OSG开发-使用VisualStudio2019创建CMake项目方式开发HelloOSG
本文保证你使用VS2019,可以把这个OSG程序开发出来,看到那个蓝色的带有纹理的地球。
大概步骤如下:
- 下载已经编译好的OSG的库和头文件
- 新建一个CMake项目
- 编辑make.txt
- 编写main.cpp
- 运行。
下载已经编译好的OSG的库和头文件
由于我们需要用OSG的库来做开发,当然就需要下载人家的库了。去
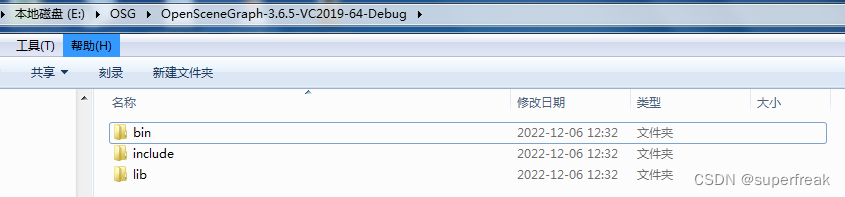
OpenSceneGraph | Objexx Engineering,下载,我下载的是和VS2019配套的那个,下载后解压到E盘,OSG目录下,形成如下目录就ok。

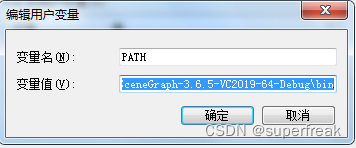
然后可以把这个bin目录放入系统环境变量path中,如图:

path的值中添加;E:\OSG\OpenSceneGraph-3.6.5-VC2019-64-Debug\bin,别忘记这个分号。
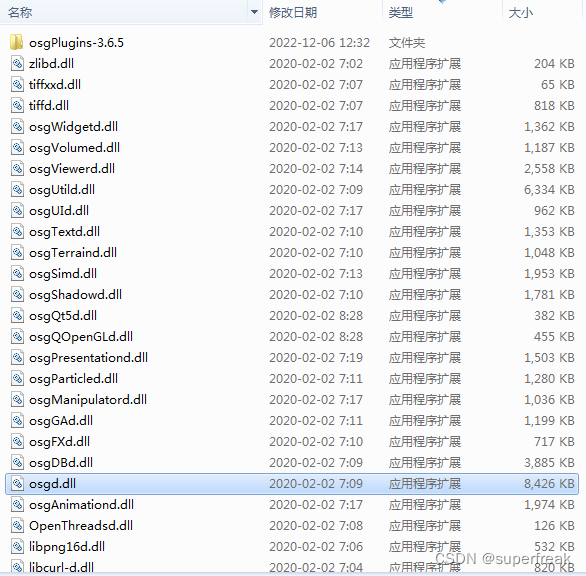
这样这个目录下面的N多DLL文件就可以被找到了。有这么多DLL文件呢。

比较重要的就是这个osgd.dll,如果不设置环境变量,就会提示找不到这个osgd.dll的错误。
新建一个CMake项目
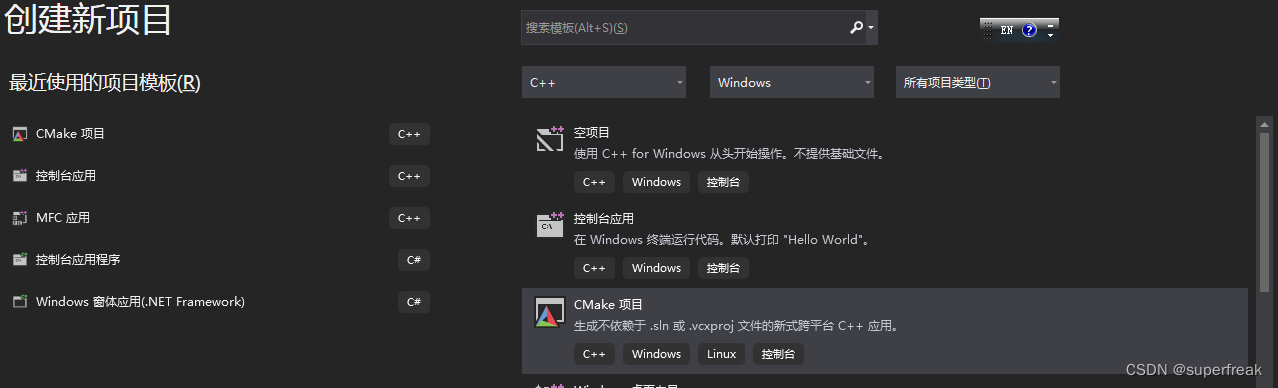
打开VS2019,新建项目,选择CMake项目,起个名字,本文名字是:CMakeProject_FirstOSG

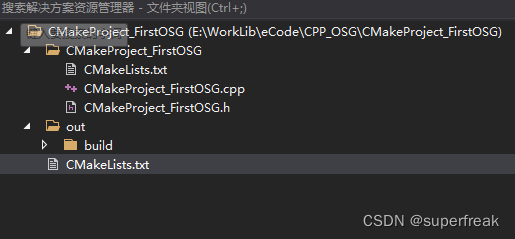
创建这个项目成功后,项目目录如下:

注意观察会发现有两个CMakeLists.txt文件,一个是总体的,一个是项目CMakeProject_FirstOSG
项目目录下面的。我们主要是修改这个项目CMakeProject_FirstOSG项目目录下面的CMakeLists.txt文件,总体的我们不需要管。不过可以把总体的makefile内容放在这里看一下:
# CMakeList.txt: 顶层 CMake 项目文件,在此处执行全局配置
# 并包含子项目。
#
cmake_minimum_required (VERSION 3.8)
project ("CMakeProject_FirstOSG")
# 包含子项目。
add_subdirectory ("CMakeProject_FirstOSG")这个就是做一些全局的配置,添加个子目录,不去修改它。
编辑make.txt
引入osg库,首先要告诉编译器库头文件的位置。在CMake中使用include_directories()指令实现。
include_directories()指令告诉编译器搜索头文件的路径。
我们还要告诉编译器库文件的位置。在CMake中使用link_directories()指令实现,link_directories()指令告诉链接器器搜索库文件的路径。
接下来我们还要告诉编译器,具体链接哪个库文件。在CMake中使用target_link_libraries()指令实现。target_link_libraries()指令指定哪些库需要链接到目标上。
总之最后这个makefile的内容如下:
# CMakeList.txt: CMakeProject_FirstOSG 的 CMake 项目,在此处包括源代码并定义
# 项目特定的逻辑。
#
cmake_minimum_required (VERSION 3.8)
#设定环境变量:OSG_DIR
set(OSG_DIR "E:/osg/OpenSceneGraph-3.6.5-VC2019-64-Debug")
#包含文件的目录是:OSG_DIR 下面的include目录
include_directories(${OSG_DIR}/include)
#需要链接的库文件所在目录为:OSG_DIR下面的lib
link_directories(${OSG_DIR}/lib)
# 将源代码添加到此项目的可执行文件。(下面的语句是VS自动生成的:CMakeProject_FirstOSG是exe文件的名字,后面是所有源文件的名字)
add_executable (CMakeProject_FirstOSG "CMakeProject_FirstOSG.cpp" "CMakeProject_FirstOSG.h")
# TODO: 如有需要,请添加测试并安装目标
target_link_libraries(CMakeProject_FirstOSG osgd osgViewerd osgDBd)
注意:以上makefile里面的内容是有顺序的,顺序不对,会提示出错,也会提示让你选择启动项。出现这个说明add_executable()前面有一些内容设置的不对,该把 add_executable()放在靠前的位置。总之,就用我这个例子文件,不要修改语句的顺序。
修改main()函数
修改这个主函数,添加视图,添加地球,给地球设置纹理。纹理文件可以去这里下载:
链接: https://pan.baidu.com/s/1vXi5bqBiEjZfmtbnrJH8Mw 提取码: 1234
mai()函数内容如下:
// CMakeProject_FirstOSG.cpp: 定义应用程序的入口点。
//
#include <osgViewer/Viewer>//添加Viewer使用
#include <osg/Geode>//添加球使用
#include <osg/ShapeDrawable>//添加球使用
#include <osg/Texture2D>//纹理程序段使用
#include <osgDB/ReadFile>//纹理程序段使用
#include "CMakeProject_FirstOSG.h"
using namespace std;
int main()
{
cout << "Hello CMake.———〉〉〉〉OSG" << endl;
//*****我是华丽的程序分割线******开始******我添加了一个viewer//
osg::ref_ptr<osgViewer::Viewer> viewer = new osgViewer::Viewer;
viewer->setUpViewInWindow(50, 50, 800, 600);
//*****我是华丽的程序分割线******结束******我添加了一个viewer//
//*****我是华丽的程序分割线******开始******我添加了一个球//
osg::ref_ptr<osg::Geode> geode = new osg::Geode;
geode->addDrawable(new osg::ShapeDrawable(new osg::Sphere(osg::Vec3(), 1.0f)));
viewer->setSceneData(geode);
//*****我是华丽的程序分割线******结束******我添加了一个球//
//*****我是华丽的程序分割线******开始******我为这个球添加了纹理//
osg::ref_ptr<osg::Texture> texture = new osg::Texture2D(osgDB::readRefImageFile("E:/world.png"));
auto stateSet = geode->getOrCreateStateSet();
stateSet->setTextureAttributeAndModes(0, texture);
//*****我是华丽的程序分割线******结束******我为这个球添加了纹理//
return viewer->run();
//return 0;
}
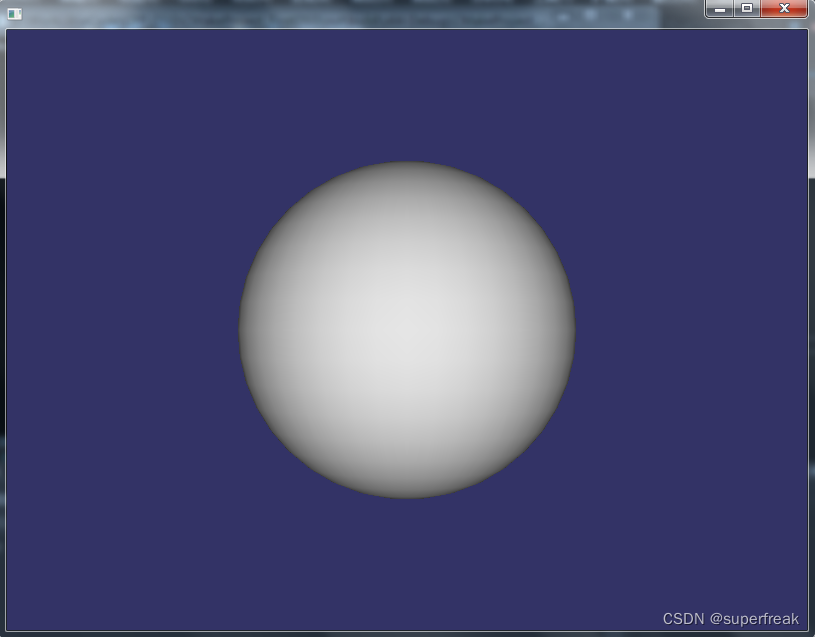
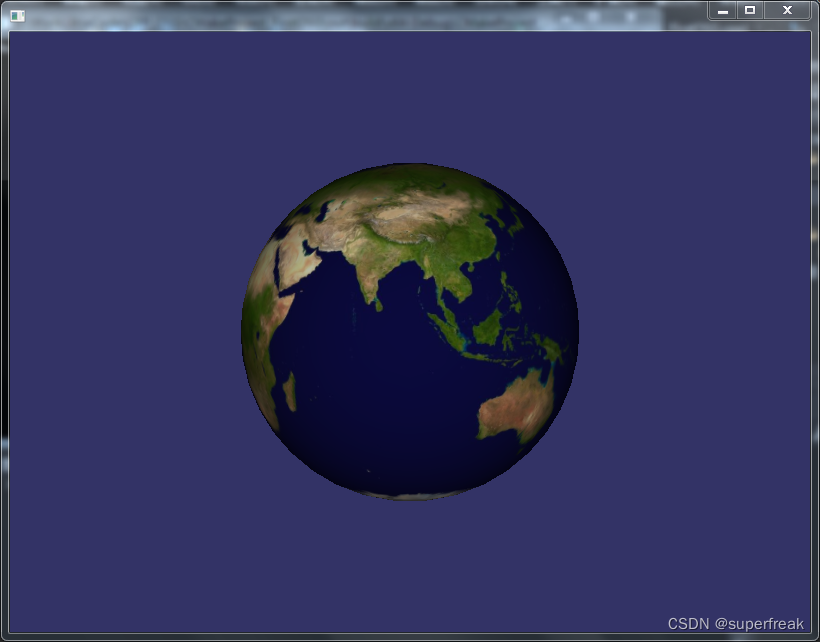
各个阶段的图片如下:

添加了纹理之后,这个球看起来好多了。

有了这个,以后就可以研究点高深的了。
本文参考了
Zhihui Tang https://blog.csdn.net/forcsdn_tang 非常感谢!
https://blog.csdn.net/forcsdn_tang 非常感谢!