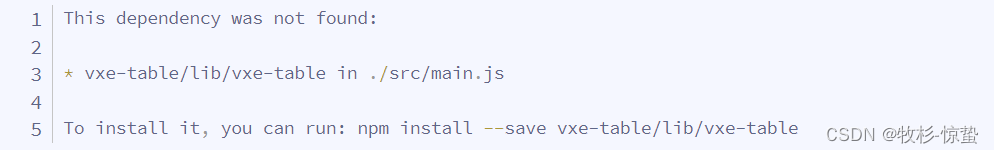
This dependency was not found: vxe-table/lib/vxe-table in ./src/main.js
描述
使用时
安装
npm install xe-utils vxe-table
引入
import Vue from 'vue'
import 'xe-utils'
import VXETable from 'vxe-table'
import 'vxe-table/lib/style.css'vxe-table是一个基于 vue 的 PC 端表格组件,
支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、虚拟列表、模态窗口、自定义模板、渲染器、贼灵活的配置项、扩展接口等...
报错
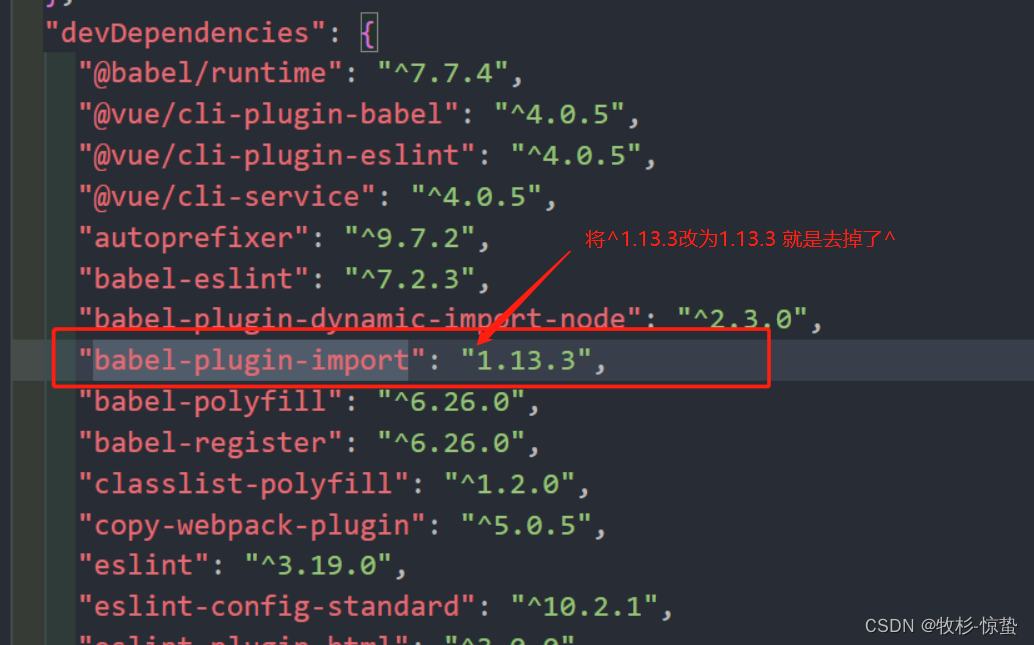
因为备份项目之前习惯先把依赖删掉,再备份。
今天按照往常一样安装依赖、运行后报了如下错误

解决
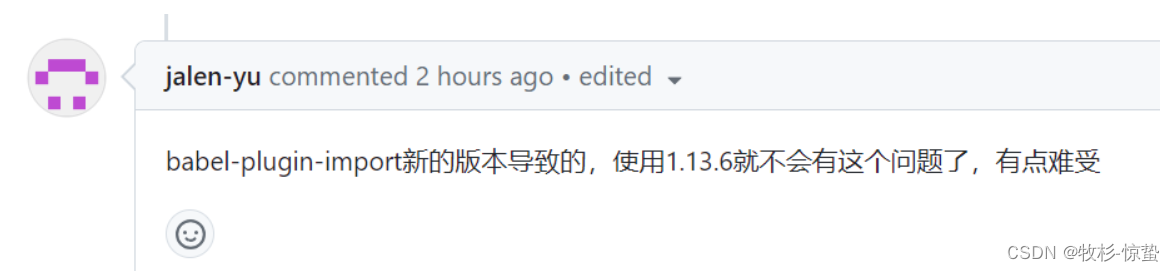
百度了一下,无奈没找着(希望写完之后,百度能出现答案吧),只好上 Github 上碰碰运气,刚好在一个小时之前(后面截的图),有大佬提交了答案。
运气真的好。。。
按需加载,运行一直报错 · Issue #2130 · x-extends/vxe-table · GitHub

按照提示,我把版本前的 ^ 符号删掉了,又像往常一样,删除依赖、安装依赖、运行项目。
浪费了两个小时,终于把项目跑起来了。