Element-Ui el-table 动态添加行
一、在项目需要使用
这个需求主要是在项目中需要用到
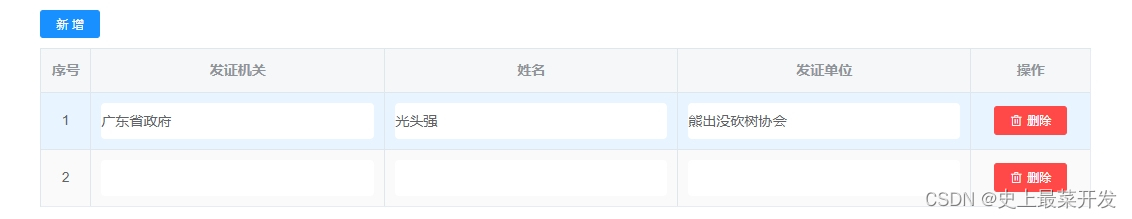
1.点击新增按钮,可以实现新增行。
2.在每个列里面可以进行输入。
3.可以删除新增的行,包括数据。
二、HTML代码
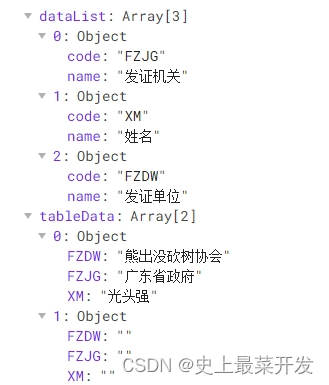
1.主要是循环每一个列,而且这些列都是动态,根据父组件传过来的,这样可以动态的决定要多少的数据。
2.:data=“tableData” 这个才是决定行的代码,可以通过push的方法新增行或者减少行。
<template>
<div class="add-table">
<el-button class="mb10" size="mini" type="primary" @click="addTableRow">新 增</el-button>
<el-table :data="tableData" stripe highlight-current-row border ref="addTableRowRef">
<el-table-column type="index" label="序号" align="center" width="50"></el-table-column>
<el-table-column align="center" v-for="(item,index) in dataList" :prop="item.code" :label="item.name" :key="index">
<template slot-scope="scope">
<el-input v-model="scope.row[item.code]"></el-input>
</template>
</el-table-column>
<el-table-column label="操作" width="120" align="center">
<template slot-scope="scope">
<el-button size="mini" type="danger" icon="el-icon-delete" @click="handleDeleteRow(scope.$index,tableData)">删除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
三、JavaScript代码
<script>
export default {
name: 'AddTable',
props: {
rowTitle: {
type: Array,
default() {
return []
}
},
rowObj: {
type: Object,
default() {
return {}
}
}
},
watch: {
rowTitle: {
handler: function(newValue) {
if(newValue.length > 0) {
this.dataList = newValue
}
},
immediate: true
}
},
data() {
return {
tableData: [],
dataList: []
}
},
methods: {
addTableRow() {
var addObj = {};
this.rowTitle.forEach(el => {
addObj[el.code] = ''
})
this.tableData.push(addObj);
// this.tableData.push(this.rowObj);
setTimeout(() => {
this.$refs.addTableRowRef.setCurrentRow(addObj);
}, 10);
},
handleDeleteRow(index, rows) {
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
rows.splice(index, 1)
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
},
}
</script>
四、看图片(效果)