【VSCode】安装与简单使用
文章目录
Part.I Basic

Chap.I 中文环境配置
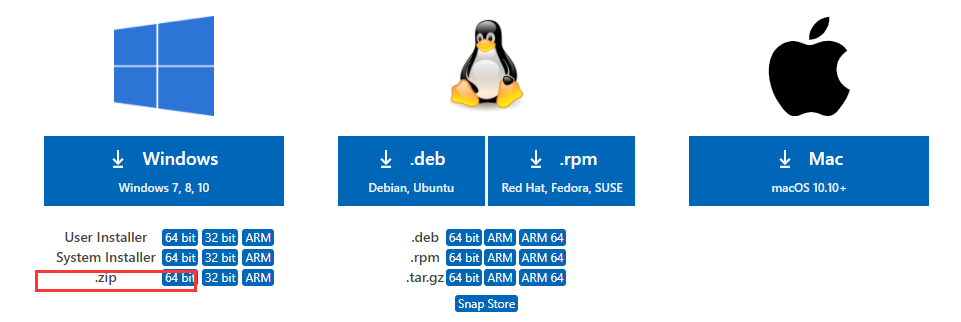
下载地址:
https://code.visualstudio.com/Download
https://code.visualstudio.com/
注:这俩链接都行,推荐选第一个,然后下zip,因为下了之后直接可以启动,不需安装,绿色版。

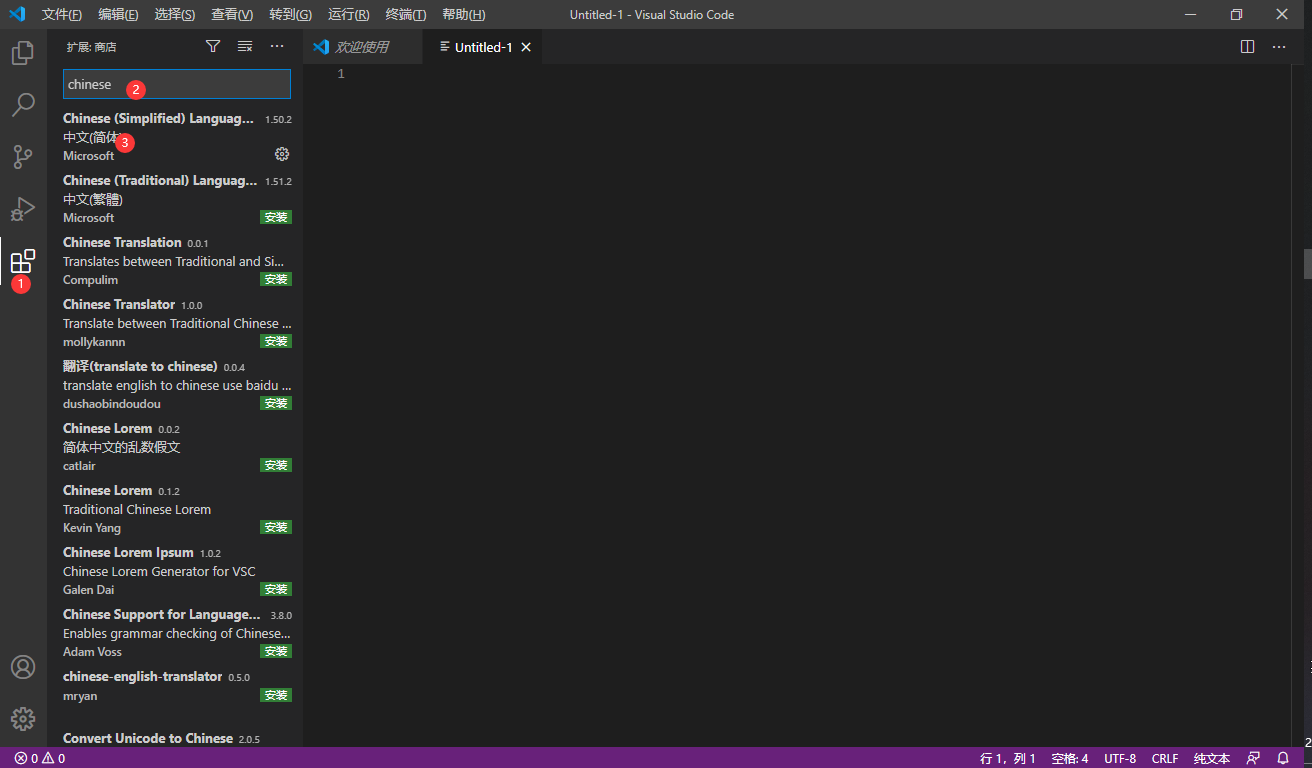
下载解压缩之后,运行exe就可,但是一开始是英文的,喜欢用英文的朋友可以忽略这步。如果想搞成中文的,就点左侧的扩展→搜索chinese→安装

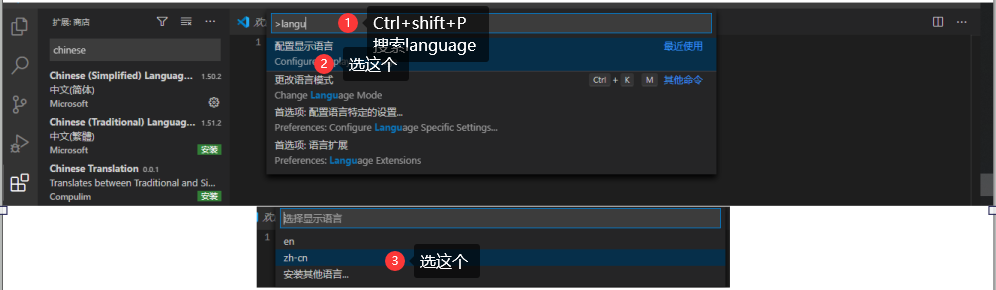
安装好之后,快捷键Ctrl+shift+P →搜索language→选择Configure Language Display → 选 zh-cn

注:在操作的过程中,有可能会让你重启软件,重启就好,秒重启,么得问题。
Chap.II 重要信息
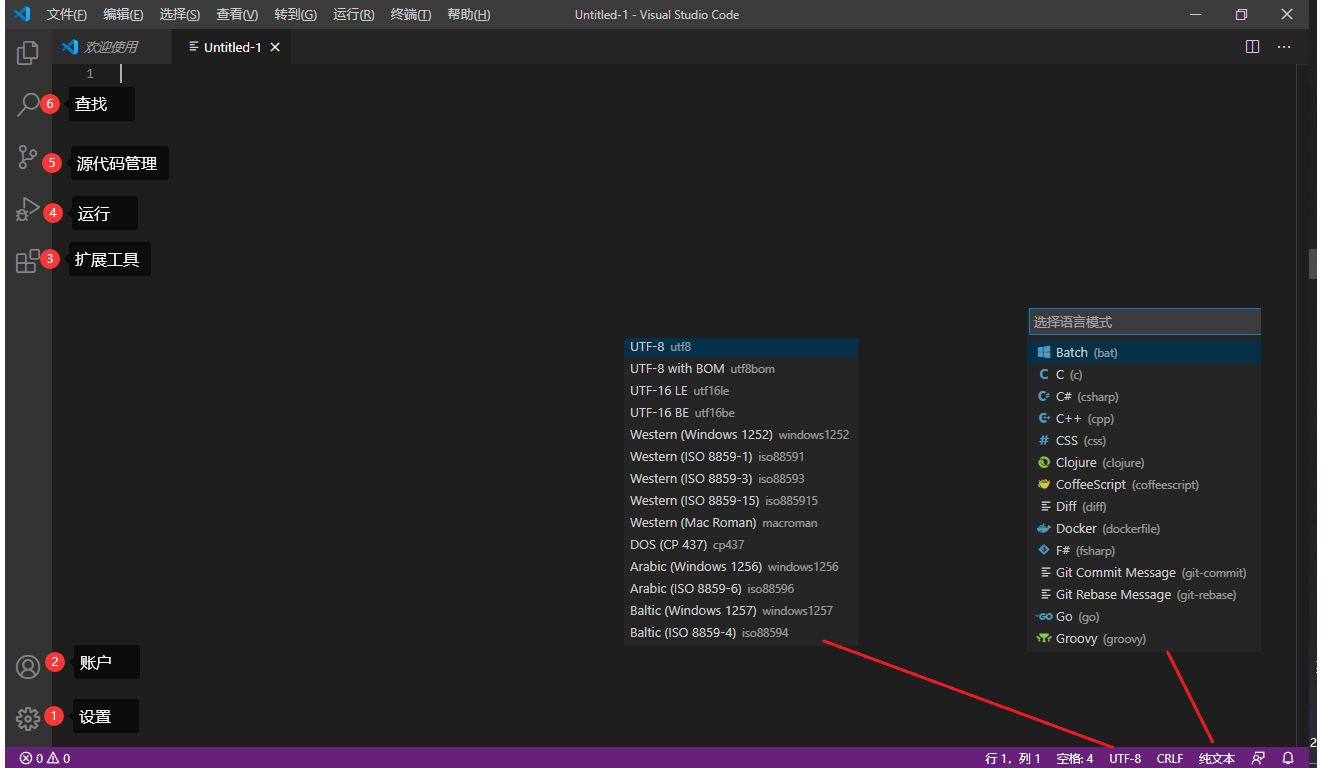
首先是VScode的界面,值得注意的是随着安装的插件越来越多,VScode 的界面也会变得更加丰富。

刚开始我看网上教程,说把makedown格式的文本贴进去,之后Ctrl+K+V就可以预览,但是我咋操作都不成功。原来是我下面那个“语言模式”没选“makedown”,我真是个憨憨。
插件安装路径
这个软件很小,所以功能全靠插件撑,所以有必要知道软件插件的安装路径。软件插件默认的安装路径为:
C:\Users(用户)\Administrator(你的用户名).vscode\extensions
比如我的:C:\Users\Lenovo 110.vscode\extensions
如果有多个盘的话,我们都不希望把这些东西搞到系统盘,所以,下面介绍一下如何更改插件的安装路径。
-
新建一个文件夹准备来安置插件,路径最好不要有空格等,空格最好用下划线代替。

-
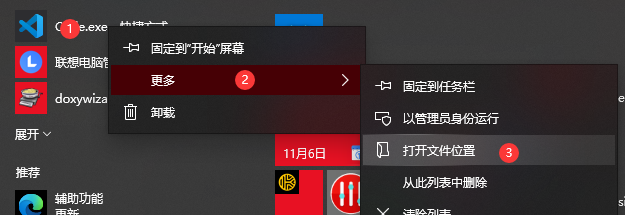
打开快捷方式所在位置

-
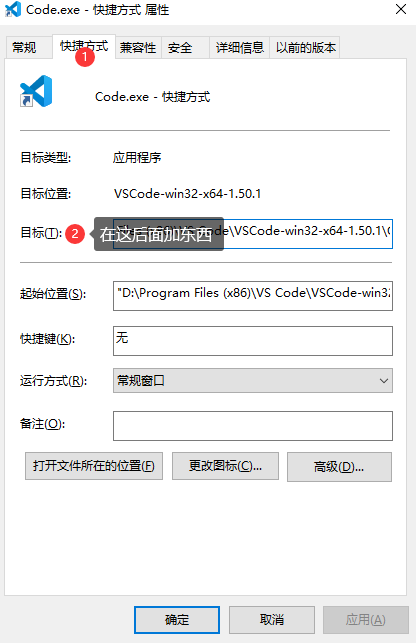
右键快捷方式→属性→快捷方式→目标,然后在后面加:
--extensions-dir yourpath,比如我的:--extensions-dir D:\Program\VSCode_extensions

-
将默认插件文价夹
C:\Users(用户)\Administrator(你的用户名).vscode\extensions下之前下的插件,移动到新建的那个文件夹,如果没有安插件的话忽略这步,欧了!
这样就不用担心安装的插件太多,卡电脑了。这块参考博客:
https://blog.csdn.net/woyizhizaizhaoni/article/details/103268954
Chap.III 快捷键
通过快捷键Ctrl+K+S可以设置VSCode的快捷键。下面列几个超级常用的快捷键。
| 快捷键 | 含义 |
|---|---|
Ctrl+Shift+P or F1 | 显示命令面板 |
Ctrl+K+S | 键盘快捷键设置 |
Ctrl+, | 打开用户设置 |
Ctrl+X | 剪切 |
Ctrl+C | 复制 |
Ctrl+Z | 撤销 |
Ctrl+Y | 恢复 |
Ctrl+K+0 | 折叠所有区域 |
Ctrl+K+J | 展开所有区域 |
Ctrl+K+C | 注释选中代码 |
Ctrl+K+U | 移除选中代码的注释 |
Ctrl+K, P | 复制活动文件的路径 |
Ctrl+K+W | 关闭所有 |
Ctrl+Shift+T | 重新打开关闭的编辑器 |
F9 | 切换断点 |
F5 | 开始/继续 |
Shift+F5 | 停止 |
F11 / Shift+F11 | 下一步/上一步 |
F10 | 跳过 |
F11 | 全屏切换 |
Shift+Alt+0 | 切换编辑器布局(水平/垂直) |
Ctrl+K, Z | 禅宗模式(Esc 退出) |
| Ctrl+ ` | 显示集成终端,就是你用什么语言显示什么终端 |
| Ctrl+Shift+ ` | 创建新终端 |
Part.II Extended Usage
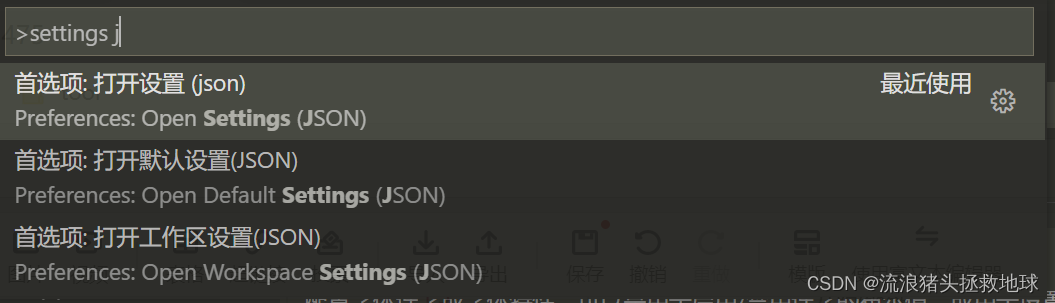
首先需要知道如何打开.json文件,Ctrl+Shift+P显示命令面板,然后输入settings,找到相应的.json文件。实际上也可以直接进行UI更改,根据自己的个人偏好来就行。

Chap.I 外观和个性化
这部分介绍如何让VSCode 更加美观,定制自己的VSCode。
首先是更改文字样式
"editor.fontFamily": "Fira Code", //后边的引号中写上要设置的字体类型,个人比较喜欢Fira Code
"editor.fontLigatures": true, //这个控制是否启用字体连字,true启用,false不启用,这里选择启用
"editor.fontSize": 14, //设置字体大小,这个不多说都明白
"editor.fontWeight": "normal", //这个设置字体粗细,可选normal,bold,"100"~"900"等,选择合适的就行
设置颜色主题:Ctrl+K, Ctrl+T设置颜色主题,常用的是Monokai。
更改背景
更改VSCode 背景,需要使用插件background,然后搜索设置back,在settings.json中加入
//background 的相关配置
"update.enableWindowsBackgroundUpdates": true,
"background.customImages": [
"file:///C:/Users/OHanlon/Pictures/mpicture/test.png"//图片地址
],
"background.style": {
"content":"''",
"pointer-events":"none",
"position":"absolute",//图片位置
"width":"100%",
"height":"100%",
"z-index":"99999",
"background.repeat":"no-repeat",
"background-size":"25%,25%",//图片大小
"opacity":0.8 //透明度
},
"background.useFront": true,
"background.useDefault": false, //是否使用默认图片
笔者在用改背景的插件时候,遇到一个问题
code 已损坏。这个问题可以通过一个插件Fix VSCode Checksums来解决:首先以管理员身份运行VS Code,然后Ctrl+Shift+P显示命令面板,输入Fix Checksums: Apply,然后重启即可。
但是使用自己的图片好像没有成功,2022-05-27
Chap.II 一些好用的插件
| 插件名称 | 作用 |
|---|---|
| Windows opacity | 更改透明度,默认是245 |
| background | 可爱的背景 |
| vscode-icons | 设置文件图标主题 |
| markdown-all-in-one | 键盘快捷方式,目录,自动预览 |
| markdown toc | 生成目录 |
| markdown+math | 使用$ 分隔符支持内联数学公式 |
| markdown pdf | 支持PDF输出格式 |
| Markdown Preview Enhanced | 实时预览 |
| Office Viewer(Markdown Editer) | 可视化编辑 Markdown |
| Fix VSCode Checksums | 解决 code 已损毁的问题 |
| Remote - SSH | 远程连接服务器 |
| Python | Python 插件 |
这部分后续会进行补充!
Part.III JSON Syntax
VSCode 最重要的功能之一就是调试代码,它通过插件可以很轻松地支持好多种语言,其中发挥重大作用的就是JSON文件的使用。JSON文件一般有两种:
launch.json可以实现设断点调试,选择调试器与需要调试的文件进行调试。tasks.json可以实现自动编译,这个只能执行最简单的编译指令。- 对于C++还有
c_cpp_properties.json:c与cpp选项。并不太需要去动它,如果出现明明在系统环境中的头文件找不到的情况,那就很可能是这里出问题了,在includePath里加上即可。
Chap.I 预定义变量
下面是支持的预定义变量
${workspaceFolder}- 在 VS Code 中打开的文件夹的绝对路径${workspaceFolderBasename}- 在 VS Code 中打开的文件夹的名称(不带任何斜线)${file}- 当前打开的文件的文件名${fileWorkspaceFolder}- 当前打开的文件的工作区文件夹${fileBasename}- 当前打开的文件的基本名称${fileBasenameNoExtension}- 当前打开的文件的基本名称,没有文件扩展名${fileDirname}- 当前打开的文件的目录名${fileExtname}- 当前打开的文件的扩展名${relativeFile}- 当前打开的文件相对于 workspaceFolder 的${relativeFileDirname}- 当前打开的文件的目录名workspaceFolder${cwd}- 启动时任务运行器的当前工作目录${lineNumber}- 活动文件中当前选定的行号${selectedText}- 活动文件中当前选定的文本${execPath}- 运行 VS Code可执行文件的路径${defaultBuildTask}- 默认构建任务的名称${pathSeparator}- 操作系统用于分隔文件路径中的组件的字符