利用Ajax技术实现表单输入信息的验证
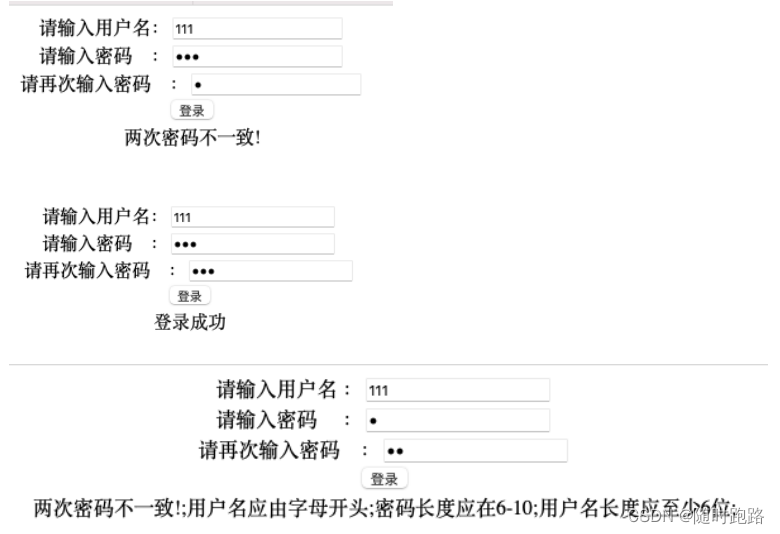
在注册页面中需要对用户名和两次输入的密码进行验证,其中用户名是唯一的,不能重复,而两次输入的密码必须相同。并且要求用户名的格式是:字母开头,后跟字母或数字,长度至少6位,密码由数字组成,长度在6到10位之间。
main.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<title>表单验证</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript">
var httpRequest=null;
// 创建XHR对象
function createXHR(){
if(window.XMLHttpRequest){ //Mozilla,Safari,Opera,IE7等
httpRequest = new XMLHttpRequest();
// console.log("XMLHttpRequest!"); //打印调试信息
}
else if(window.ActiveXObject){
try{
httpRequest = new ActiveXObject("Msxml2.XMLHTTP"); //IE较新版本
// console.log("Msxml2.XMLHTTP!");
}
catch(e){
try {
httpRequest = new ActiveXObject("Microsoft.XMLHTTP");//IE较老版本
// console.log("Microsoft.XMLHTTP!");
}
catch(e){
httpRequest = null;
}
}
}
if(!httpRequest){
alert("fail to create httpRequest");
}
}
// 发送请求
function sendRequest(url, params, method, handler){
createXHR();
if(!httpRequest) return false;
httpRequest.onreadystatechange = handler;
if(method == "GET"){
httpRequest.open(method, url+ '?' + params, true);
httpRequest.send(null);
}
else if(method == "POST"){
httpRequest.open(method, url, true);
httpRequest.setRequestHeader("Content-type","application/x-www-form-urlencoded");
httpRequest.send(params);
}
}
// 显示服务器返回信息
function showresult(){
if (httpRequest.readyState == 4) {
if (httpRequest.status == 200) {
var info=httpRequest.responseText;
document.getElementById("result").innerHTML=info;
}
}
}
// 表单验证
function formcheck(){
var url="../formcheck";
var userid=document.getElementById("userid").value;
var userpwd1=document.getElementById("userpwd1").value;
var userpwd2=document.getElementById("userpwd2").value;
var params="userid="+userid+"&userpwd1="+userpwd1+"&userpwd2="+userpwd2;
sendRequest(url, params, 'POST', showresult);
}
</script>
</head>
<body>
<center>
<form action="formcheck">
请输入用户名 :<input type="text" name="userid" id="userid" /><br/>
请输入密码 :<input type="password" name="userpwd1" id="userpwd1"/><br/>
请再次输入密码 :<input type="password" name="userpwd2" id="userpwd2"/><br/>
<div id="result2"></div>
</form>
<input type="button" value="登录" onclick="formcheck()"/>
<div id="result"></div>
</center>
</body>
</html>FormChaeck.java:
package servelt;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/formcheck")
public class FormCheck extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
request.setCharacterEncoding("UTF-8");
String userid=request.getParameter("userid");
String userpwd1=request.getParameter("userpwd1");
String userpwd2=request.getParameter("userpwd2");
if(!userpwd1.equals(userpwd2))
{
out.print("两次密码不一致!;");
}
if((userid.charAt(0)<='a'&&userid.charAt(0)>='z')||(userid.charAt(0)<='A'&&userid.charAt(0)<='Z'))
{
out.print("用户名应由字母开头;");
}
if(userpwd1.length()<=6||userpwd1.length()>=10) out.print("密码长度应在6-10;");
if(userid.length()<=6) out.print("用户名长度应至少6位;");
else{out.print("登录成功");}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}