Ubuntu系统使用快速入门实践(七)——软件安装与使用(1)
Ubuntu系统使用快速入门实践系列文章
下面是Ubuntu系统使用系列文章的总链接,本人发表这个系列的文章链接均收录于此
Ubuntu系统使用快速入门实践系列文章总链接
下面是专栏地址:
Ubuntu系统使用快速入门实践系列文章专栏
文章目录
前言
Ubuntu是一个以桌面应用为主的Linux发行版操作系统,也是大多数人第一个接触到的Linux系统,尤其是从事理工科研究工作的人,这个系列的文章主要讲述如何使用Ubuntu系统,完成日常的学习、科研以及工作
Ubuntu系统使用快速入门实践(七)——软件安装与使用
显示网速cpu占用和内存占用率
(1)添加indicator-sysmonitor的下载源,右键打开终端,复制后在终端按shift+ctrl+V粘贴下面的命令
sudo add-apt-repository ppa:fossfreedom/indicator-sysmonitor
(2)更新apt-get
sudo apt-get update
(3)安装indicator-sysmonitor
sudo apt-get install indicator-sysmonitor
(4)启动
indicator-sysmonitor &
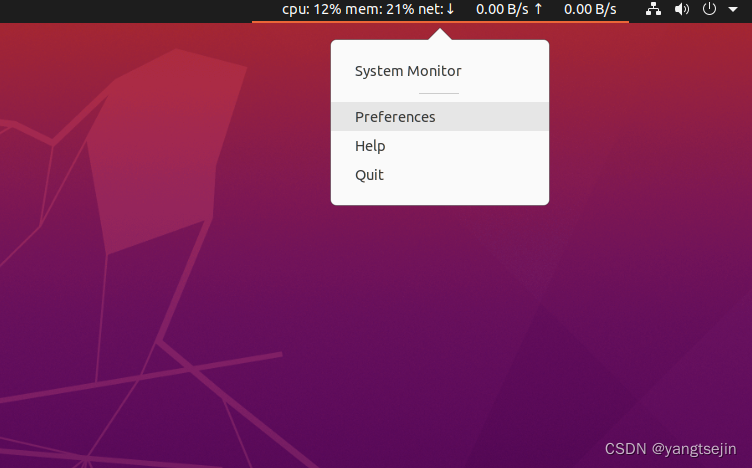
这个时候通知栏就会出现cpu占用率和内存占用率,然后现在我们来设置显示网速与开机自启,注意,现在不要关闭终端,一关上面的显示就没了。
点击显示的文字,选择preferences

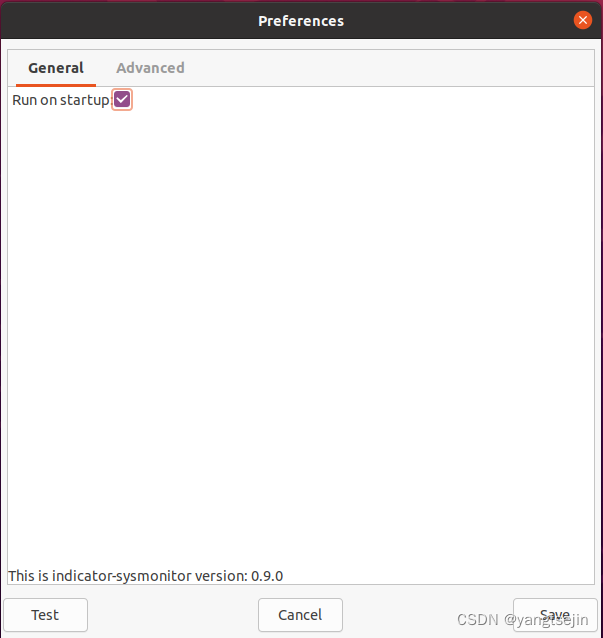
勾选开机自启

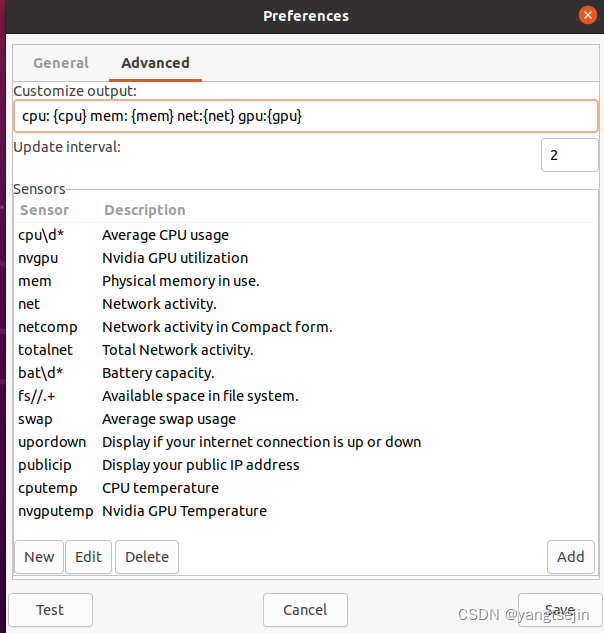
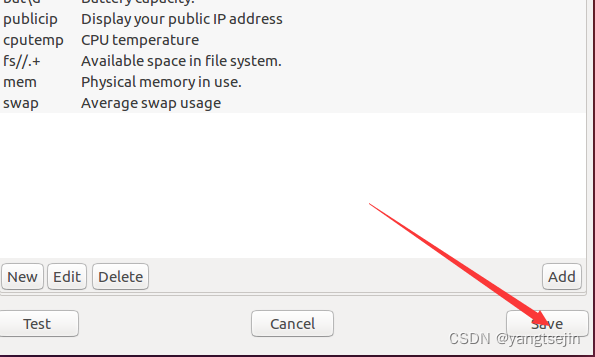
然后切换到advanced,修改编辑框为这样,在文字后面加入net{net} gpu{gpu},
其中gpu显示需要先安装显卡驱动,详情见Ubuntu系统使用快速入门实践(六)——Ubuntu深度学习环境配置(1) 中安装英伟达驱动一节

点击Test,然后网速就出来了。
然后关闭终端,它会不见了,但是下次开机,它就会一直显示了。但是记住要点保存。

VSCode
VSCode安装与卸载
安装方法
方法一:
依次输入如下命令
sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make
sudo apt-get update
sudo apt-get install ubuntu-make
umake ide visual-studio-code
提示输入a即可
方法二:
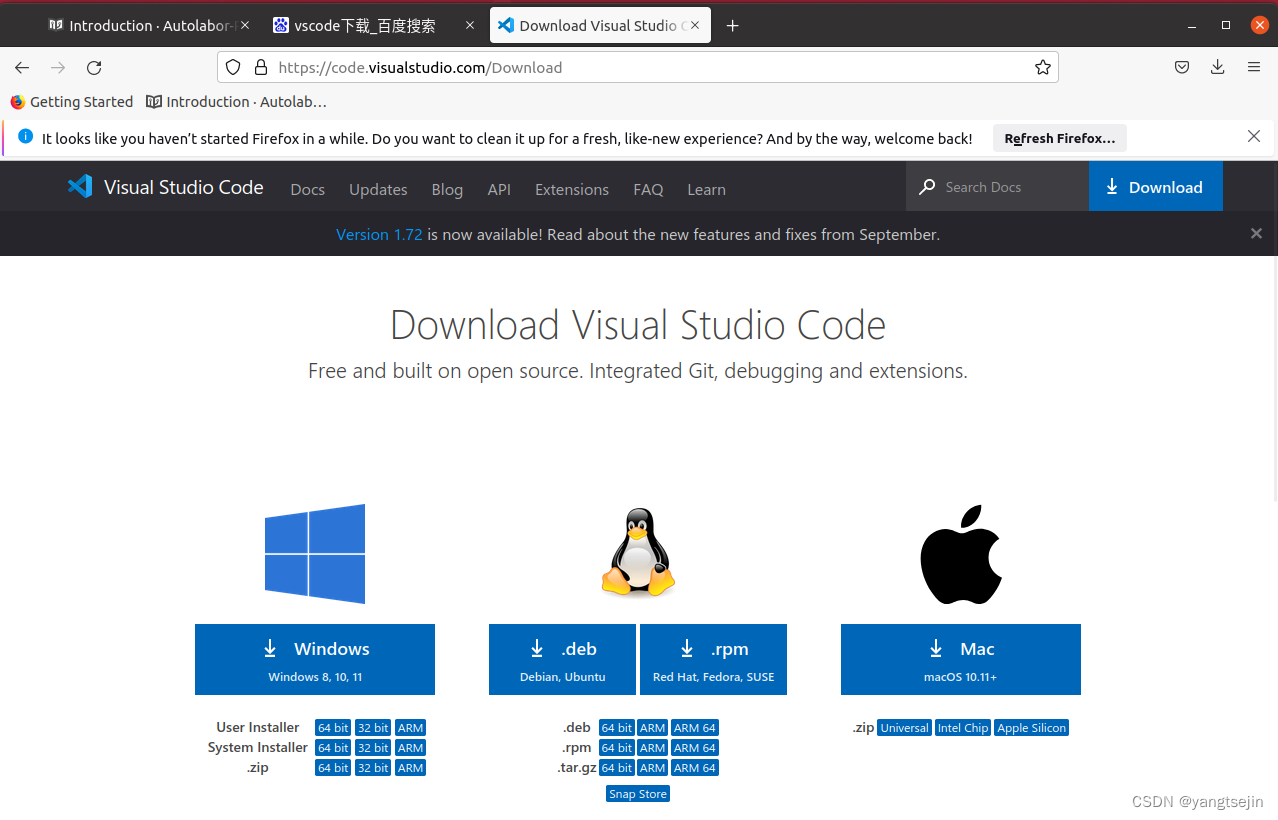
进入VSCode官网下载:https://code.visualstudio.com/Download

下载.deb格式的安装包到本地,
安装:dpkg -i 安装包
cd 到存储deb包的文件夹下
sudo dpkg -i code_1.62.0-1635954068_amd64.deb
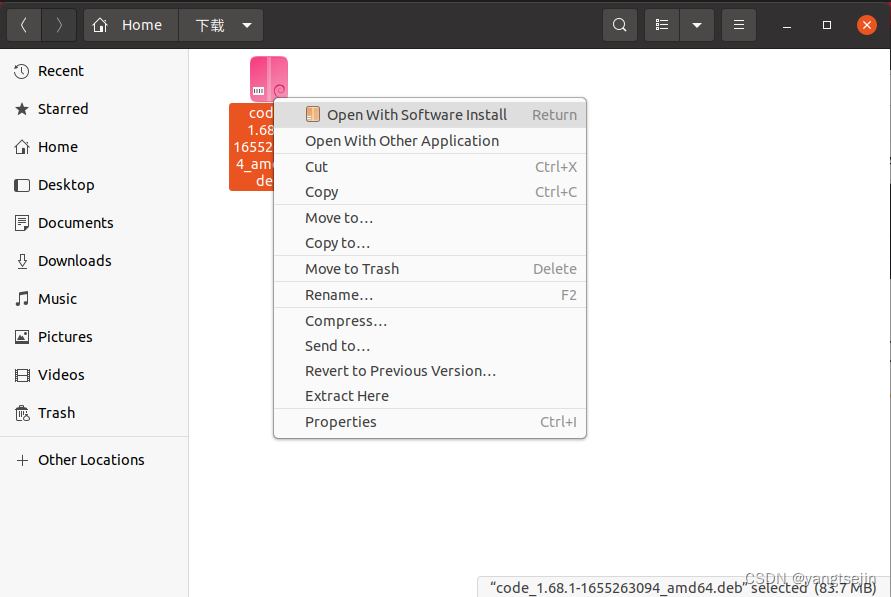
也可直接右键点击安装

卸载方法
输入命令
sudo dpkg --purge code
VSCode使用
官网文档:VSCode docs
Ubuntu20.04下安装VSCode(配置C/C++开发环境)
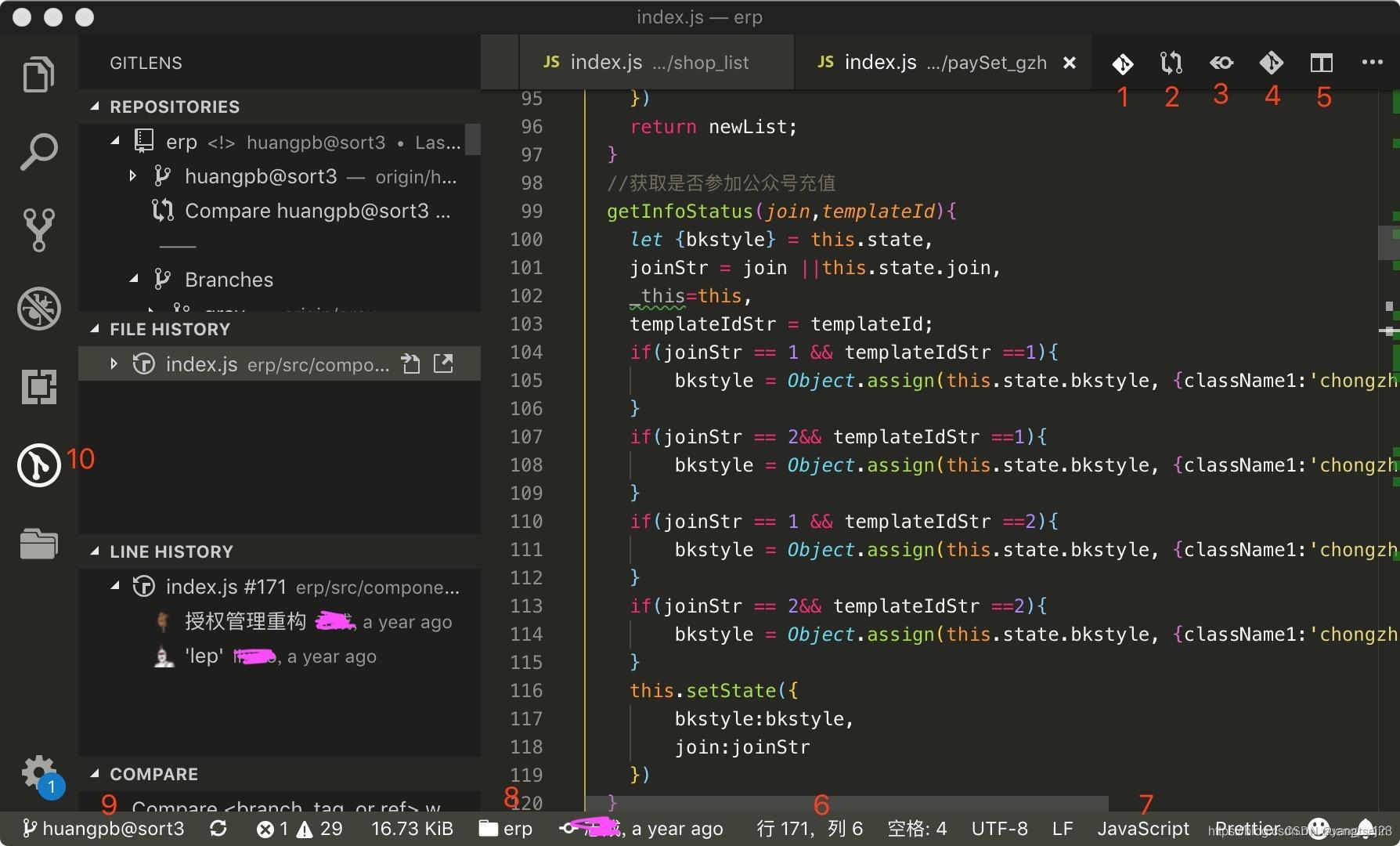
VSCode 界面功能介绍

-
Git History,相当于 git log
-
打开上一提交版本的更改记录
-
显示提交注释
-
向右分屏
-
直接定位到第几行
-
解析当前文件的语言
-
切换项目(基于 Project Manager)
-
切换分支
-
GitLens,可以查看文件和单行代码的修改记录。
GitLens 不显示 Line History 问题?
解决办法:VSCode 的命令行输入 gitlens,然后选 “GitLens: Set Views Layout”,重新设置一下布局。
常用快捷键
Mac上的 option 键就是 alt 键,command就是ctrl键
对于 行 的操作:
- 重开一行:光标在行尾的话,回车即可;不在行尾,
ctrl + enter向下重开一行;ctrl+shift + enter则是在上一行重开一行 - 删除一行:光标没有选择内容时,
ctrl + x剪切一行;ctrl +shift + k直接删除一行 - 移动一行:
alt + ↑向上移动一行;alt + ↓向下移动一行 - 复制一行:
shift + alt + ↓向下复制一行;shift + alt + ↑向上复制一行 ctrl + z回退
对于 词 的操作:
- 选中一个词:
ctrl + d
搜索或者替换:
ctrl + f:搜索ctrl + alt + f: 替换ctrl + shift + f:在项目内搜索- 通过Ctrl +` 可以打开或关闭终端
Ctrl+P 快速打开最近打开的文件
Ctrl+Shift+N 打开新的编辑器窗口
Ctrl+Shift+W 关闭编辑器
Home 光标跳转到行头
End 光标跳转到行尾
Ctrl + Home 跳转到页头
Ctrl + End 跳转到页尾
Ctrl + Shift + [ 折叠区域代码
Ctrl + Shift + ] 展开区域代码
Ctrl + / 添加关闭行注释
Shift + Alt +A 块区域注释
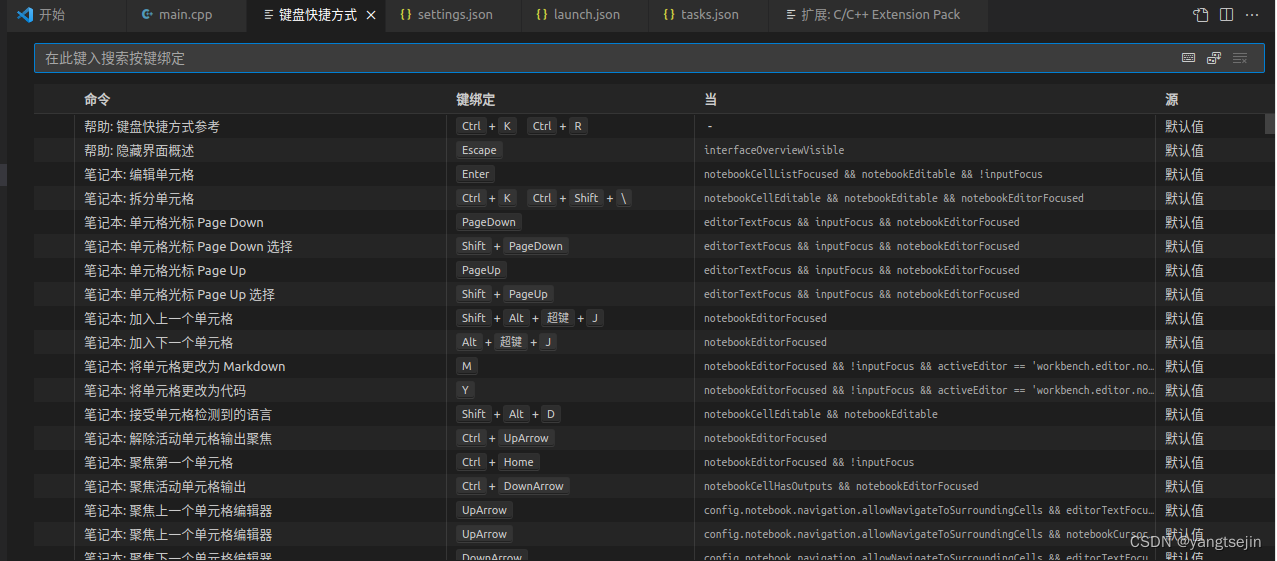
如果上述快捷键还是不能满足你的平常使用,你可以使用Ctrl +K 再加 S(K和S顺序按)来调出快捷键设置,如下图

VSCode 常用插件
不建议装下载量低于20万的插件
开发辅助插件
-
Auto Close Tag:自动闭合 HTML 标签
-
Auto Rename Tag:修改首标签时,自动修改尾标签
-
Bracket Pair Colorizer 2:对成对的括号进行颜色区分
-
Path Intellisense:资源路径智能提示插件
-
Quokka.js: js 调试工具(实时反馈计算结果)
-
Code Runner:运行选中代码段(选中要运行的代码右键 Run Code)
-
Code Spell Checker:检查单词拼写是否有误,如果有库里不存在的单词则会下滑波浪线
-
Visual Studio IntelliCode:智能感知
-
Better Comments:注释高亮显示
VSCode 功能增强插件
- Chinese (Simplified) Language Pack for Visual Studio Code:中文语言包
- vscode-icons:VSCode 目录文件图标
- Project Manager:项目管理插件
- Live Server: 开启本地开发时服务器,为静态和动态页面提供实时刷新功能(文件右键选“Open With Live Server”,或者点击编辑器右下角的“Go Live”)
- Settings Sync:同步 VSCode 配置到 Gist
- filesize:在状态栏中显示当前文件大小
- Import Cost:显示 import/require 导入包的大小
- IntelliJ IDEA Keybindings:绑定 WebStorm 的快捷键
HTML 插件
-
open in browser:用默认浏览器打开 HTML 文件
-
HTML Snippets: html 代码片段
-
HTML CSS Support: 智能提示css类名以及id
CSS 插件
- CSS Peek:HTML 和 CSS 中,关联 CSS 的跳转
- Color Picker: CSS 颜色选取插件
- Color Info: 在css的颜色上悬停,可以显示此颜色不同类型的颜色表示方式(如果悬停事件跟别的插件冲突,可能会被覆盖)
ES 插件
- JavaScript (ES6) code snippets:ES6 代码片段
Vue 开发插件
- Vetur: Vue语法高亮、代码片段、错误检查、代码格式化
- Vue VSCode Snippets:Vue全家桶代码片段,前缀“v”(支持V2、V3,建议和 Vetur 插件一起用)
- Volar:Vue3 语法支持插件(Vue2项目用Vetur,Vue3项目用Volar,两者只需开启一个,Vue3项目必须禁Vetur,不然会有一些Vue3的语法报错)
- Element UI Snippets: Element UI 代码片段(推荐!功能跟 vscode-element-helper 类似,评分比它高,建议配合 element-ui-helper 使用)
- element-ui-helper:Element UI组件属性提示
- vscode-element-helper:Element UI 扩展(推荐使用 Element UI Snippets)
React 插件
- ES7 React/Redux/GraphQL/React-Native snippets:React、Redux、React-Native ES7+ 代码片段
jQuery 插件
- jQuery Code Snippets:jQuery 代码判断
Node 插件
- npm: npm 扩展插件(package.json 中 scripts 的快速运行和依赖包的检查)
- npm Intellisense: import npm 包时自动补全模块名
tpl 插件
- Smarty:提供 tpl 文件的语法高亮和代码判断
代码美化插件
- Prettier - Code formatter:代码格式化工具(JS、TS、Flow、JSX、JSON、CSS、SCSS、Less、HTML、Vue、Angular、Markdown、YAML)
- EditorConfig for VS Code:开发者配置插件(根目录 .editorconfig 里配置会覆盖工作区的设置,比如一些保存时自动删除行尾的空格,制表符是按4个缩进还是2个缩进等)
Git 插件
- GitLens — Git supercharged:Git 增强工具(显示代码作者、文件修改历史等Git相关功能)
- Git History:查看 git 日志,文件历史记录,比较分支或提交等
颜色相关插件
- Color Highlight: 颜色值在编辑器中高亮显示(文件里颜色多的话可能会卡,可以关掉)
Lint 插件
- ESLint:JS 和 JSX 代码检查工具(项目根目录有 .eslintrc 文件就能生效)
- HTMLHint:html 代码检查工具
- markdownlint: markdown 语法检查工具
图片插件
- SVG Viewer:允许在 VSCode 里预览 SVG 图片
Markdown 插件
- Markdown All in One:Markdown 增强插件
调试插件
- Debugger For Chrome:允许在编辑器中打断点,然后在 Chrome 上调试
SCSS
- Live Sass Compiler:即时编译 sass 为 css
微信小程序开发插件
- vscode weapp api:提供微信小程序 API 提示及代码片段
- vscode wxml:提供 wxml 语法支持及代码片段
- vscode-wechat:让 VSCode 支持微信
- 小程序助手
VSCode用户设置
一、一般设置
1. 打开 settings.json 配置文件
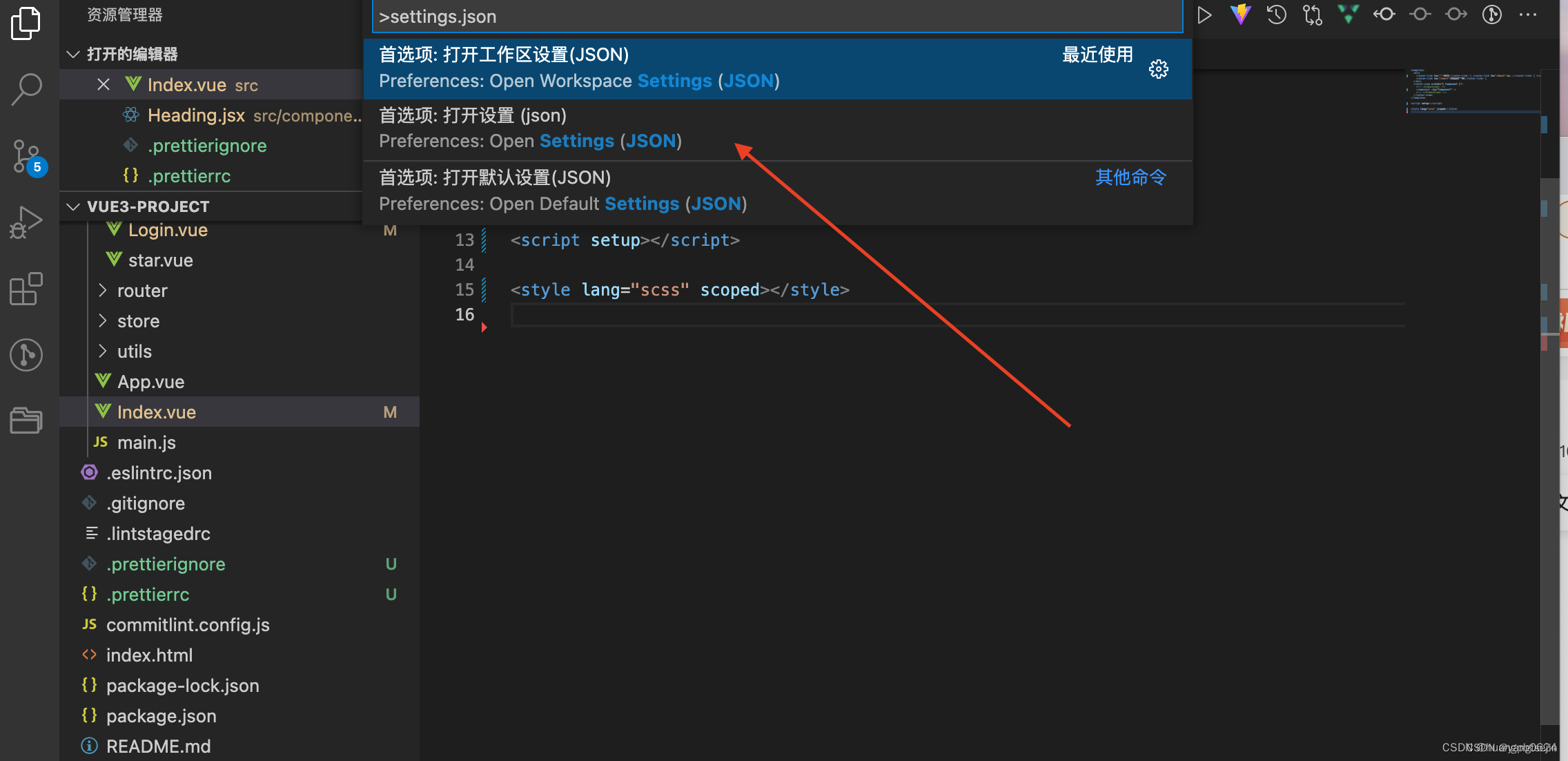
Shift + Command + P 打开命令面板,输入 settings.json,选中Preferences:Open Workspace Settings (JSON)

此时在文件中多了setting.json文件

2. 进行配置
{
// 一个制表符等于的空格数
"editor.tabSize": 2,
// 当文件焦点变化时,自动保存
"files.autoSave": "onFocusChange",
// 在按下 Tab 键时进行 Tab 补全,将插入最佳匹配建议
"editor.tabCompletion": "on",
// 控制打开文件夹时是在新窗口打开还是替换上一个活动窗口
"window.openFoldersInNewWindow": "on"
}
3.调整字体
二、配置C/C++环境
1 配置g++环境
(1)安装vim
打开终端,输入:
sudo apt-get install vim
(2)安装g++
打开终端,输入:
sudo apt install g++
此处也可安装
MinGW来作为编译器可参考:MinGW-w64在windows/ubuntu上的安装及使用
官网下载地址:MinGW Downloads
2 安装汉化、C/C++插件
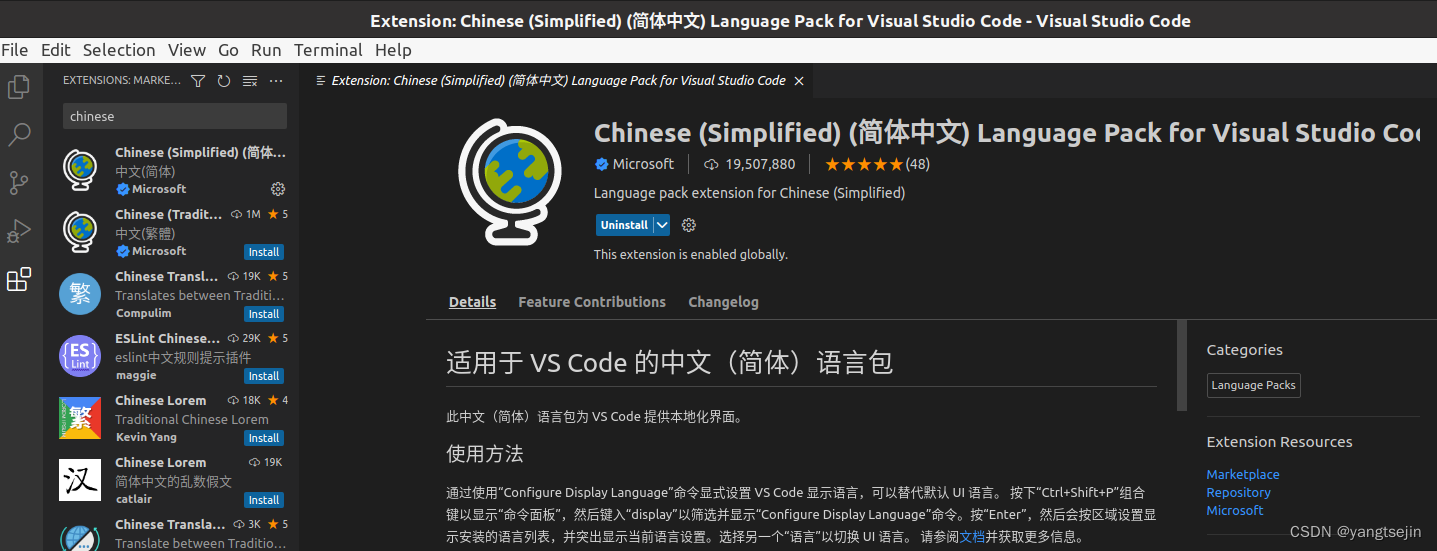
在左侧扩展商店中查找 ”chinese“选第一个安装,安装好后重启软件。

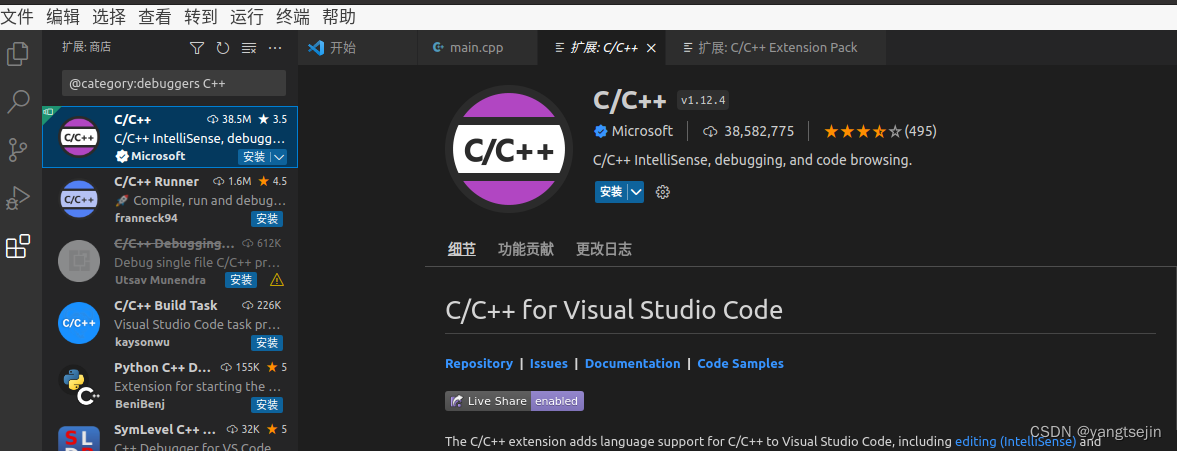
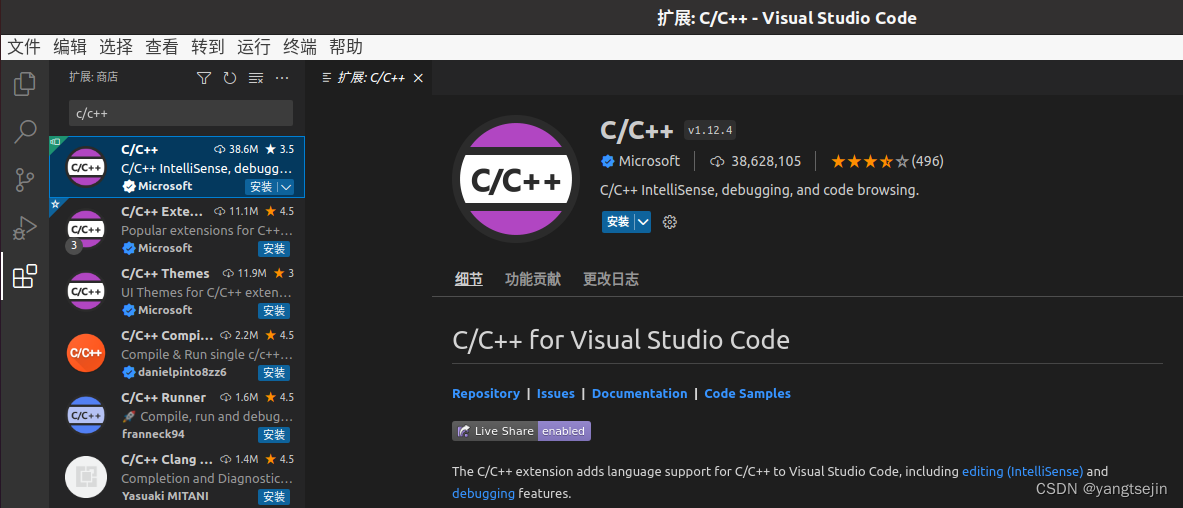
在左侧扩展商店中查找 ”C/C++“选第一个安装

3 建立工程
由于VScode是以文件夹的形式管理工程的,因此我们首先新建一个文件夹,我这里取名叫code_demo。

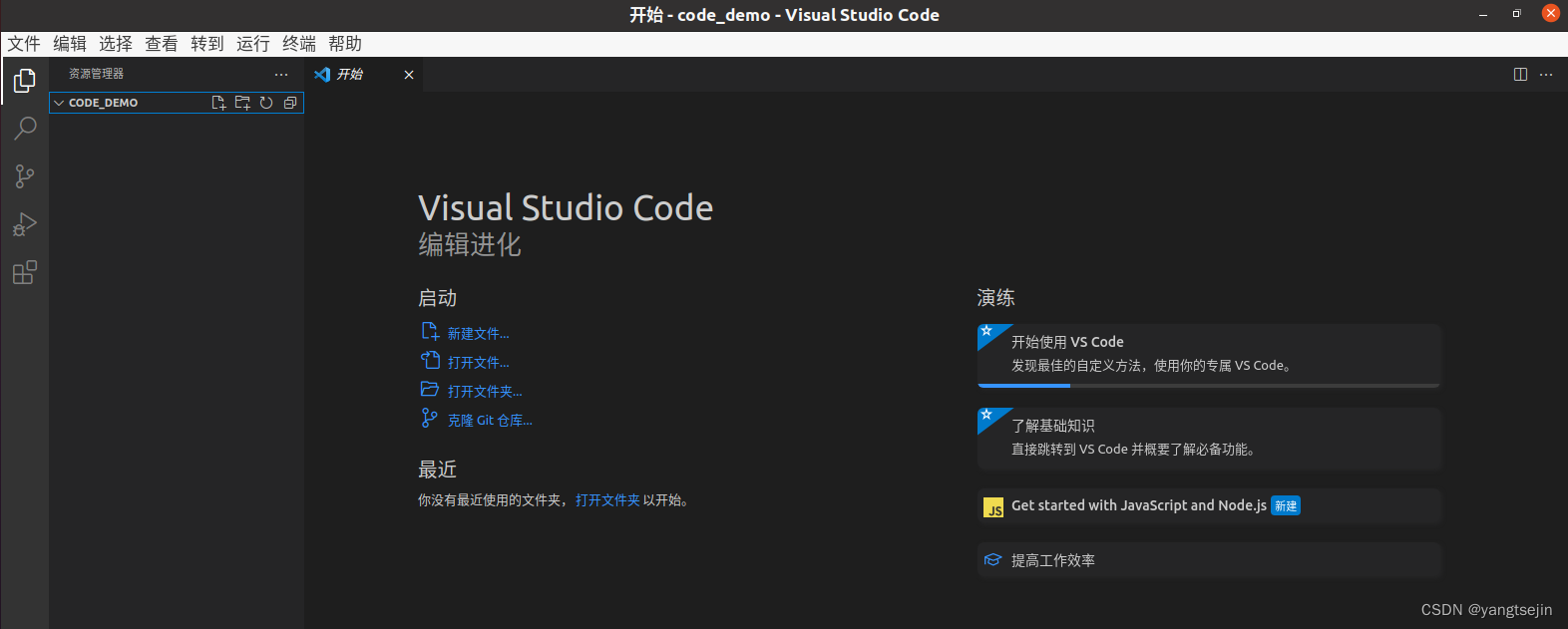
通过VScode 打开文件夹->code_demo:

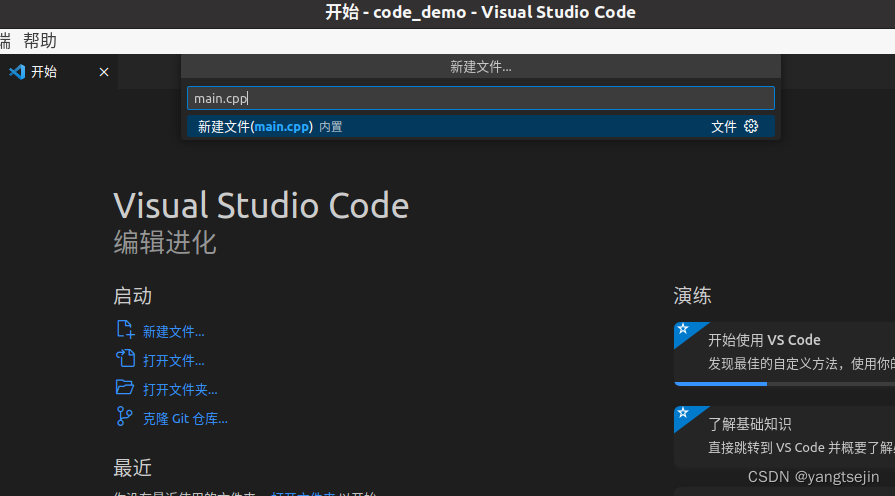
新建main.cpp文件并输入程序:

#include<iostream>
using namespace std;
int main()
{
cout << "hello world!" <<endl;
return 0;
}
4 更改lanuch.json文件
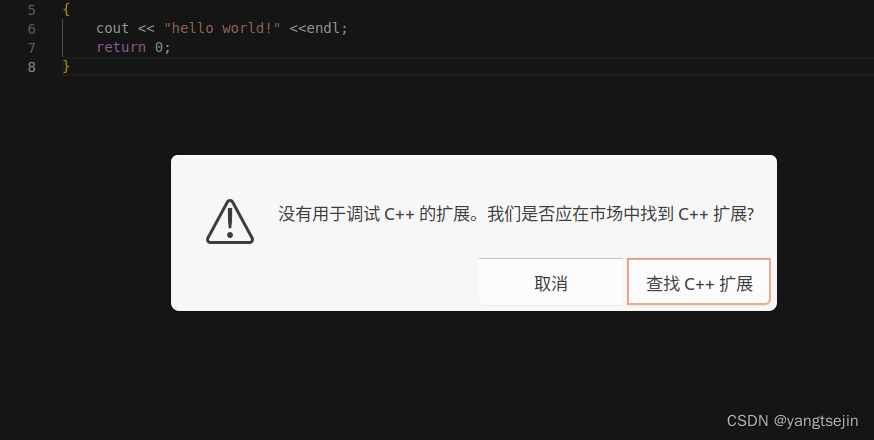
在工作区下创建cpp文件,按F5执行文件,后点击调试
若没有调试的扩展,则安装
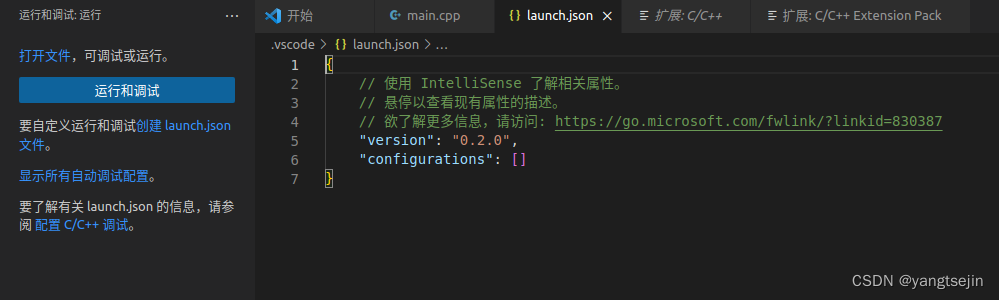
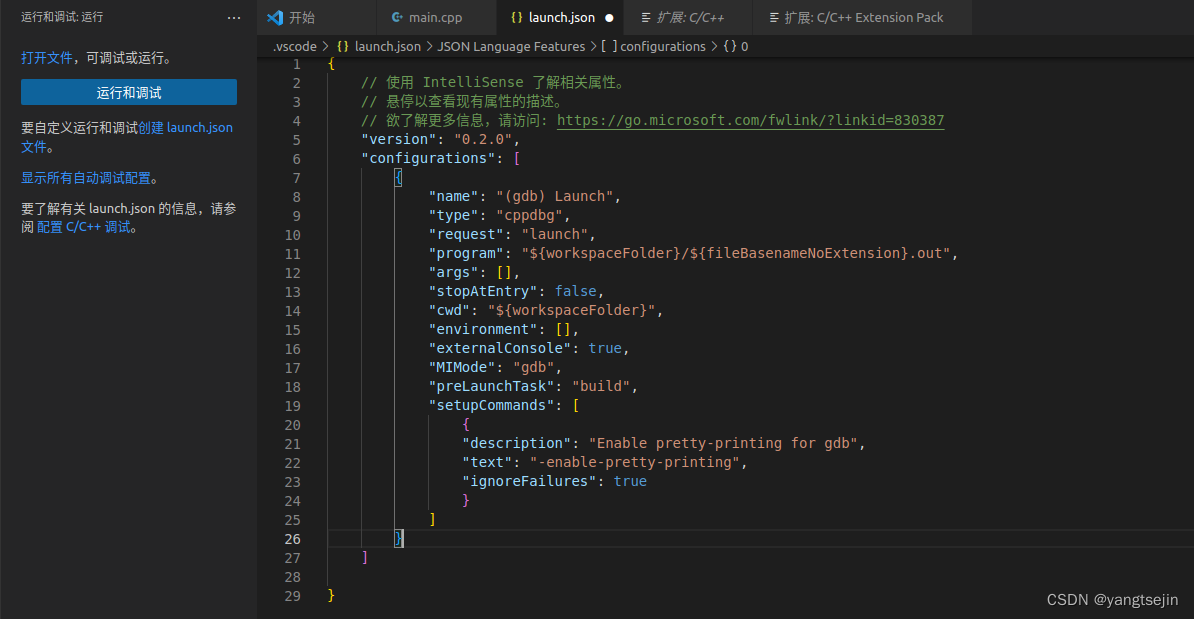
自动跳转到lanuch.json文件夹下,并将lanuch.json文件进行覆盖
// An highlighted block
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/${fileBasenameNoExtension}.out",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"preLaunchTask": "build",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}

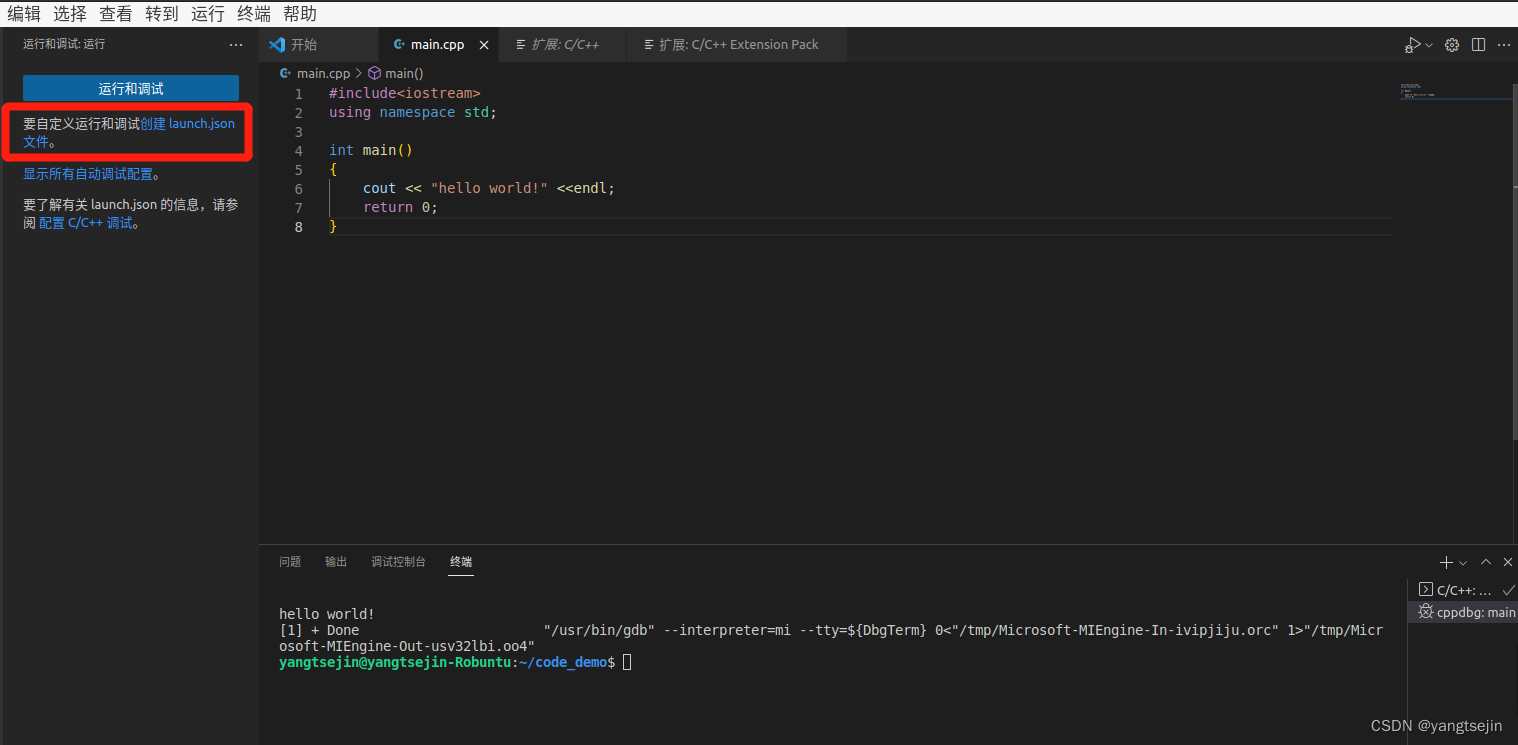
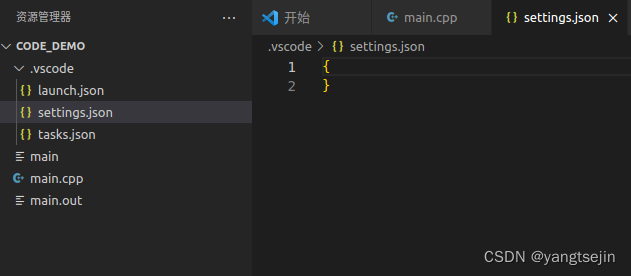
若没有跳转,则可能是需要创建json文件
点击创建
launch.json文件后即可创建文件
5 更改task.json文件
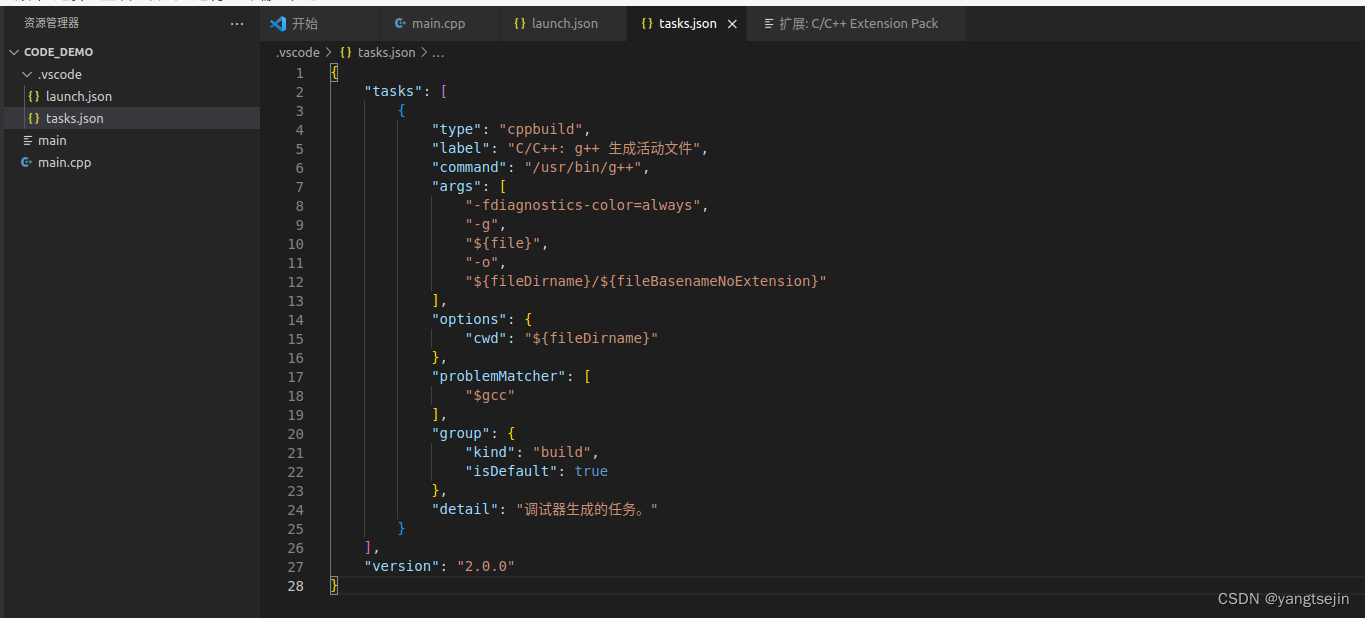
原始task.json文件如下
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++ 生成活动文件",
"command": "/usr/bin/g++",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
}

将其改成
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "g++",
"args": ["-g", "${file}", "-std=c++11", "-o", "${fileBasenameNoExtension}.out"]
}
]
}
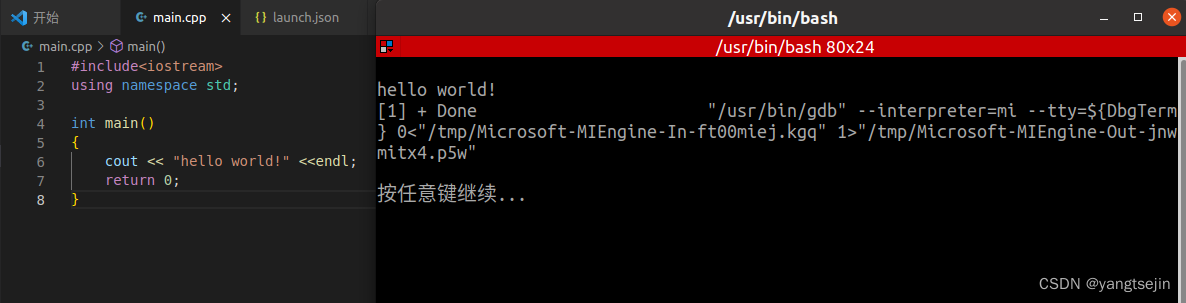
6 运行
在main.cpp中按ctrl+F5,运行hello world