小程序系列--12使用 npm 包
一、Vant Weapp
1. 什么是 Vant WeappVant
Weapp 是有赞前端团队开源的一套小程序 UI 组件库,助力开发者快速搭建小程序应用。它所使用的是 MIT 开源许可协议,对商业使用比较友好。
官方文档地址 https://youzan.github.io/vant-weapp

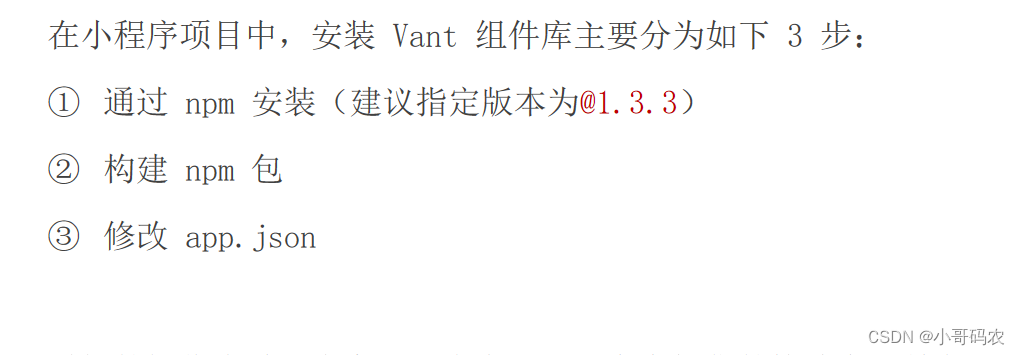
2. 安装 Vant 组件库

详细的操作步骤,大家可以参考 Vant 官方提供的快速上手教程: https://youzan.github.io/vant-weapp/#/quickstart#an-zhuang
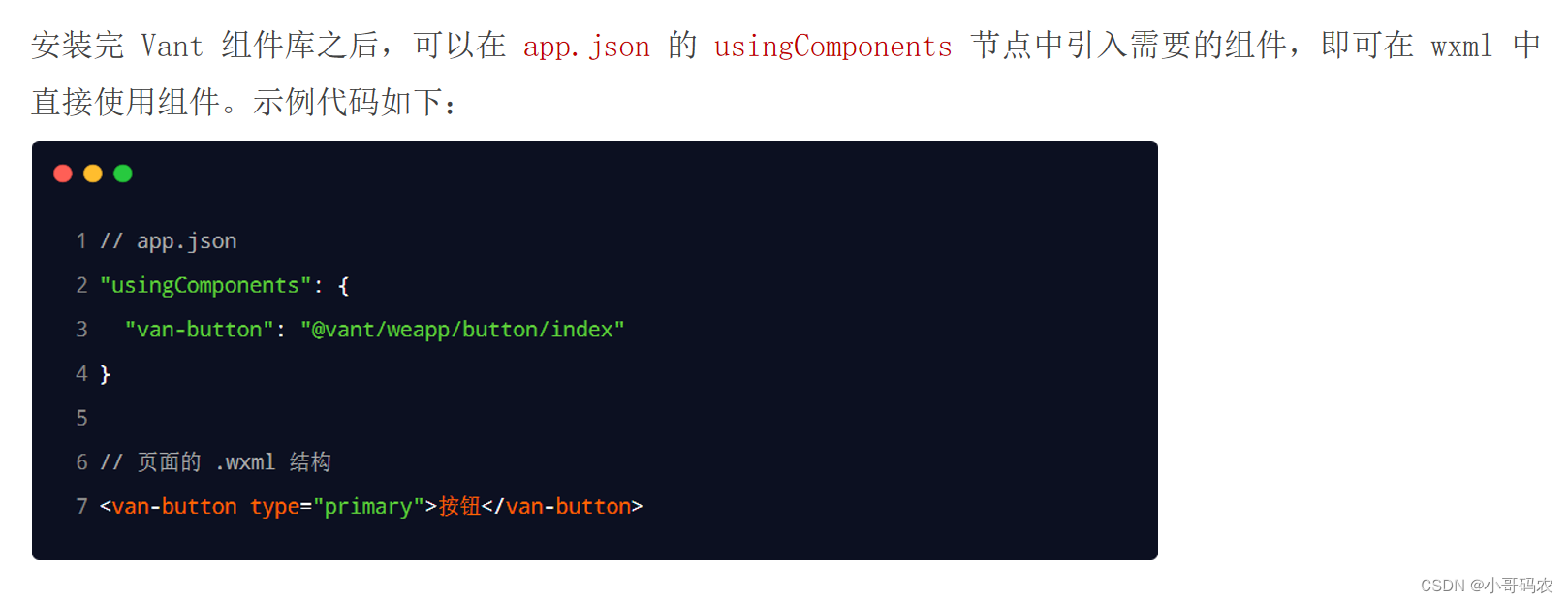
3. 使用 Vant 组件
 4. 定制全局主题样式
4. 定制全局主题样式
Vant Weapp 使用 CSS 变量来实现定制主题。 关于 CSS 变量的基本用法,请参考 MDN 文档: https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_custom_properties
所有可用的颜色变量,请参考 Vant 官方提供的配置文件: https://github.com/youzan/vant-weapp/blob/dev/packages/common/style/var.less
二、API Promise化
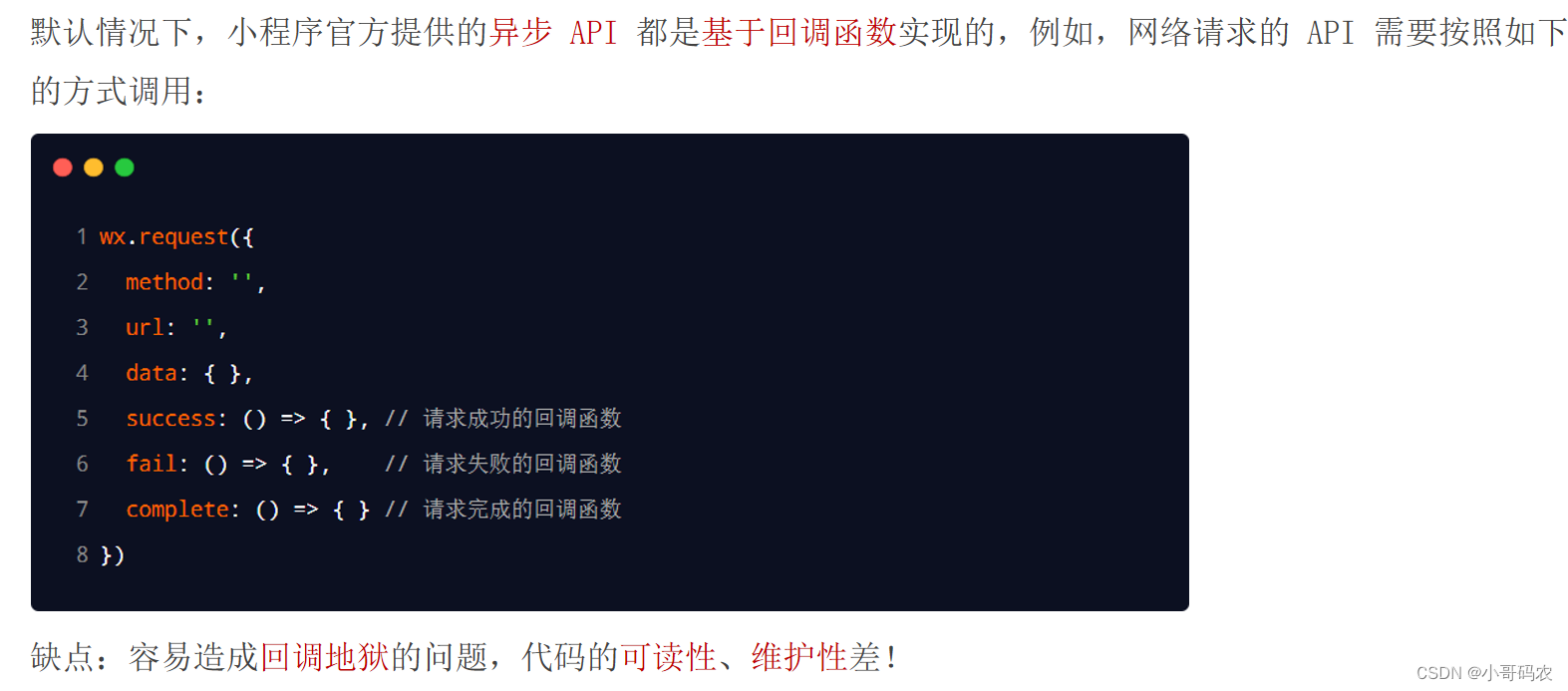
1. 基于回调函数的异步 API 的缺点

2. 什么是 API Promise 化
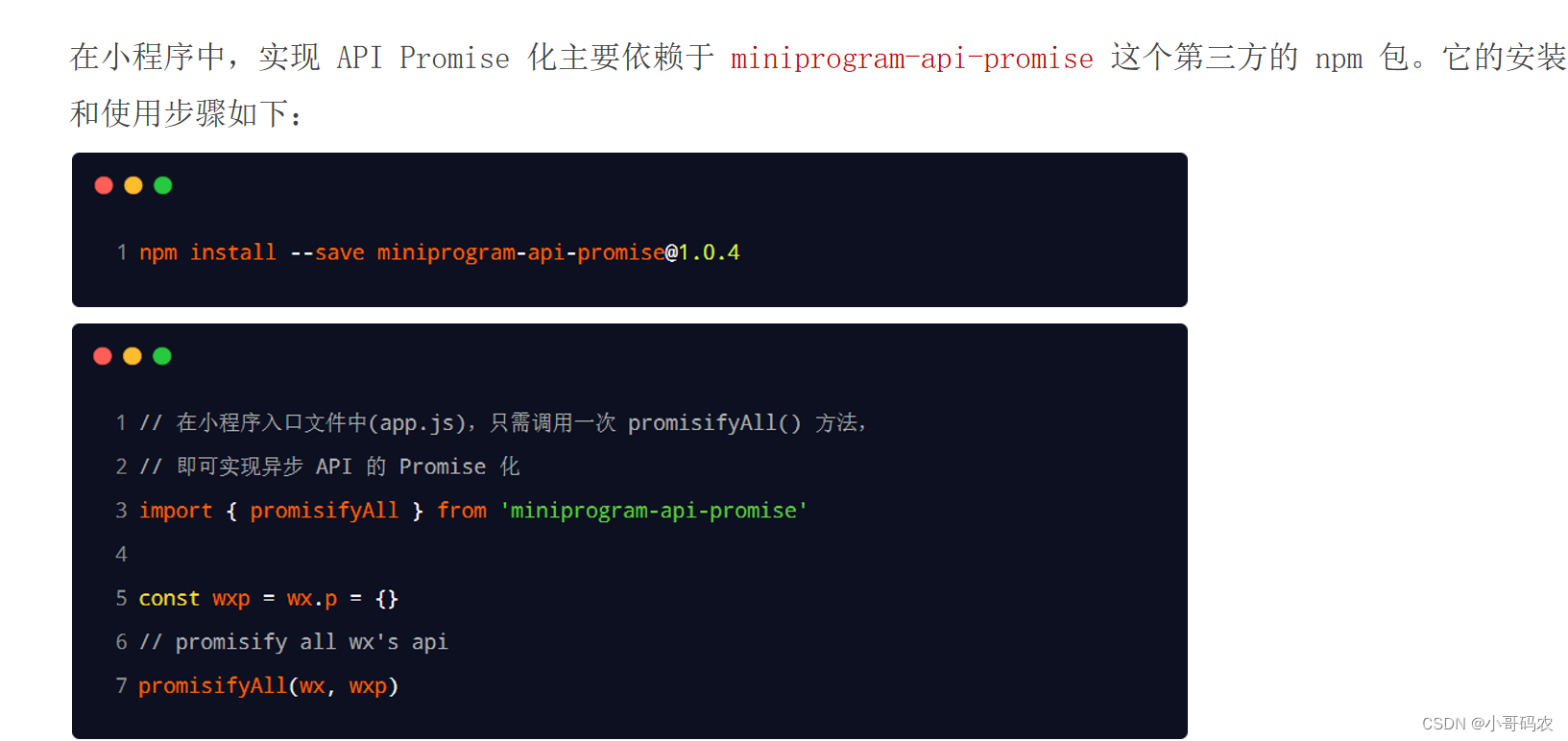
 3. 实现 API Promise 化
3. 实现 API Promise 化

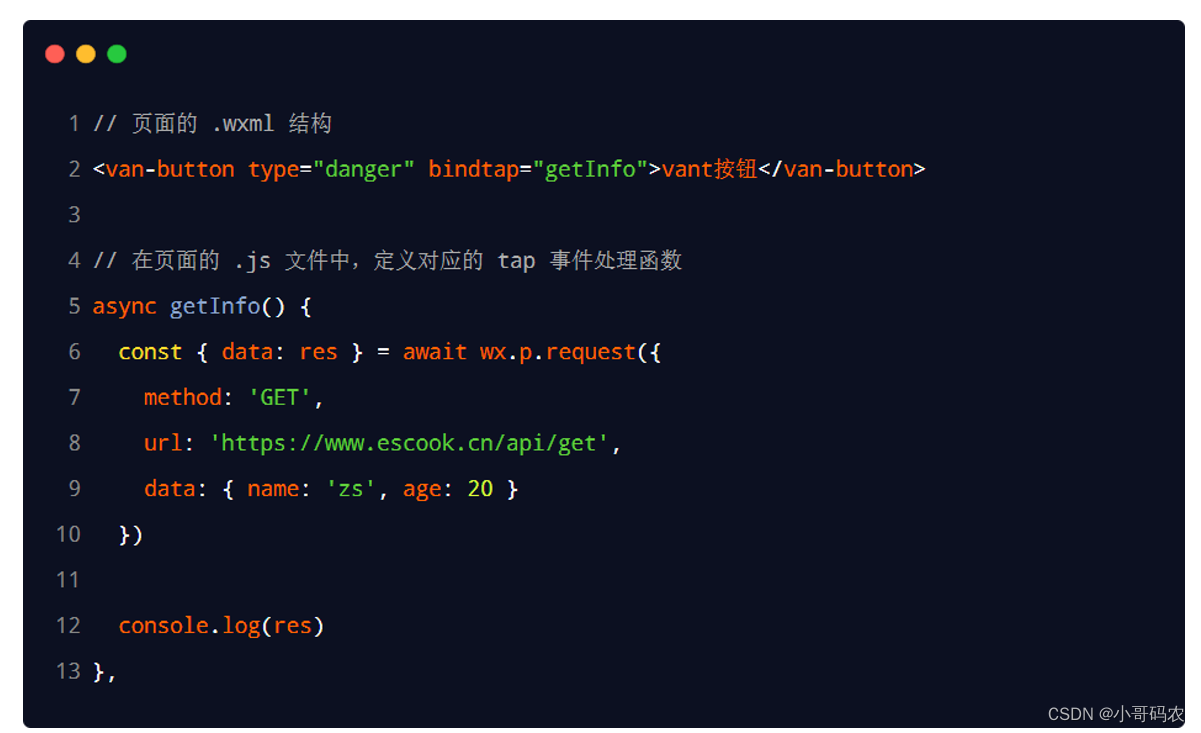
4. 调用 Promise 化之后的异步 API