CTF 全讲解:[SWPUCTF 2021 新生赛]Do_you_know_http
文章目录
参考
| 项目 | 描述 |
|---|---|
| 搜索引擎 | Bing、Google |
| AI 大模型 | 文心一言、通义千问、讯飞星火认知大模型、ChatGPT |
| MDN Web Docs | https://developer.mozilla.org/zh-CN/ |
环境
| 项目 | 描述 |
|---|---|
| HackBar | 1.2.2 |
| 浏览器 | Chrome |
题目
| 项目 | 描述 |
|---|---|
| 得分项 | HTTP 请求头 |
| 题目来源 | NSSCTF |
hello.php
雾现
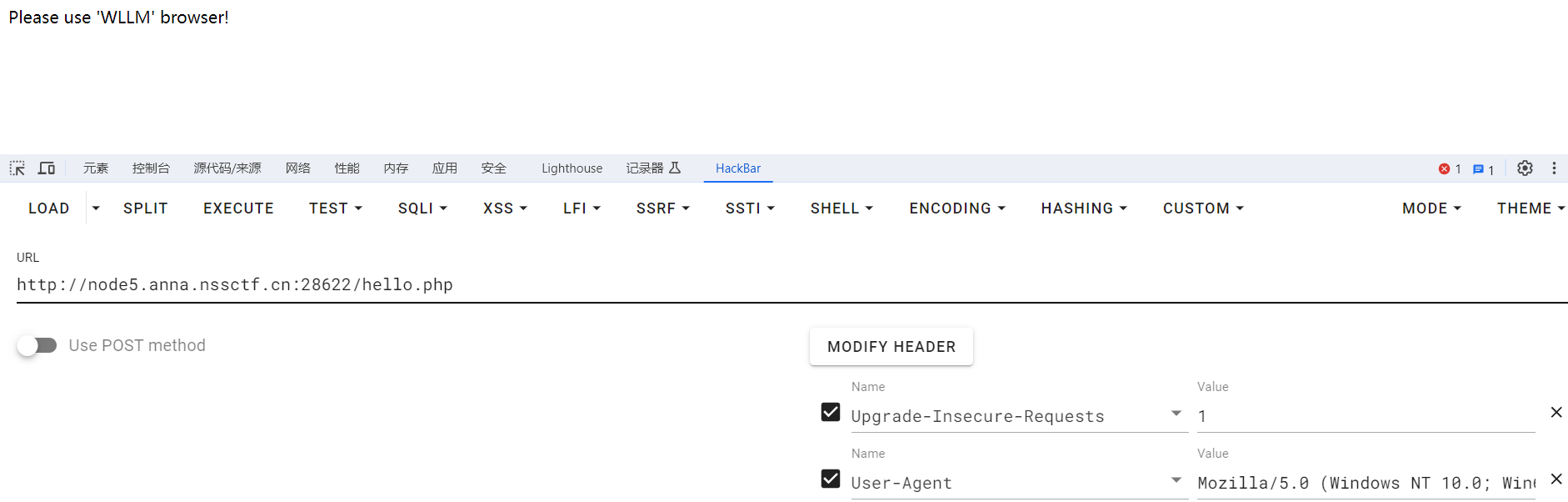
访问题目首页 hello.php 得到如下界面:

意在希望我们使用名为 WLLM 的浏览器访问页面。如何解决?我们似乎也没有听说过名为 WLLM 的浏览器。那就从原理出发,浏览器是如何知道我们使用什么工具访问浏览器的呢?答案是 User-Agent 请求头。

User-Agent
HTTP 请求报文中的 User-Agent 请求头是一个用来 标识发送请求的客户端(通常是浏览器或其他网络应用程序)的字符串。这个字符串通常包含了客户端的应用程序名称、版本号、操作系统信息和一些其他相关的信息,用来 帮助服务器识别请求的来源。User-Agent 请求头的 主要目的 是为了让服务器能够根据客户端的不同特性来适配响应内容,以提供更好的用户体验。
User-Agent 请求头的示例如下:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/117.0.0.0 Safari/537.36
Web开发人员和服务器管理员通常使用 User-Agent 请求头来识别客户端的类型和版本,以确保网站或应用程序能够提供适当的内容或功能。但需要注意的是,User-Agent 是可以伪造的,因此不能完全依赖它来确定客户端的真实性。有些浏览器或工具可以通过设置自定义的 User-Agent 字符串来隐藏其真实身份。因此,在安全性要求较高的情况下,应该使用其他方式来验证客户端的身份。

伪造 User-Agent
让浏览器认为我们使用 WLLM 浏览器可以通过伪造 User-Agent 来实现。可问题是我们该如何修改发送的请求头信息呢?可以试试 HackBar 浏览器插件。
HackBar
Hackbar 是一个 浏览器扩展,该扩展工具为安全专家、渗透测试人员和开发人员提供了一组工具,用于测试和评估 Web 应用程序的安全性。HackBar 可以帮助用户识别潜在的安全漏洞,进行渗透测试,以及执行各种与网络安全相关的任务。以下是 Hackbar 的一些 主要 特点和功能:
-
HTTP 请求和响应拦截
HackBar 允许用户查看编辑浏览器发送的 HTTP 请求报文及接收到的 HTTP 响应报文。在需要的时候,你可以通过修改 HTTP 请求报文来实现对请求的精细化控制。 -
Cookie 编辑和管理
HackBar 允许用户轻松编辑和管理浏览器中的 Cookie,这对于模拟不同的用户会话非常有用。 -
表单处理
HackBar 提供了表单提交和数据包装功能,以帮助用户测试应用程序的输入验证和表单处理。你可以手动构建 POST 或 GET 请求,并查看服务器对此进行的响应。 -
编码和加密工具
HackBar 包括一些编码和加密工具,可用于处理Base64、MD5、SHA1等的相关数据。 -
XSS 攻击测试
HackBar 提供了一些工具,用于检测和测试跨站脚本(XSS)漏洞。 -
SQL 注入测试
HackBar 还包括用于测试 SQL 注入漏洞的工具,可以帮助用户评估 Web 应用程序的数据库安全性。
由于微软的 Edge 浏览器的插件官网没有提供 HackBar 这款扩展工具,而 Google 的 Chrome 浏览器的插件官网由需要科学上网,所以推荐需要这款插件的朋友可以使用 Firefox 浏览器。
HackBar 插件的获取
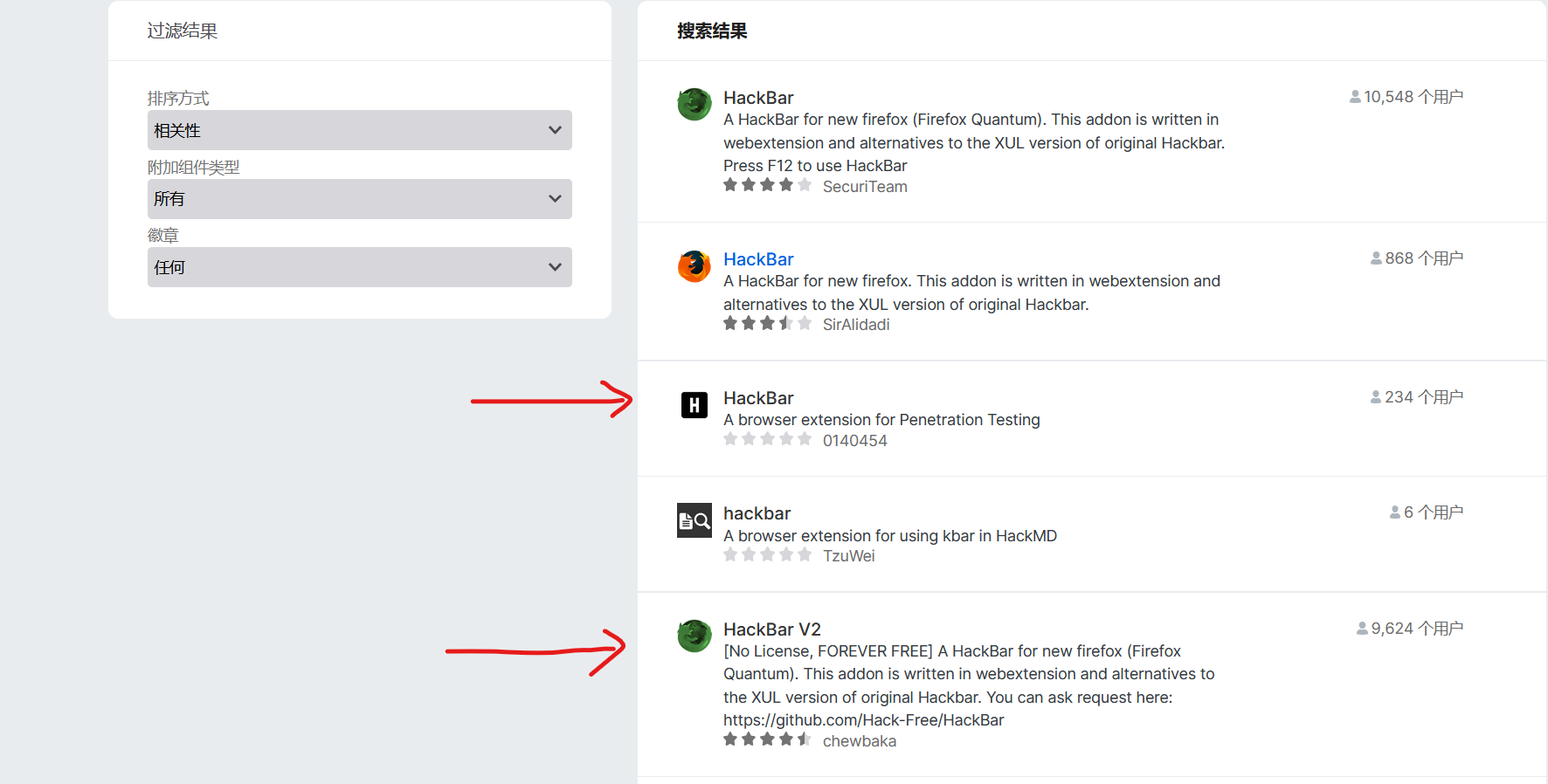
首先,打开 Firefox 浏览器并进入其 插件官网,搜索插件 HackBar,你将得到如下类似界面。

选择图中 红色箭头指向的两个插件中的其中一个 进行安装即可。
修改请求头信息
使用 HackBar 修改请求头的大致步骤如下:
- 安装
HackBar插件后,在需要使用到 HackBar 插件的页面右键鼠标选择检查或直接敲击F12进入浏览器提供的开发者工具。 - 选择
HackBar分栏。 - 点击
LOAD将当前页面的 URL 加载至输入框中。 - 修改相关请求头的
Value。 - 点击
EXCUTE向 URL 所指向的页面发起请求。

雾散
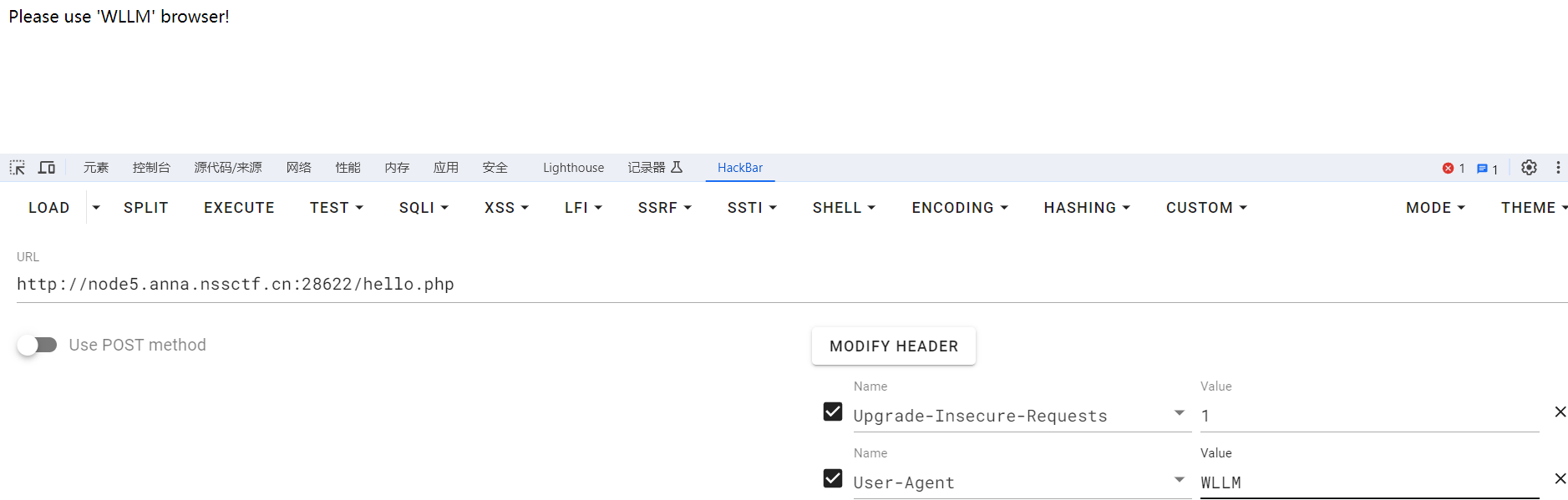
为了让 hello.php 相信我们使用的是 WLLM 浏览器,我们需要将 User-Agent 请求头的值设置为 WLLM。

点击 EXCUTE 向 hello.php 发起请求,得到如下界面:

a.php
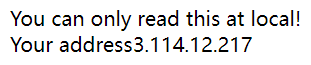
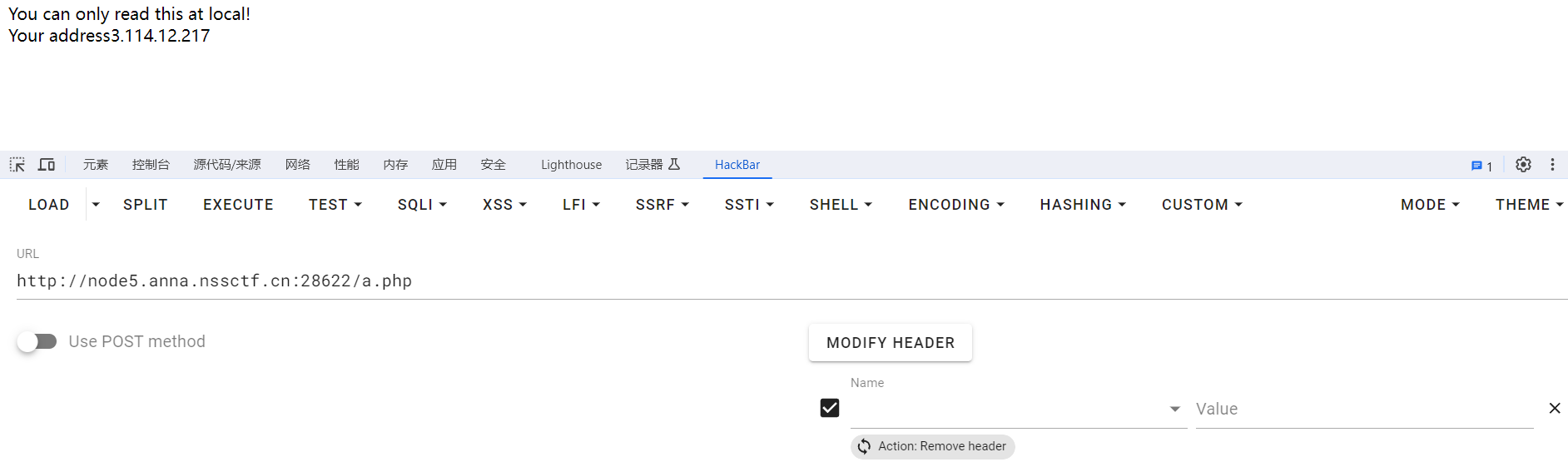
雾现
进入 a.php 后,页面的信息意在提示我们需要在 本地(当前页面所处的服务器中) 对当前页面进行访问才可正常阅读。随后,页面指出了客户端的 IP 地址。
如何才能让 a.php 页面认为我们是在本地对该页面进行访问的呢?答案是告诉 a.php 我们的 IP 地址是 127.0.0.1。127.0.0.1 即本地回环地址,访问这个地址 不需要通过实际的网络连接。至于如何告诉 a.php 我们的 IP 地址,这可以通过修改 HTTP 请求头实现。
本地回环地址
本地回环地址(Loopback Address) 是计算机网络中的一个 特殊 IP 地址,通常是 127.0.0.1(IPv4) 或 ::1(IPv6)。本地回环地址的主要目的是用于计算机上的 自我测试 和 内部通信,而 不涉及真实的网络通信。本地回环地址允许计算机将网络请求发送给本机,而不需要通过实际的网络连接。

与客户端 IP 相关的 HTTP 请求头
在 HTTP 请求头中,通常 没有特定的请求头字段可以直接用于告诉页面客户端所使用的 IP 地址,因为 IP 地址是由 底层网络协议(如 TCP/IP) 处理的,而 HTTP 是应用层协议,主要关注 如何在不同计算机或设备之间的应用程序之间进行通信和数据交换。HTTP 请求头的主要目的是 提供与请求资源相关的元数据。
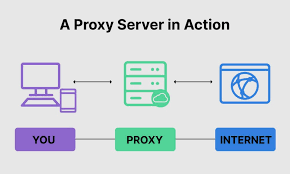
在 HTTP 报文经过 代理服务器 或 负载均衡器 时,通常会添加与客户端 IP 相关的 HTTP 请求头以指示 源客户端的 IP 地址。在这一过程中常使用到的 HTTP 请求头是 X-Forwarded-For。

X-Forwarded-For
X-Forwarded-For 用于表示经过代理服务器或负载均衡器的 HTTP 流量的原始 IP 地址。当 HTTP 请求经过 多个代理服务器 或 负载均衡器 时,X-Forwarded-For 的值可能包含 多个用逗号隔开的 IP 地址,而第一个 IP 地址通常就是 源客户端的 IP 地址。
雾散
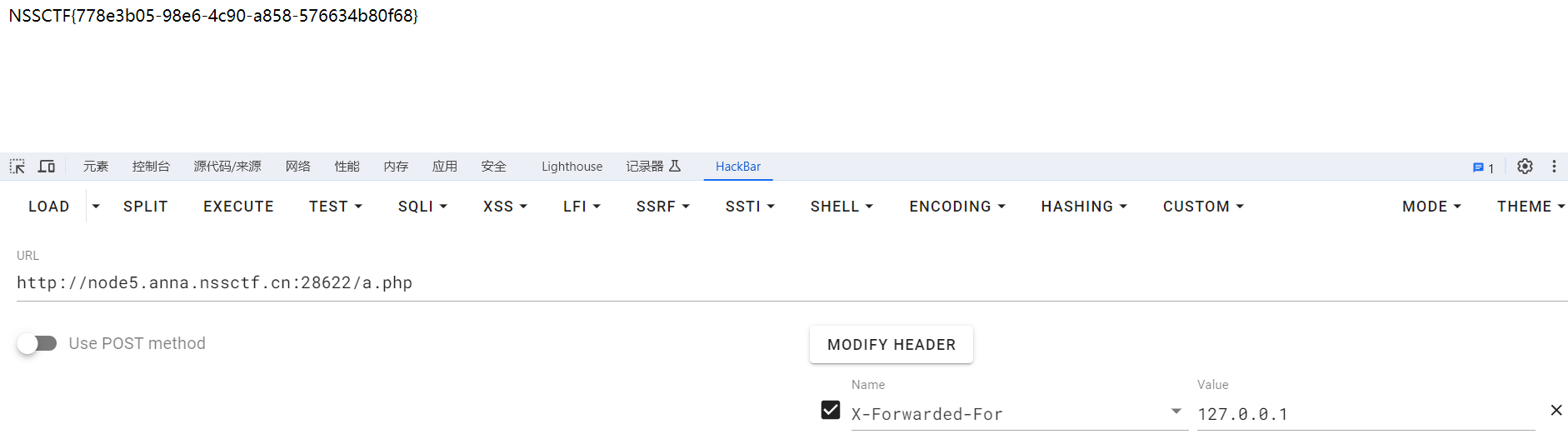
为了使 a.php 相信我们是在 本地 对该页面进行访问的,我们需要通过 HackBar 添加 X-Forwarded-For 请求头,并将该请求头的值设置为 127.0.0.1 。
在 HackBar 插件界面,点击 MODIFY HEADER 即可添加输入框以添加 HTTP 请求头。

尝试添加 X-Forwarded-For 请求头并将其值设置为 127.0.0.1。随后,点击 EXCUTE 向 a.php 发起请求,即得 flag。