v-if v-else闪烁问题
在开发过程中经常会发现当页面不应该出现的元素或内容会闪现一下然后消失
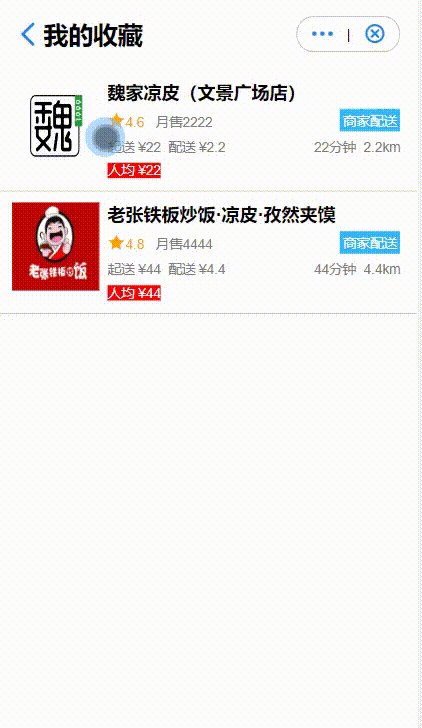
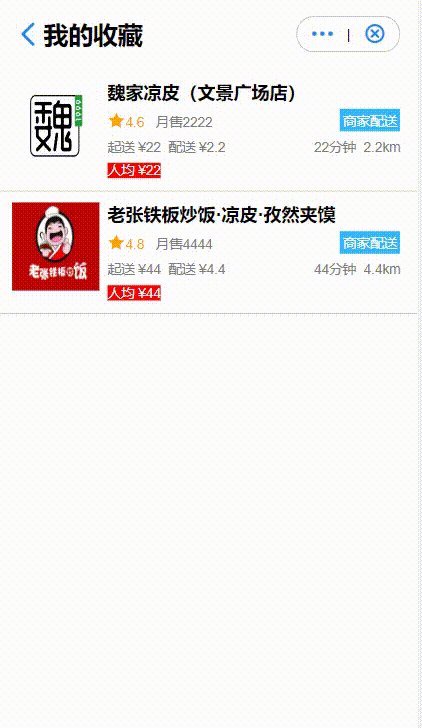
先看bug效果

我的收藏列表是有东西的,但是刚进入页面时看到了去添加,这是不应该被看到的,
下面是我的bug代码:
<template>
<div class="wai">
<tou-san :iconif="true" :fanhui="fanhui" name="我的收藏" :nameif="true" icon="icon-zuojiantou"></tou-san>
<div v-if="shanglist.length == 0" class="kong">
<img style="width:2.2rem" src="${wu}" alt="">
<p style="Height:.3rem">你还没有收藏商家</p>
<button style="${this.yangshi}">去逛逛</button>
</div>
<!-- <ul v-else>
<li @click="xiangq(item.mtWmPoiId)" v-for="(item,index) in shanglist" :key="index">
<div>
<img :src="item.picUrl" alt="">
</div>
<div class="you">
<h3>{{item.name}}</h3>
<div class="yi">
<p><span class="xing">
<span class="iconfont icon-xingxing"></span><span>{{item.wmPoiScore/10}}</span>
</span>
<span class="yuan">{{item.monthSalesTip}}</span>
</p>
<span>商家配送</span>
</div>
<div class="er">
<p>
<span>{{item.minPriceTip}}</span>
<span>{{item.shippingFeeTip}}</span>
</p>
<p>
<span>{{item.deliveryTimeTip}}</span>
<span>{{item.distance}}</span>
</p>
</div>
<div class="san">
<span>{{item.averagePriceTip}}</span>
</div>
</div>
</li>
</ul> -->
</div>
</template>1、出现的原因
因为我做了一个v-if和v-else的判断,但是判断的条件是收藏列表的长度,如果长度为0,那就说明没有收藏东西,所以要显示去收藏,但是我这个数组shanglist在data中定义了一个空数组,而在mounted函数中向服务器发的请求拿到收藏列表,但是data中的状态在created之前就已经有了,所以模板在beforemounted之后会替换状态,这时的shanglist还是个空数组,然后进行判断,就会显示去收藏这个内容,但是mounted之后拿到了收藏列表数据并赋值给shanglist,接着又重新进行渲染收藏列表,因此会先看到去收藏再看到收藏列表。
就是闪了一下
2、解决方案
改变思路,既然是在mounted之后才能拿到真正的收藏列表,那么我们就把 .kong这个div里的模板给拿到mounted中,等到请求拿到真实的收藏列表后再将这个模板通过v-html给.kong这个div
import wu from '../../assets/wu.png'
data(){
return{
tupian:wu,
shanglist:[],
biaoqian:'',
yangshi:
`marginTop: 0.2rem;
width: 1.17rem;
height: .4rem;
background: #33b8ff;
color: white;
border: none;`
}
},
mounted(){
// 这个是查看收藏列表接口
favliebiao({userid:localStorage.getItem('userid')}).then(res=>{
console.log(res.data)
this.shanglist=res.data.list
this.biaoqian=` <img style="width:2.2rem" src="${wu}" alt="">
<p style="Height:.3rem">你还没有收藏商家</p>
<button style="${this.yangshi}">去逛逛</button>`
Toast.clear()
})
} <div v-if="shanglist.length == 0" v-html="biaoqian" class="kong">
</div>
这样就解决了闪烁的问题,可能不是最优解决方案,希望各位大佬可以多多指正