如何在VScode中创建代码片段
如何创建代码片段
为什么要创建代码片段?
如果有要写好多代码段,但是这些代码里有很多内容是重复的,你不想一遍遍的手敲。
这时你会怎么解决这个问题?
你说:”我可以复制粘贴。”
确实,这也是一个不错的办法。但是你每次都要去先选中,复制,再回到代码页面,粘贴。如果你的剪切板里有东西,这需要你重新调整剪切板的内容。
这太麻烦了,我很懒,不想干,有没有更简单的办法?
答案是有的,这就要使用我们的代码片段了。
代码片段能干什么?
代码片段,字面意思,就是局部代码。具体是什么样子的呢。
比如我们在新建一个html页面的时候,大家一定使用过输入html就可以直接生成一大段代码。这个就是ide自带代码片段。
可是很多时候系统保存的这些代码片段根本满足不了我们的需求。这个时候我们就需要创建用户代码片段。
如何创建代码片段
VScode
- 点击左下角的齿轮按钮,点击
用户代码片段/ 点击File,Preferences,Configure User Snippets - 在搜索框中搜索要添加片段的语言 / 新建一个片段配置文件
全局:任意位置/文件下都可以使用
工作区:仅当前根目录下的文件有效
- 编辑配置文件
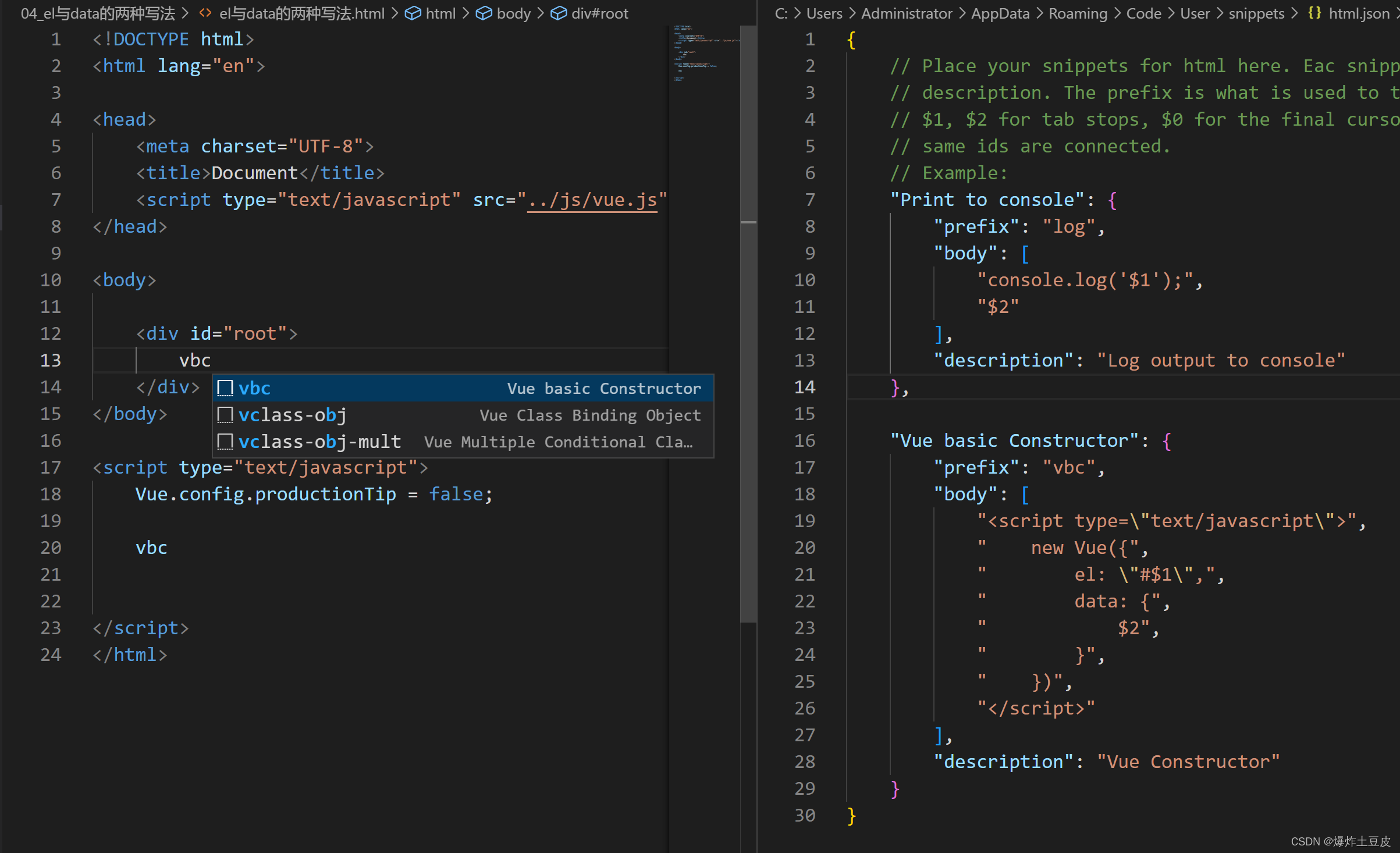
这里选择了html,在下面添加代码即可
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bU2dCKqH-1693248039087)(D:\Personal Releases\个人学习\programming\IDE\VScode\img\Snipaste_2023-08-28_23-35-02.png)]
在上面的示例中,我们定义了一个名为
Print to console的代码片段,使用了prefix来触发代码片段,body中包含了实际的代码块。$1和$2是占位符,允许你在插入代码片段后依次跳转到它们进行编辑。注意:
代码段每一行都需要使用双引号
""包裹。输入要在双引号中使用
"",需要使用转义字符\"\"如果是新建文件需要添加一行
scope用于指定适用的语言,如下图注释中所示:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jDBFCQvM-1693248039088)(D:\Personal Releases\个人学习\programming\IDE\VScode\img\Snipaste_2023-08-29_01-44-06.png)]
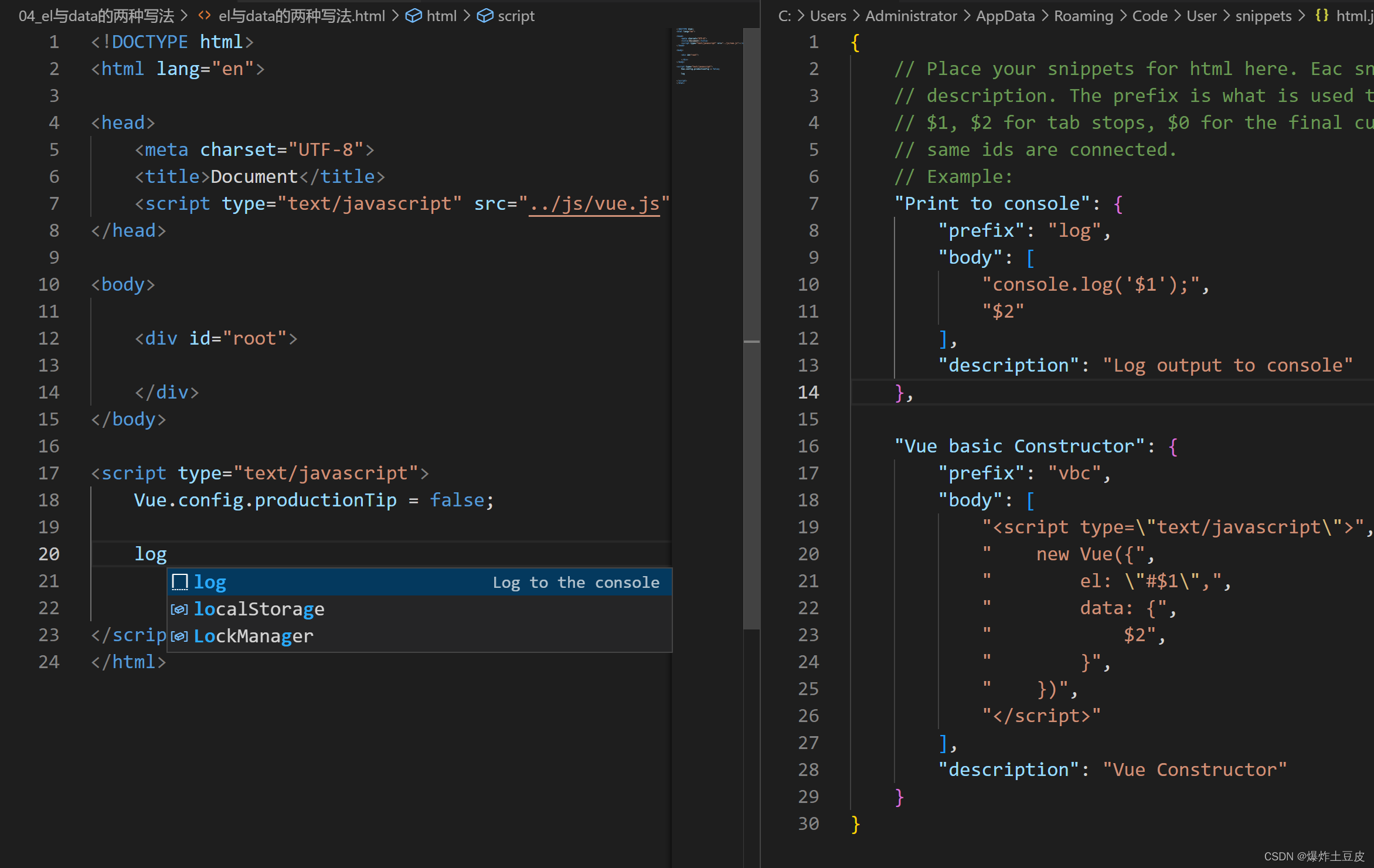
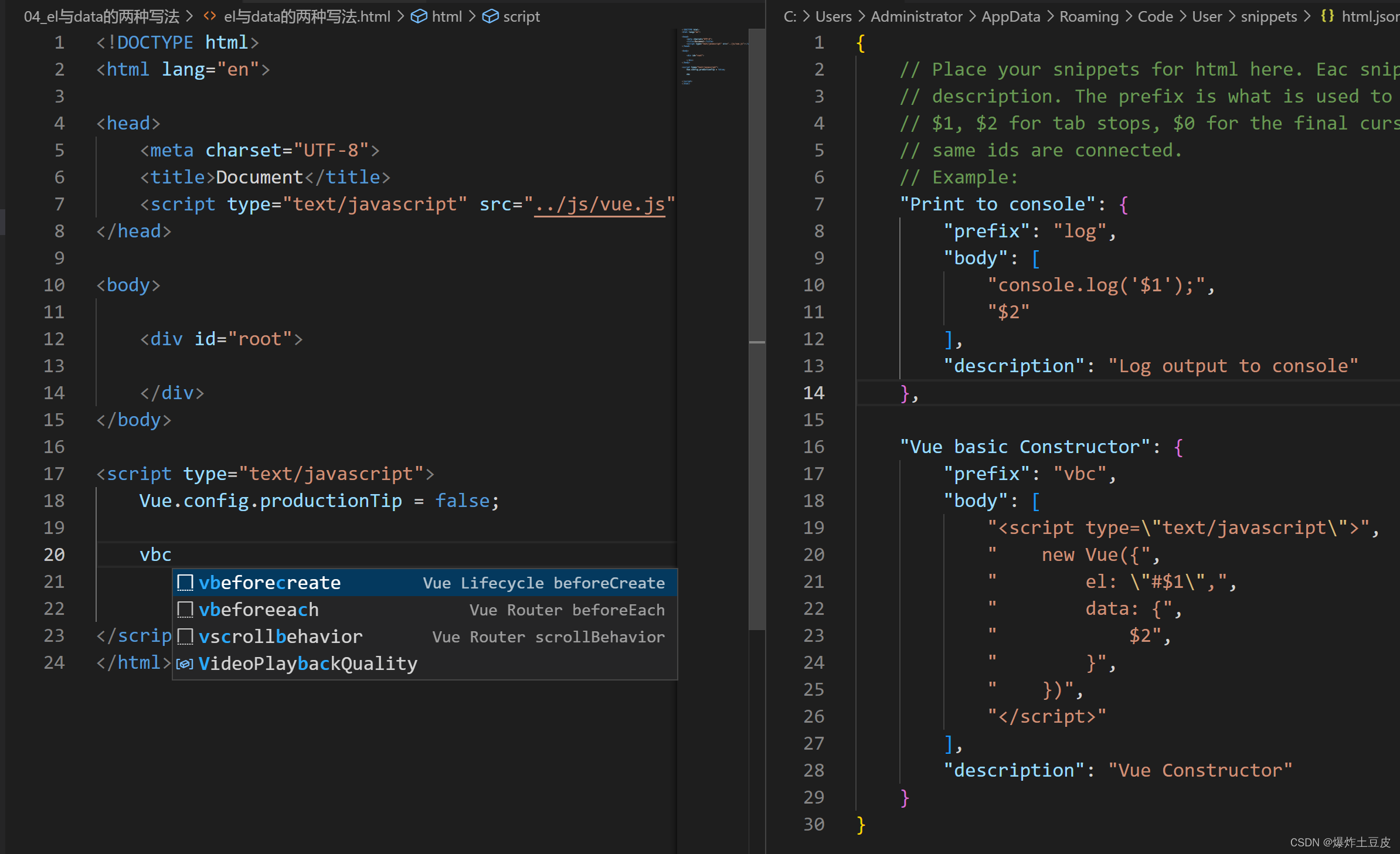
- 代码片段在导入vue以后在script标签不能使用以v开头的前缀进行触发。
log正常触发

vbc则不能正常触发

在script标签外则可以正常触发