxlength="6"><br>
</P>
</form>
</body>
</html>