基于Echarts+Vue3的低代码可视化数据大屏拖拽设计器 vue拖拽设计大屏
产品概述
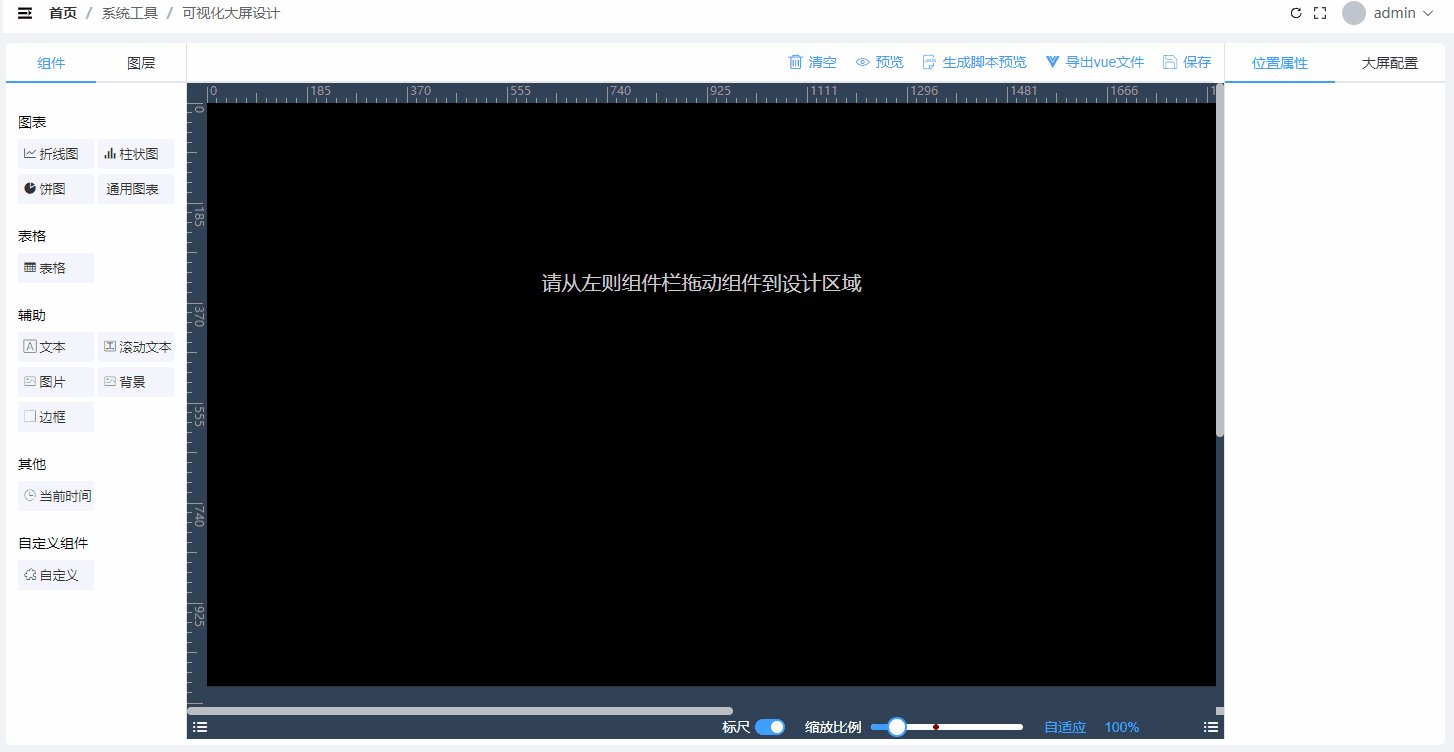
本产品是一款基于Vue3开发的可视化数据大屏拖拽设计器。提供一种简单易用的拖拽式数据可视化大屏设计方案,可帮助用户快速创建和定制自己的数据大屏,通过拖拽组件、调整布局和设置属性,实现数据展示的自由组合和个性化定制。
功能特点
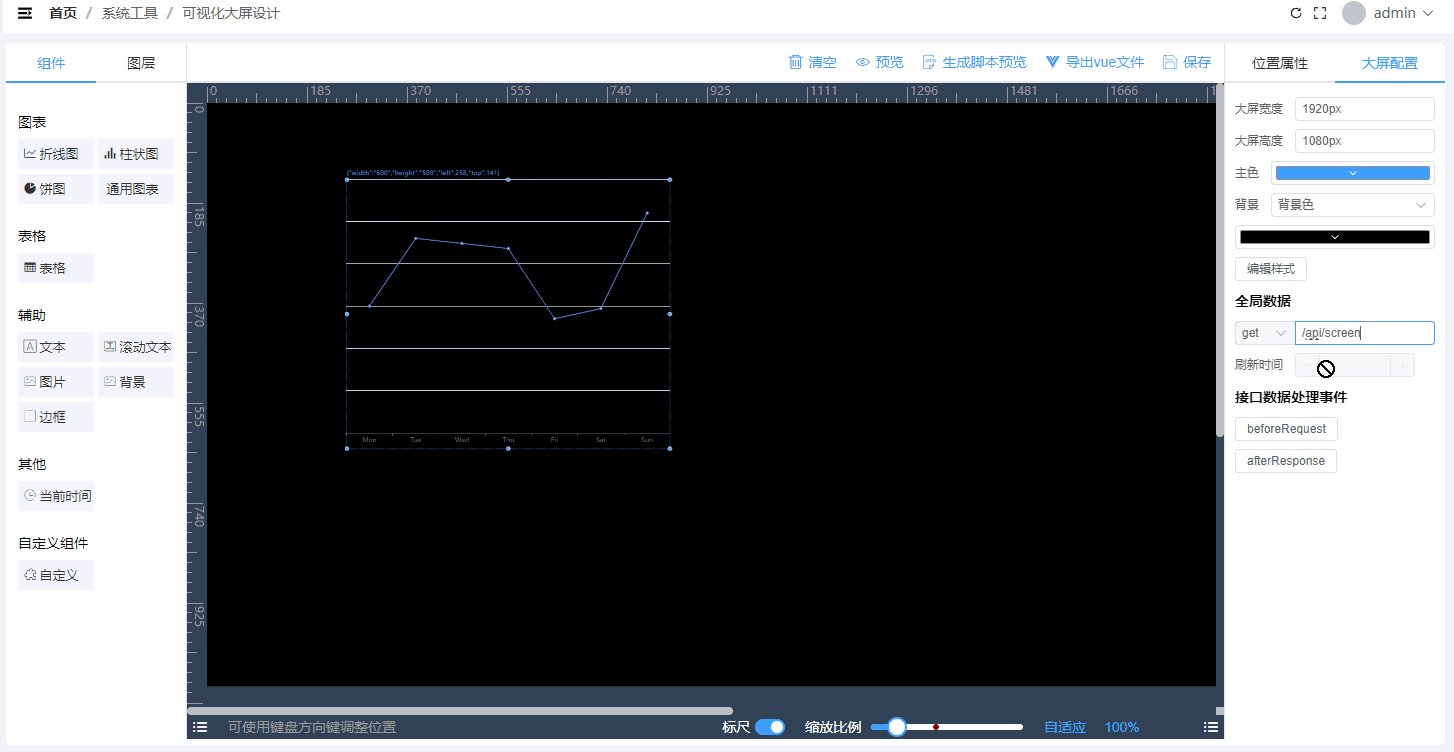
- 可视化编辑:通过拖拽组件、调整布局和设置属性,实现数据展示的自由组合和个性化定制。
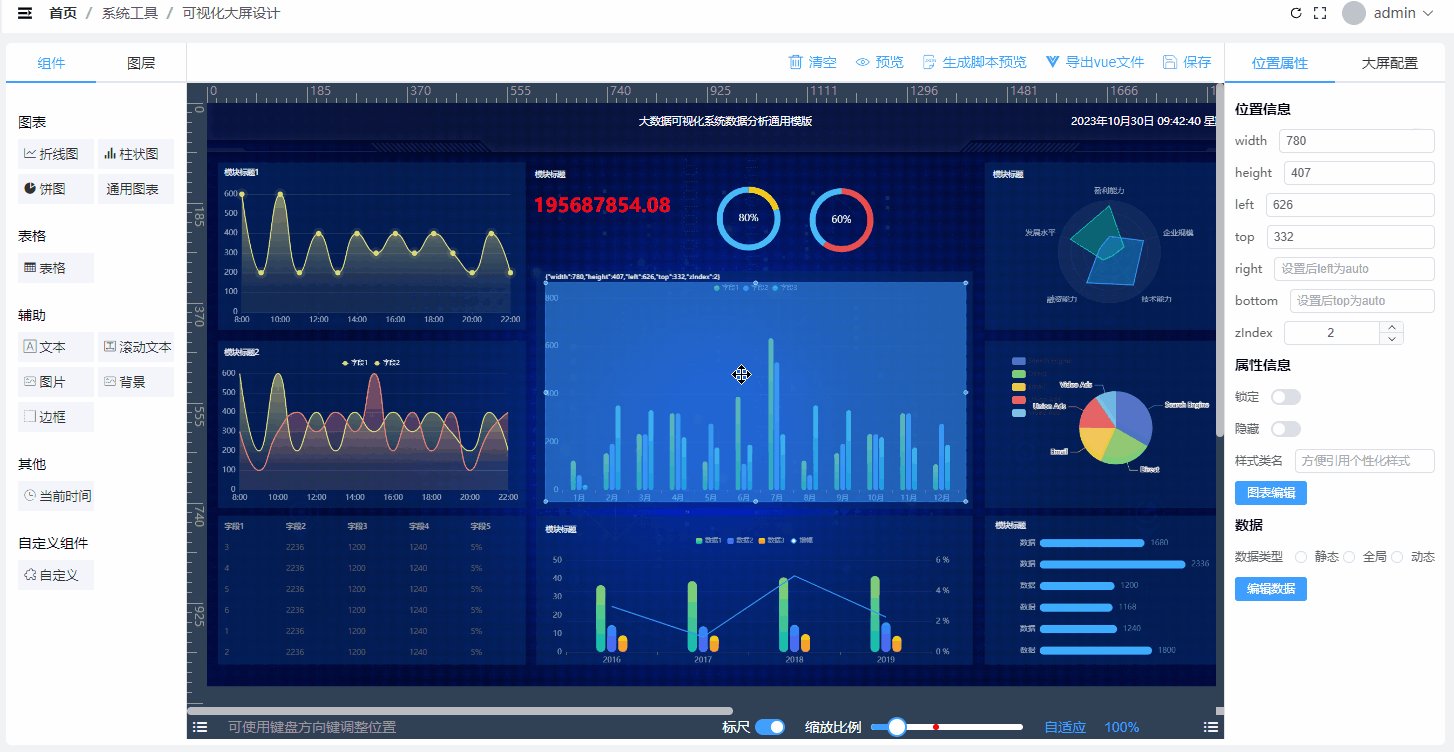
- 多种组件:提供多种数据展示组件,如Echarts各类图表、表格、文本框、图片、轮播图表格、常见小组件等。
- 灵活布局:绝对布局,支持px、%、vh/vw等单位布局。
- 数据绑定:支持与后台数据接口对接,实现数据的动态展示和更新。
- 编辑器页面基本功能,包括编辑、预览、导出、保存、生成json脚本
- 图层功能:显示、隐藏、复制、锁定
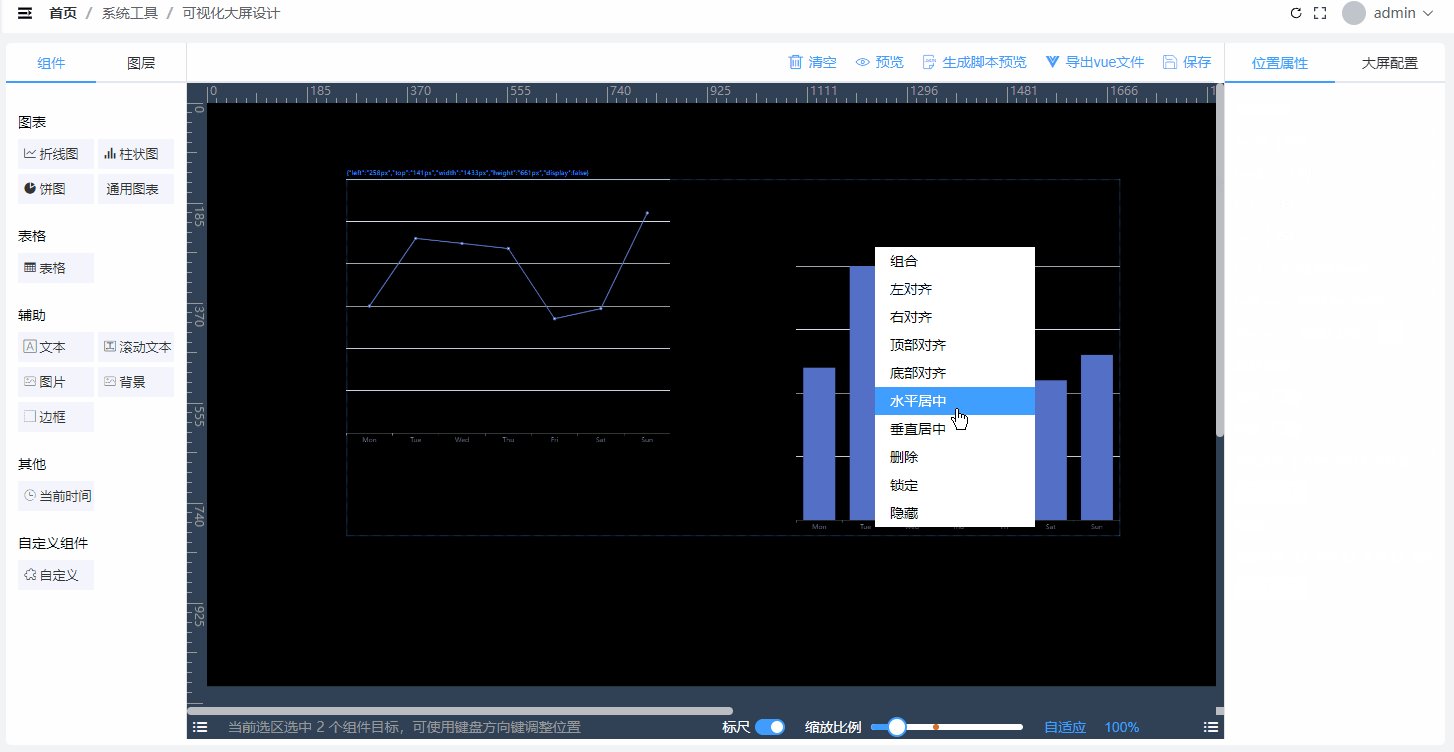
- 组件功能:缩放、旋转、拖动、复制、组合、拆分、对齐方式、删除、位置定位、支持键盘调整定位
- 预览功能:用户可以实时预览大屏的效果,以便调整和优化设计。
- 导出功能:用户可以将设计好的大屏导出为 Vue文件或保存于服务端。
技术
Vite+Vue3+Echarts
页面展示