TinyMCE富文本编辑器粘贴图片自动上传问题解决
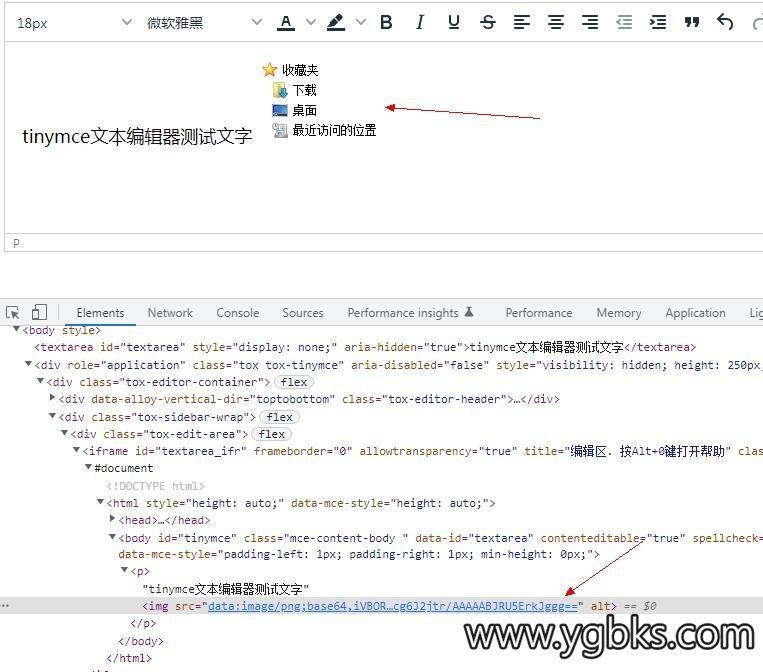
TinyMCE 编辑器支持粘贴图片,但是自动会将图片转换成 base64 编码,这样将内容提交到后台,数据会很大。

图 | TinyMCE
本文内容配置TinyMCE(版本:5.10.0)向编辑器中粘贴图片自动上传到后台,以下为配置代码:
tinymce.init({
selector: '#textarea',
plugins: 'preview autolink directionality visualchars fullscreen image link template code table pagebreak nonbreaking anchor insertdatetime advlist lists wordcount autoresize imagetools paste',
paste_data_images: true,
//粘贴图片后,自动上传
urlconverter_callback: function(url, node, on_save, name) {
console.log('图片链接', url );
return url;
},
images_upload_handler: function (blobInfo, succFun, failFun) {
var xhr, formData;
var file = blobInfo.blob();//转化为易于理解的file对象
xhr = new XMLHttpRequest();
xhr.withCredentials = false;
xhr.open('POST', 'upload.php');
xhr.onload = function() {
var json;
if (xhr.status != 200) {
failFun('HTTP Error: ' + xhr.status);
return;
}
json = JSON.parse(xhr.responseText);
if (!json || typeof json.location != 'string') {
//failFun('Invalid JSON: ' + xhr.responseText);
failFun( '上传失败' );
return;
}
succFun(json.location);
};
formData = new FormData();
formData.append('file', file, file.name );//此处与源文档不一样
xhr.send(formData);
}
});
配置项
plugins中添加paste;
paste_data_images设置为true;
添加:
urlconverter_callback: function(url, node, on_save, name) {
console.log('图片链接', url );
return url;
}
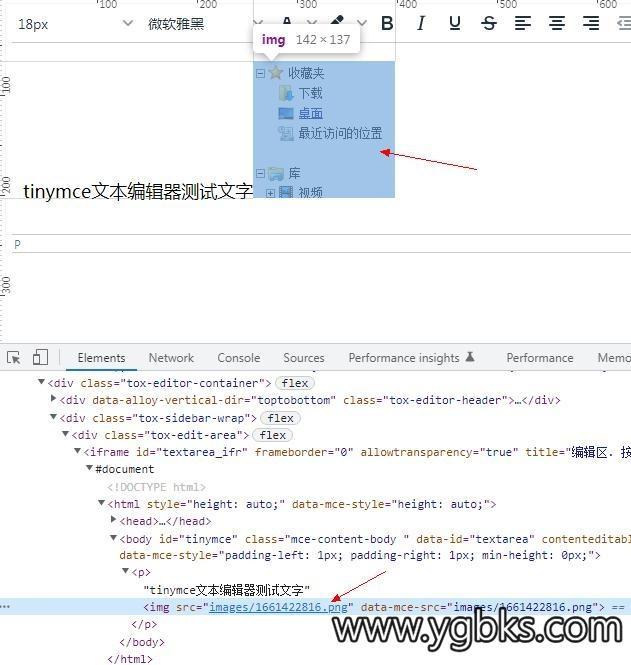
以下是配置后粘贴图片效果,和上传效果一样。

图 | TinyMCE
参考文章:http://blog.ncmem.com/wordpress/2023/12/27/tinymce%e5%af%8c%e6%96%87%e6%9c%ac%e7%bc%96%e8%be%91%e5%99%a8%e7%b2%98%e8%b4%b4%e5%9b%be%e7%89%87%e8%87%aa%e5%8a%a8%e4%b8%8a%e4%bc%a0%e9%97%ae%e9%a2%98%e8%a7%a3%e5%86%b3/
欢迎入群一起讨论
