uniapp H5 微信网页授权
uniapp H5 微信网页授权
官方文档上已经写的很明白了 这里就简单记录下要注意的地方
背景
H5项目需要用户微信支付 微信支付要拿到微信用户的openid 而openid则需要进行微信授权拿到
用户同意授权,获取code
这一步需要前端直接打开一个链接,连接中携带着需要的参数,这里链接参考官方链接
1.授权方式scope
静默授权:snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid)
非静默授权:snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且, 即使在未关注的情况下,只要用户授权,也能获取其信息 )
2.回调地址redirect_uri
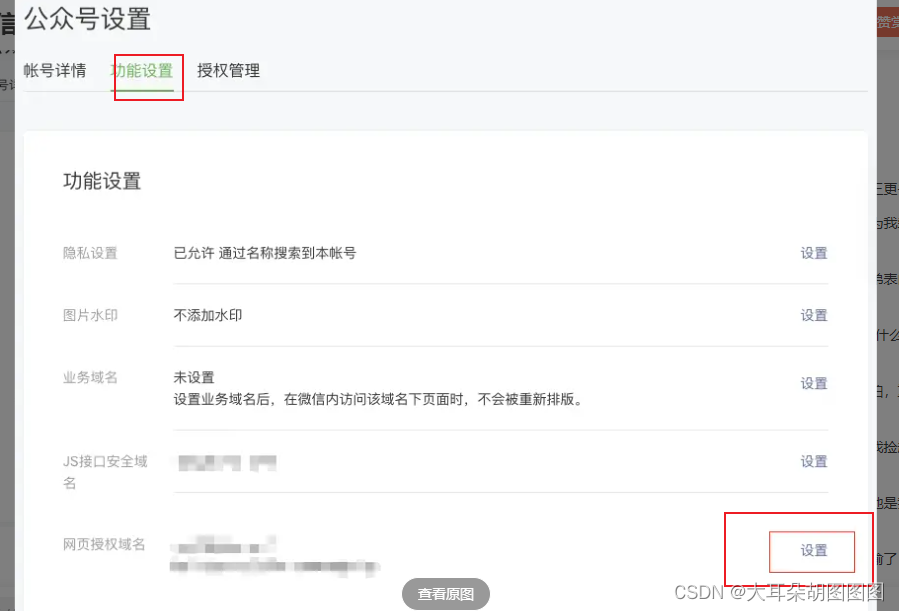
前提:回调地址的域名需要在公众号上进行配置,正式的域名,需要进行备案的,所以在测试期间,后端会有一个测试公众号,上面可以配置本地的域名,比如:192.168.xx.xx,配置的时候不需要加http。
回调地址就是用户同意授权之后会跳转的页面,页面链接会携带我们需要拿到的code参数

3.appid
appid要在关联的公众号里面拿到,测试公众号的appid和正式公众号的appid不一致,建议写在全局,方便修改

获取appid
const appid = import.meta.env.VITE_APP_ID
const redirect = encodeURIComponent(
`${window.location.origin}/fx/pages/my/index`
)
const openUrl = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appid}
&redirect_uri=${redirect}&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect`
window.open(openUrl)
授权成功获取code
上面参数配置成功的话,这一步就很简单了,回调地址后会跟着code参数,
注意:如果是直接在微信浏览器里面打开链接,在右上角点击复制链接后面是没有code的,其实是有code的,但复制链接就是没有,可能是微信这里做了限制,直接在页面上打印出来就是有了,拿到code之后调用后端接口就可以了
onLoad(async (options) => {
login_code.value = options.code
if (login_code.value) {
//业务逻辑处理
getLogin()
}
})