【webstorm】设置技巧(不定时更新)
webstorm版本2013
1 使用ctrl+alt+L对代码格式进行调整问题
ctrl+alt+L可以快速对齐代码,但是在vue文件中,对于template标签里面的内容即使使用了ctrl+alt+L进行调整,也会出现像下面这种,关于ESLint的各种样式提示,不影响运行,但强迫症看着难受啊!!
ESLint: Expected indentation of 6 spaces but found 8 spaces.(vue/html-indent)
ESLint: Expected 1 line break before closing bracket, but no line breaks found.(vue/html-closing-bracket-newline)
… …

当然可以点击More actions对当前的整个文件进行调整,但是不小心又用了ctrl+alt+L,就又开始了。
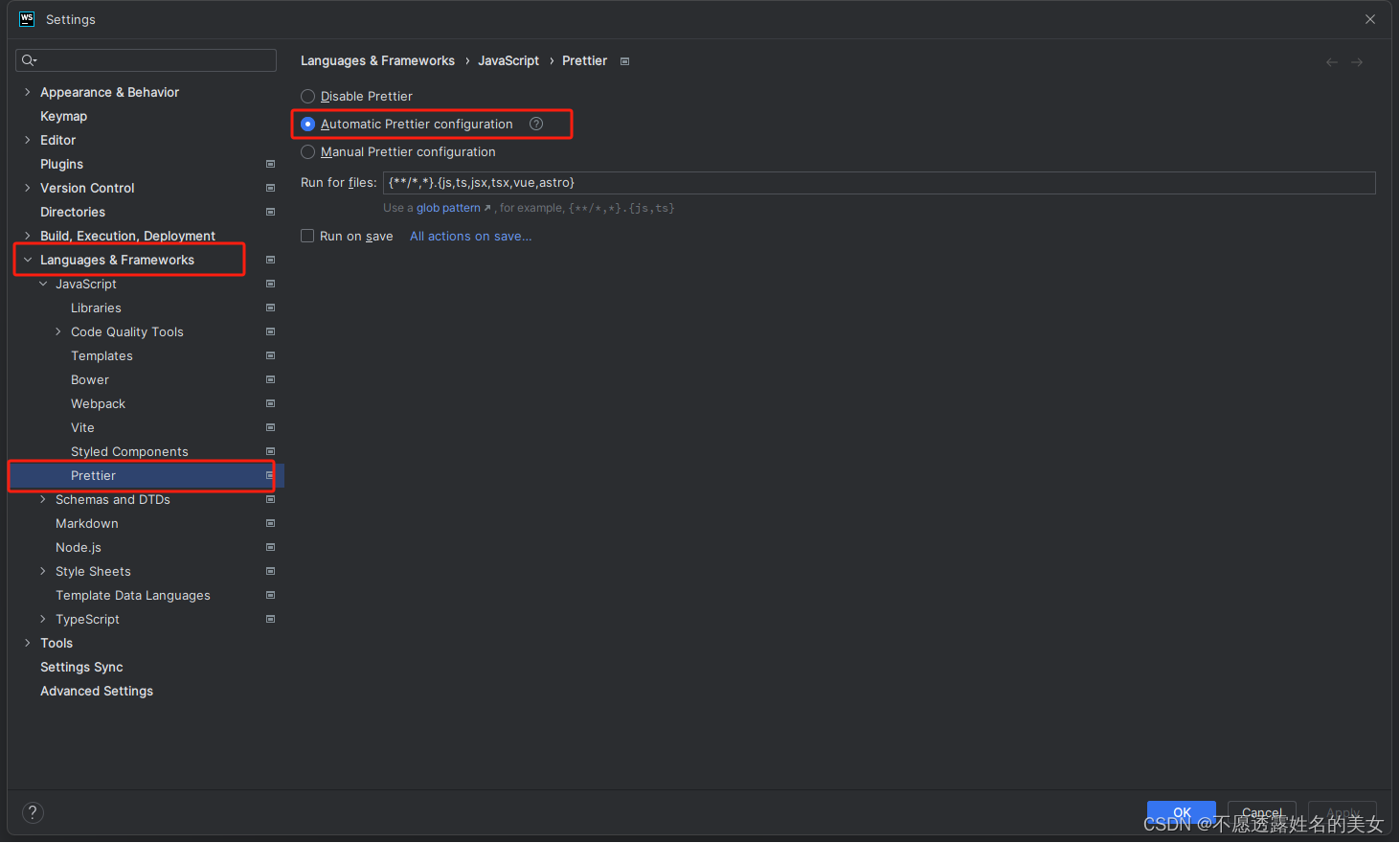
所以,直接在这里设置一下就好了。
这样设置之后 ctrl+alt+L就会符合eslint规则进行reformat。

参考:
https://blog.csdn.net/wjc133/article/details/125761014