Godot根据屏幕朝向和窗口大小适配显示布局
项目设置
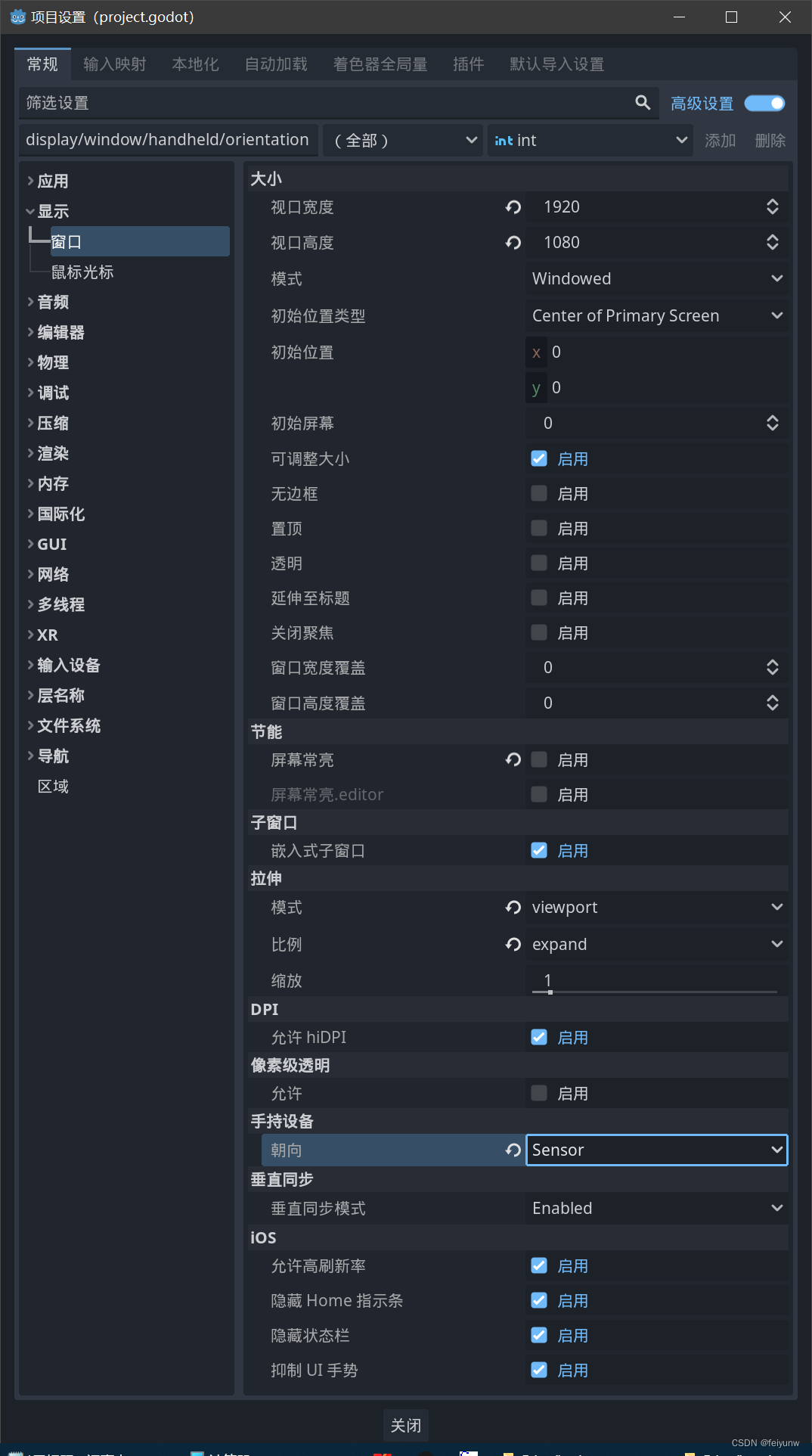
在项目设置(project.godot)中,将显示->窗口->手持设备->朝向,即属性display/window/handheld/orientation,设置为Sensor。

GDScript 代码
func set_camera(half_width: float, half_height: float):
var v = DisplayServer.window_get_size()
if half_width >= half_height * v.aspect():
$Camera3D.set_keep_aspect_mode(Camera3D.KEEP_WIDTH)
$Camera3D.set_size(ceil(half_width) * 2)
else:
$Camera3D.set_keep_aspect_mode(Camera3D.KEEP_HEIGHT)
$Camera3D.set_size(ceil(half_height) * 2)
func reorient_landscape():
# set landscape layout here
var half_w = ...
var half_h = ...
set_camera(half_w, half_h)
func reorient_portrait():
# set portrait layout here
var half_w = ...
var half_h = ...
set_camera(half_w, half_h)
func on_viewport_size_changed():
var size = DisplayServer.window_get_size()
if size.x >= size.y:
reorient_landscape()
else:
reorient_portrait()
func _ready():
DisplayServer.window_set_mode(DisplayServer.WINDOW_MODE_MAXIMIZED)
...
var err = get_viewport().connect("size_changed", on_viewport_size_changed)
if err != OK:
printerr("connect err: ", err)
call_deferred("on_viewport_size_changed")
以上代码适配Godot 4.1.3版本
说明
- 在函数reorient_landscape()和reorient_portrait()中根据屏幕朝向(实际是根据窗口大小)进行显示布局调整。
- 在函数_ready()中主动触发函数on_viewport_size_changed()是为了根据窗口大小初始化布局。
- 函数set_camera()用于设置相机的锁定轴和高度值,使得窗口正好能完全显示场景中y=0平面上以原点为中心的大小为(half_width * 2, half_height * 2)的长方形。
- 对PC版同样有效,可以随窗口大小变化改变显示布局。
参考
Godot 多分辨率
Godot API - DisplayServer
Godot API - Viewport - size_changed