基于Vue3+Element-Plus的拖拽式表单设计器
前言:
在项目开发中,总少不了各类表单的设计,常规开发中总是复制粘贴,包括各种校验规则,提交表单获取列表等操作。一个好的表单设计器可以很好的解决这些问题。
AK-Design拖拽式表单设计器
AK-Design 是一个纯前端的拖拽式、可视化、低代码数据可视化设计器开发平台,主包括表单设计、列表页设计、流程设计、数据可视化大屏设计、数据统计设计
使用基于 Vue 3.x 的桌面端组件库 Elemnet-Plus ,使用广泛,扩展方便
通过可视化的操作,可轻松快速完成表单设计、列表页设计、流程管理设计、数据可视化屏设计、数据统计设计等页面的创建
提供功能强大的各类组件,可适用在各种复杂的场景中
代码简洁、易于二次开发
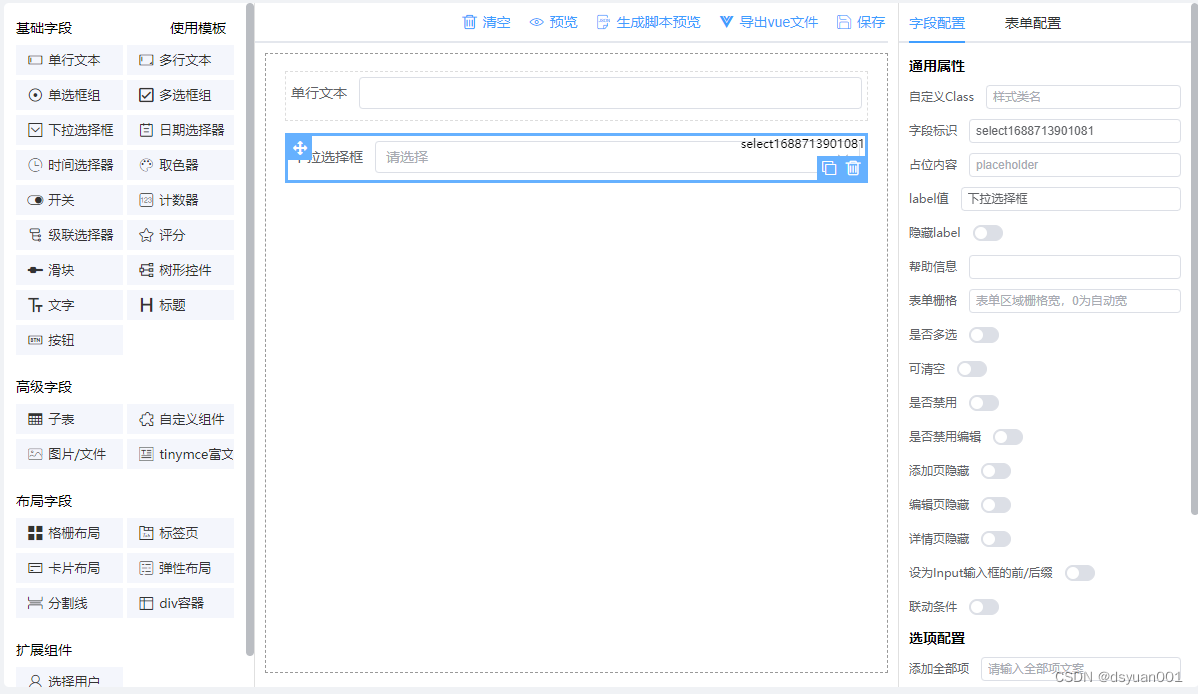
表单设计器
支持各种常见表单组件、页面布局、富文本编辑器、扩展自定义组件等,适用于各种复杂场景。轻松拖拽,快速实现

列表设计
