前端通过post请求上传图片到oss,使用服务端签名直传
简单说明:
根据上一篇我写的【前端上传图片到阿里云】,
这个的上传是通过oss的put方法上传的,并且配置是前端写死的,这样的安全性较低,比较好的方式还是在后台生成签名,后台将签名返回给前端,前端使用签名上传文件到OSS。服务端签名直传适用于上传大文件,客户端上传的数据量较小,适合需要控制上传的安全性的场景。官方文档:服务端签名直传,小程序上传还是之前那个,现在说的是vue的web端上传。这里不用引入ali-oss
1.引入axios
import axios from 'axios'
2.从后端获取签名
这里就需要和后端商量调后端的接口,让后端返回policy和signature,
3.上传oss
getoss({}).then((res) => {//这个是我调的后端接口,你们改成自己的
if (res.code == 0) {//调接口成功
var formData = new FormData()
//注意formData里append添加的键的大小写
formData.append('key', url) //存储在oss的文件路径,如 a/b.jpg
formData.append('OSSAccessKeyId', res.data.accessKeyID) //accessKeyId
formData.append('policy', res.data.policy) //policy
formData.append('Signature', res.data.signature) //Signature
//如果是base64文件,那么直接把base64字符串转成blob对象进行上传就可以了
formData.append('file', file)
formData.append('success_action_status', 200) //成功后返回的操作码
axios({
method: 'post',
//bucketName和region都是可以去oss上得到的
url: `http://post-test.oss-cn-hangzhou.aliyuncs.com`, //这个地址是bucketname和区域拼接的
data: formData,
withCredentials: false,
headers: {
'Content-Type': 'multipart/form-data',
},
}).then((value) => {
if (value.status == 200) {
console.log('上传成功', value)
} else {
console.log('上传失败', value)
}
})
}
})
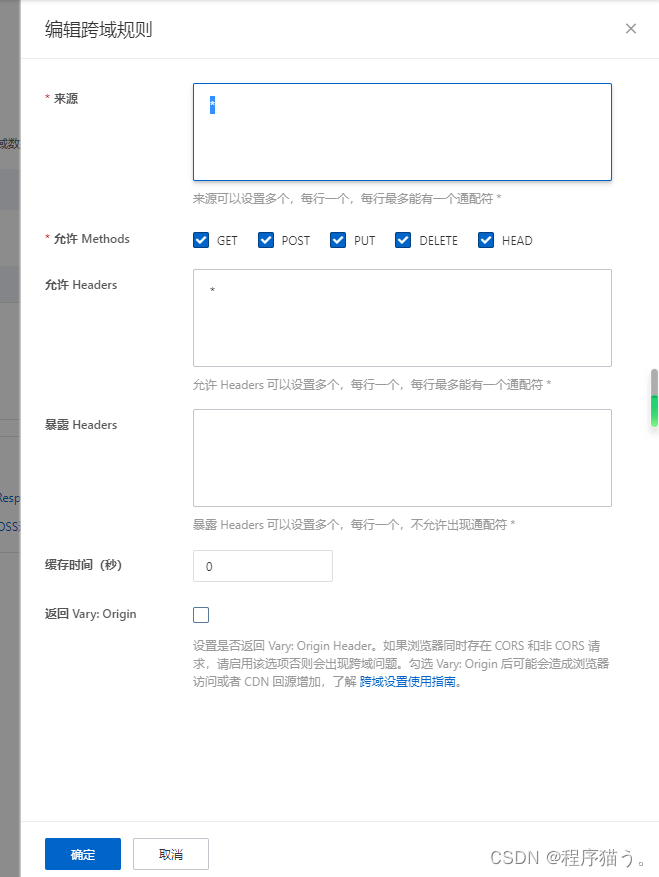
大致的的思路就是这样,只是之前的配置是写死了,这里可以写死,也可以从后端接口得到,区别就是上一篇用的是put上传,还引入了 “ali-oss”;这里不需要,这里用的就是post上传,同理oss上的跨域规则需要勾选上post请求,