vue2-生命周期
1. 什么叫生命周期
每个 Vue 实例(如Vue组件)从创建到销毁的整个过程称作 生命周期。

2. 什么是生命周期函数(钩子)
2.1 钩子函数概念
生命周期函数是Vue实例在生命周期中的特定时间点会自动执行的函数。
Vue实例在被创建时要经过一系列的初始化过程(需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等)。这个过程中会运行一些叫做生命周期的函数(钩子),以供用户在不同阶段添加自己的代码。
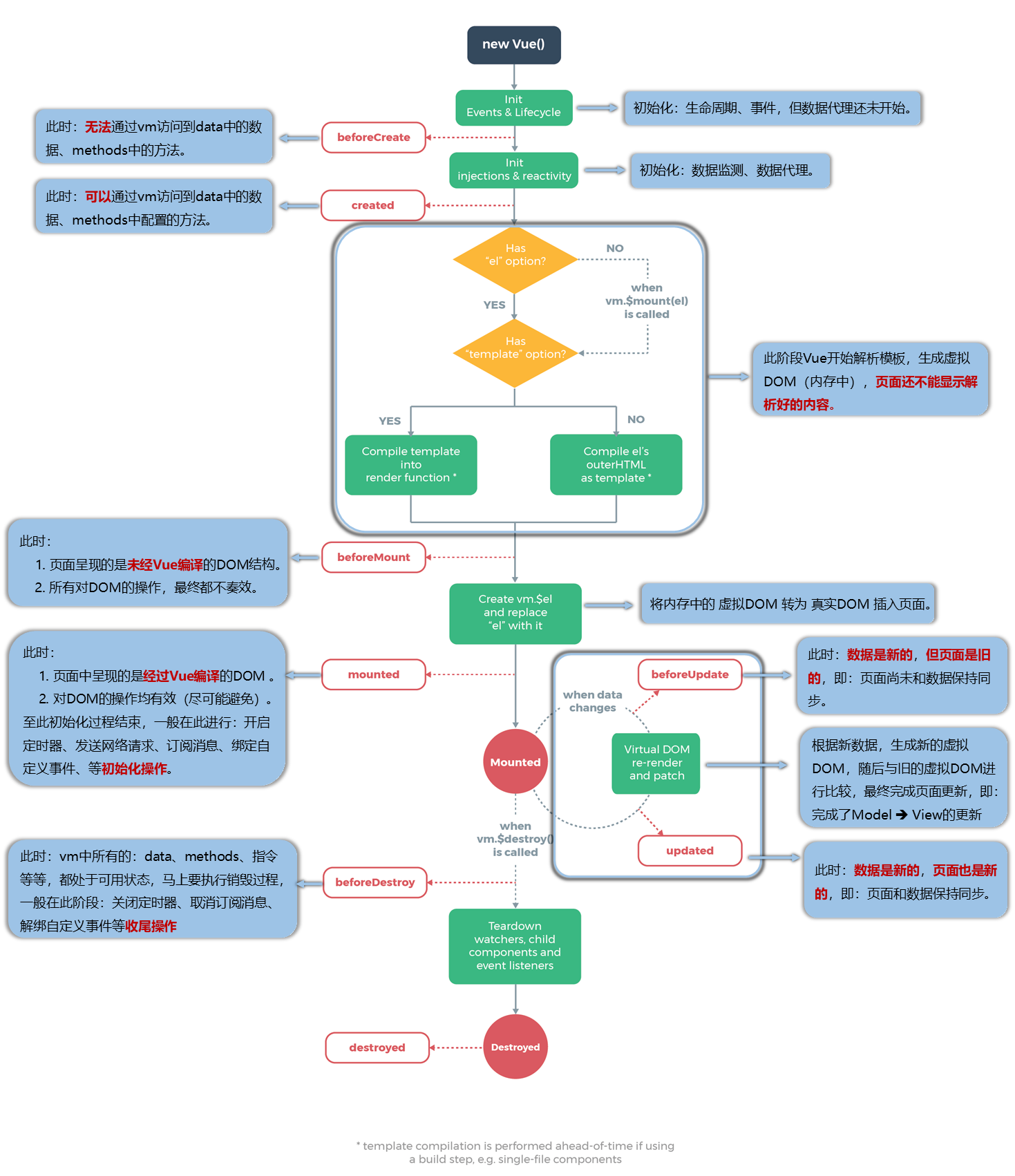
2.2 每个阶段对应的钩子函数
钩子函数按照组件生命周期的过程分为,创建阶段=>挂载阶段=>更新阶段=>销毁阶段。
- 创建阶段:beforeCreate()、created()
- 挂载阶段:beforeMount()、mounted()
- 更新阶段:beforeUpdate()、updated()
- 销毁阶段:beforeDestroy()、destroyed()
2.3 父子组件钩子函数在三个阶段的代码执行顺序
- 挂载:父亲created> 子created > 子mounted> 父亲mounted>
- 更新:父亲beforeUpdate > 子beforeUpdated > 子updated > 父亲updated
- 销毁:父亲beforeDestroy> 子beforeDestroy > 子destroyed> 父destroyed
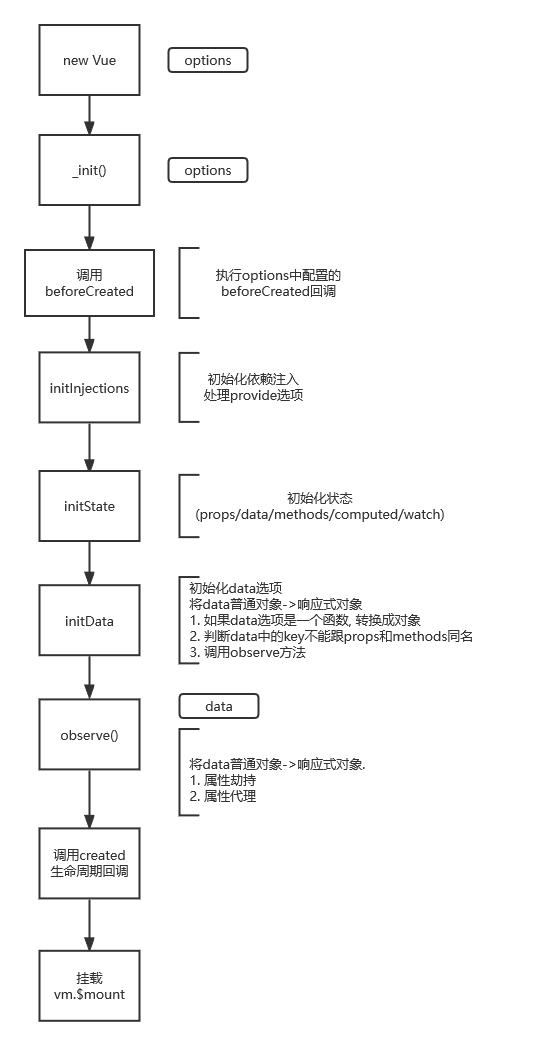
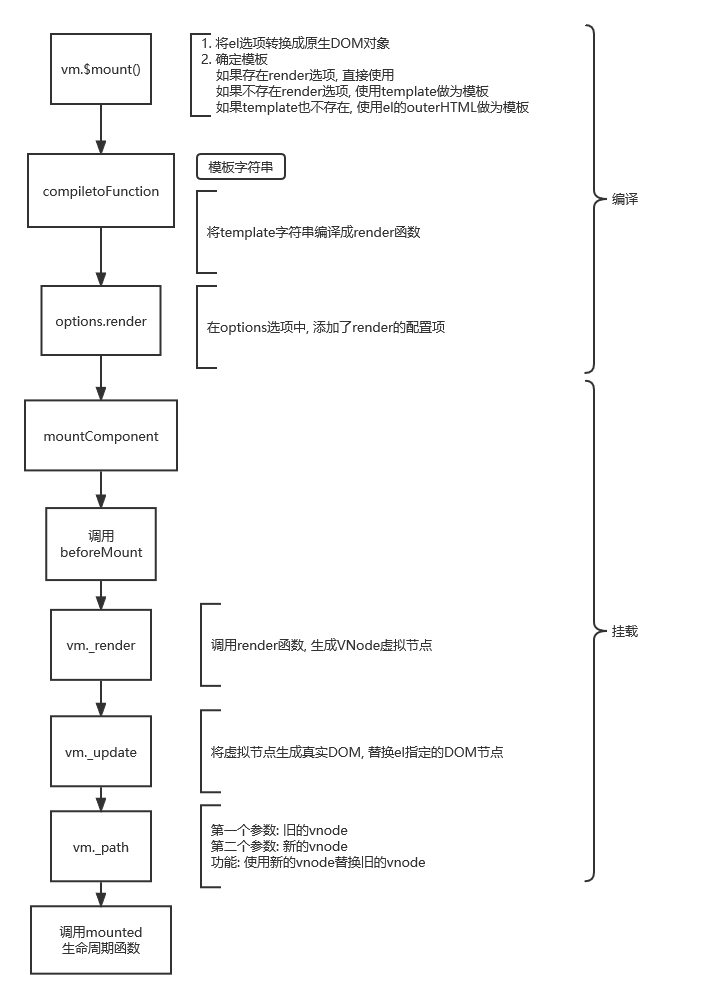
3. Vue实例的核心工作
将模板内容编译,替换掉原有的html节点
- 编译模板(将模板字符串-> 生成render()函数,返回对象虚拟DOM(VNode))
- 挂载(使用虚拟DOM对象生成真实DOM对象,替换指定的DOM节点)
- 模板的确定:render函数 > template > 容器指定的模板
- 挂载点:el 的值,或手动挂载 vm.$mount('#app')
4. 生命周期的四个阶段
4.1 创建
- beforeCreate()
特点:Vue创建前,this指向创建的实例,el和data还未初始化,date和methods的数据不能访问。数据观察、数据监听事件机制都未形成(不能获得DOM节点)。
- create()
特点:Vue创建后,data、methods初始化完成,是最早可以调用data和method的时段,一般在此对数据进行初始化。此阶段亦不能获得DOM节点。
用途:常用于简单的ajax请求、页面的初始化
在beforeCreate和created间,完成$data的代理
4.2 挂载
- beforeMount():页面还是旧的
特点:挂载开始前被调用。beforeMount之前,会找到对应的template,并编译成render函数。模板已经在内存中编译好了,但是未挂载到页面中
注:这个阶段是过渡性的,一般一个项目只能用到一两次。
- Mounted():页面是新的
特点:Vue载入后,(完成创建vm.$el,和双向绑定); 只要执行完mounted,整个Vue实例就已经初始化完成,此时组件已经脱离创建阶段, 进入到了运行阶段。
用途:实例挂载到DOM上,此时可以通过DOM API获取到新的DOM节点,$ref属性可以访问常用于获取VNode信息和操作,ajax请求
4.3 更新
- beforeUpdate()
特点:响应式数据更新时调用,发生在虚拟DOM打补丁之前,此时date数据是最新的,页面是旧的。但是DOM中的数据会改变,这是vue双向数据绑定的作用,可在更新前访问现有的DOM,如手动移出添加的事件监听器。
用途:适合在更新之前访问现有的DOM,比如手动移除已添加的事件监听器
- Updated()
特点:Vue更新后, Updated执行时数据已经保持同步,组件DOM已经更新,已完成虚拟DOM的重新渲染和打补丁。
用途:可执行依赖于DOM的操作。避免在这个钩子函数中操作数据,可能陷入死循环
4.4 销毁
- beforeDestroy()
特点:当执行beforeDestroy的时候,所有date和methods以及过滤器和指令都是处于可用状态。
用途:实例销毁前调用,常用于删除提示、释放不属于vue的一些资源(销毁定时器)、解绑全局事件、销毁插件对象等操作
- Destroyed()
特点:当执行到destroted函数的时候,组件已完全销毁。
调用时机
- 手动执行
vm.$destroy()方法 - 切换组件
5. 常用的生命周期函数
created:ajax请求、data的初始化mounted:操作DOMbeforeDestory:回收资源, 解绑事件
补充