【Python】界面设计——GUI编程之【PyQt5】
文章目录
- 一. PyQt5基础
- 二. Pycham活动模板设置
- 三. QObject
- 四. Qwidget
- 三. 常用组件
- QObject
一. PyQt5基础
🔰常用模块:
- QtWidgets:包含了一整套UI元素控件,用于建立符合系统风格的界面;
- QtGui:涵盖了多种基本图形功能的类(字体, 图形,图标,颜色);
- QtCore:涵盖了包的核心的非GUI功能(时间,文件,目录,数据类型,文本流,链接,线程进程);
(一) 窗口显示
import sys # 系统内置类
from PyQt5.Qt import * # 主要包含了我们常用的一些类,汇总到了一块
if __name__ == '__main__':
# 创建一个应用程序对象
app = QApplication(sys.argv)
# 创建一个空白控件(窗口)
window = QWidget()
# 设置窗口标题
window.setWindowTitle("计时器")
# 设置窗口尺寸
window.resize(500, 500)
# 移动窗口位置
window.move(200, 200)
# 创建label控件
label = QLabel(window)
# 为控件设置文本
label.setText("hello")
# 移动控件的位置
label.move(160, 160)
# 显示窗口
window.show()
# 进入程序的主循环,并通过exit函数确保主循环安全结束
sys.exit(app.exec_())
(二) PyQt5程序结构分析
1. 导入需要的包和模块
from PyQt5.Qt import *
import sys
2. 创建一个应用程序对象
# 创建一个应用程序对象
app = QApplication(sys.argv)
3. 控件的操作
🔰创建控件,设置控件(大小,位置,样式),事件,信号的处理
3.1 创建控件
🔰当我们创建一个控件之后,如果这个控件没有父控件,则把它当作顶层控件(窗口),系统会自动的给窗口添加一些装饰(标题栏),窗口控件具备一些特性(设置标题,图标);
# 创建一个空白控件(窗口) window = QWidget() # 设置窗口标题 window.setWindowTitle("计时器") # 设置窗口尺寸 window.resize(500, 500) # 移动窗口位置 window.move(200, 200)
3.2 设置控件
🔰控件也可以作为一个容器(承载其他的控件);
# 创建label控件 label = QLabel(window) # 为控件设置文本 label.setText("hello") # 移动控件的位置 label.move(160, 160)
3.3 展示控件
🔰刚创建好一个控件之后,(这个控件没有什么父控件),默认情况况下不会被显示,只有手动的调用show(0才可以显示;
🔰如果这个控件有父控件,那么一般情况下,父控件展示后,子控件会自动展示;# 显示窗口 window.show()
4. 应用程序的执行,进入到消息循环
🔰让整个程序开始执行,并且进入到消息循环(无限循环);
🔰检测整个程序所接受到的用户的交互信息;# 进入程序的主循环,并通过exit函数确保主循环安全结束 sys.exit(app.exec_())
(三) 窗口属性设置
| 属性 | 描述 |
|---|---|
| window.serGeometry(300, 300, 300, 200) | 前两个参数定义了move;后两个参数定义了resize |
| window.move(400, 300) | 设置窗口左上顶端的坐标 |
| window.resize(500, 500) | 设置窗口的宽度,高度 |
| window.setWindowTitle(‘计算器’) | 设置窗口标题 |
| window.setWindowIcon(QIcon(‘t1.jpg’)) | 设置窗口logo |
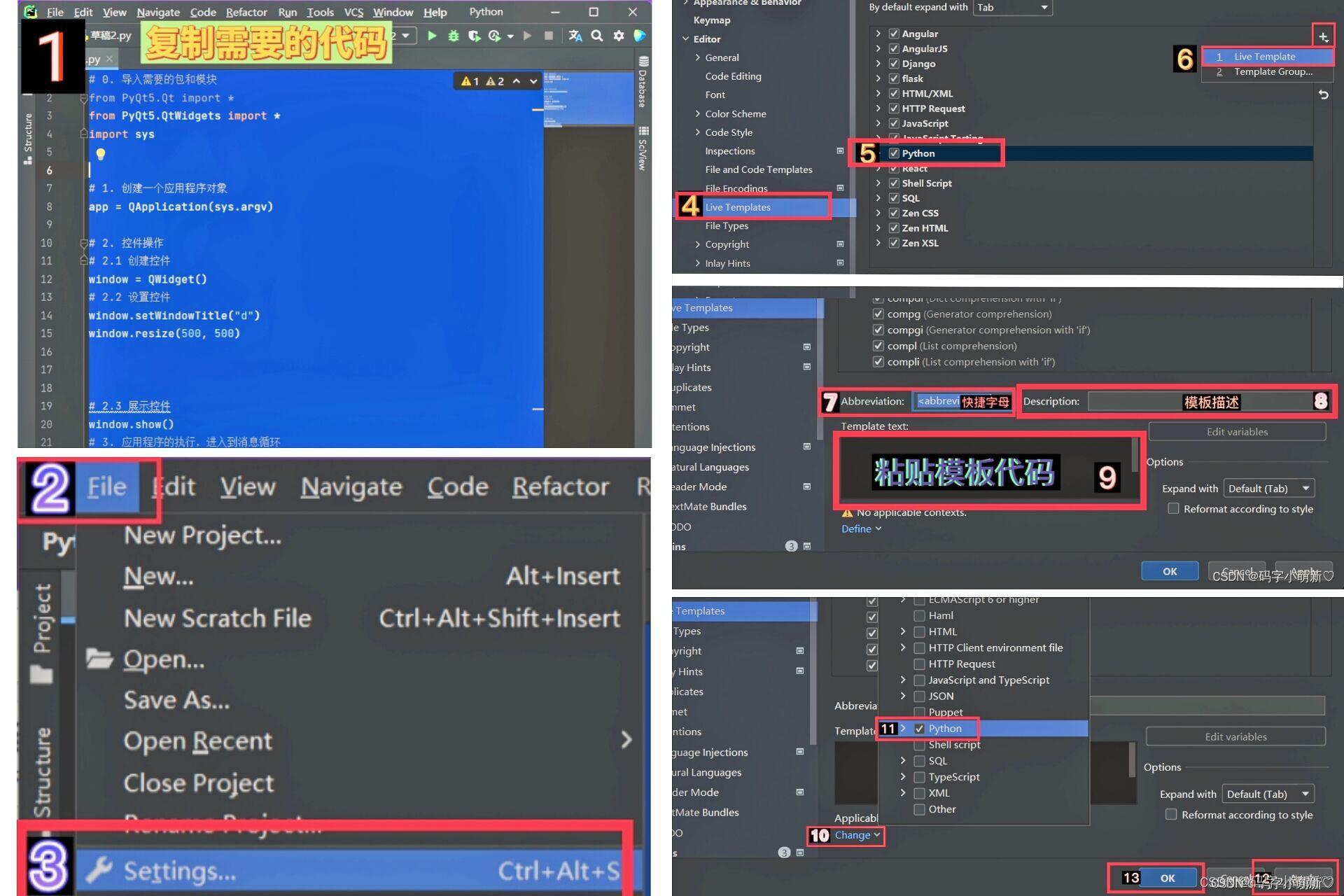
二. Pycham活动模板设置
🔰活动模板设置好以后,就可以快速生成所需模块;
🔰活动模板设置好以后,就可以快速生成所需模块;
(一) PyQt5的过程性代码结构模板
# 0. 导入需要的包和模块
from PyQt5.QtWidgets import *
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件(创建窗口)
window = QWidget()
# 2.2 设置控件(窗口属性设置)
window.setWindowTitle("")
window.resize(500, 500)
# 设置内部控件
label = QLabel(window)
label.setText("")
# 2.3 展示控件
window.show()
# 3. 应用程序的执行,进入到消息循环
sys.exit(app.exec_())

(二) PyQt5的面向对象代码结构模板
🔰下面两个模板是,第一个里面导入第二个,再运行第一个;
1. 主模块代码结构模板
# 0. 导入需要的包和模块
from PyQt5.QtWidgets import *
import sys
# 导入控件设置函数所在的模块
from 模块名 import Window
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件(创建窗口及子控件)
# 从Menu模块中导入控件
window = Window()
# 2.3 展示控件
window.show()
# 3. 应用程序的执行,进入到消息循环
sys.exit(app.exec_())

2. 控件设置模块代码结构模板
from PyQt5.QtWidgets import *
class Window(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("")
self.resize(500, 500)
self.setup_ui()
def setup_ui(self):
label = QLabel(self)
label.setText("")
# 在本模块内测试
if __name__ == '__main__':
import sys
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())

三. QObject
(一) 对象名称,属性
1. API
| API | 解析 |
|---|---|
setObjectName("唯一名称") | 给一个Qt对象设置一个名称,当作对象的ID来使用。 |
objectName() | 获取一个Qt对象的名称。 |
setProperty("属性名称",值) | 给一个Qt对象动态的添加一个属性与值。 |
property("属性名称") | 获取一个对象的属性值。 |
dynamicPropertyNames() | 获取一个对象中所有通过setProperty()设置的属性名称。 |
2. 应用场景
🔰用于qss的ID选择器,属性选择器,方便统一设置样式。
3. 案例演示
🔰普通样式设置:
label = QLabel(self) label.setText("社会我顺哥") # 样式设置 label.setStyleSheet("font-size: 20px; color: rad;")🔰优化样式设置:
1)新建一个.qss后缀的样式文件,内写以下内容:组件选择器
QLabel { font-size: 20px; color: rad;}表示只要是QLabel 组件,就将该样式作用在该组件上。前提是在
.py文件里面写一下内容:# qss样式表的引入 with open("Qobject.qss", "r") as f: qApp.setStyleSheet(f.read()2)若
.qss样式文件是类同如下内容ID选择器
#notice { font-size: 20px; color: rad;}组件ID选择器
QLabel#notice { font-size: 20px; color: rad;}在
.py文件里面如下设置# ID设置 label.setObjectName("notice")这相当于是该组件的ID,类似于前端里面的类选择器
3)若.qss样式表文件是类同如下内容组件属性值选择器
[notice_leve="warning"] { color:yellow; border-color: yellow;}在
.py文件里面如下设置# 属性与属性值的设置 label.setProperty("notice_leve", "warning")该选择器的主要应用场景是:同一个属性设置不同的属性值,每种属性值对应一类样式。
(二) 父子对象的操作
1. API
🔰
setParent(parent): 设置父对象; 父对象只能设置一个 。# 设置父对象 obj3.setParent(obj1) # obj1 为 obj3 的父对象🔰
parent(): 获取父对象# 获取父对象 obj3.parent()🔰
children(): 获取所有直接子对象# 获取所有子对象 obj1.children()🔰
findchild(参数1, 参数2, 参数3): 获取某一个指定名称和类型的子对象1)参数1: (类型: QObject; 类型元组: QPushButton, QLabel;)
2)参数2: (名称: notice; 可以省略)
3)参数3: (查找选项: [Qt.FindChildrenRecursively: 递归查找, 默认选项];[Qt.FindDirectChildrenOnly: 只查找直接子对象])🔰
findchildren(参数1, 参数2, 参数3): 获取某一个指定名称和类型的所有子对象; 参数作用和上一个类同# Qlabel组件统一改背景颜色 # 筛选出win_root里面的Qlabel组件子对象,遍历的所有筛选出来的子对象,进行修改 for sub_widget in win_root.findchildren(Qlabel): sub_widget.setStyleSheet("background-color: pink;")
2. 应用场景
🔰涉及到Qt对象内存管理机制;
🔰如果一个组件, 没有任何父组件, 那么就会被当成顶层组件(窗口);
🔰如果想要一个组件被包含在另一个控件内部,就需要设置父子关系;win_root = Qwidget() label1 = Qlabel() label1.setParent(win_root) 等价于 label1 = Qlabel(win_root)
(三) 信号处理
1. 信号与槽机制
1) 基本概念
🔰信号与槽是Qt中的核心机制,主要作用在于对象之间进行通讯。
🔰信号:当一个组件的状态发生改变时,向外界发出的信号。
🔰槽:一个执行某些操作的函数 / 方法。
🔰所有继承自QWidget的组件都支持“信号于槽”的机制。
2) 基本使用介绍
🔰组件内置一些信号,也可以自定义;
🔰不同组件内置额槽函数;自定义的函数 / 方法也是槽;连接方式及特性
🔰连接方式:
object.信号.connect(槽函数)
🔰一个信号可以连接多个槽函数;
🔰一个信号也可以连接多个槽函数;
🔰信号的参数可以是任何Python类型;
🔰一个槽可以监听多个信号;
2. API
🔰
widget.信号.connect(槽):连接信号与槽;信号
🔰
objectNameChanged(objectName): 对象名称发生改变时触发此信号;# 对象.objectNameChanged.connect(槽) obj.objectNameChanged.connect(obj_name_cao)🔰
destroyed(obj): 对象被销毁时,触发此信号;# 对象.destroyed.connect(槽) obj.destroyed.connect(destroy_cao) del obj # 释放对象 / 销毁对象🔰
windowTitleChanged(obj):当窗口标题改变时,触发该信号;window.windowTitleChanged.connect(cao)🔰
windowIconChanged(obj):当窗口图标改变时,触发该信号;window.windowIconChanged.connect(cao)🔰
obj.disconnect(): 取消连接信号于槽;obj: 可以是组件,也可以是信号;obj.destroyed.disconnect()🔰
widget.blockSignals(bool): 临时阻止指定组件所有的信号于槽的连接;obj.blockSignals(True) # 阻断连接 obj.blockSignals(False) # 回复连接🔰
widget.signalsBlocked(): 信号是否被阻止;obj.signalsBlocked() # 若结果是True,表示断开连接🔰
widget.receivers("信号"): 返回连接到信号的接收器数量;obj.receivers(obj.destroyed)
3. 应用场景
🔰监听信号,响应用户行为;
(四) 类型判定
1. API
🔰
isWidgetType(): 判定是否为组件;obj.isWidgetType() # 若结果为True,表示是组件🔰
inherits(父类): 判定是否继承于某一个父类;obj.inherits(“QWidget”) # 若结果为True,表示该对象继承自QWidget
2. 应用场景
🔰过滤筛选组件;
(五) 对象删除
🔰
obj.deleteLater(): 删除一个对象时,也会解除它与父对象之间的关系;
🔰deleteLater() 并没有将对象立即销毁,而是向主消息循环发送一个event,下一次主消息循环收到这个event之后才会销毁对象。这样做的好处是可以在这些延迟删除的时间内完成一些操作,坏处就是内存释放会不及时。
🔰应用场景:想要移除某个对象的时候使用;
(六) 定时器
API
🔰
startTimer(ms, Qt.TimerType): 开启一个定时器;
会有一个返回值timer_id;
timer_id 是定时器的唯一标识;🔰
Qt.TimerType参数:
Qt.PreciseTimer精确定时器:尽可能保持毫秒准确;Qt.CoarseTimer粗定时器:5%的误差间隔;Qt.VeryCoarseTimer很粗的定时器: 只能到秒级;🔰
killTimer(timer_id):根据定时器id,杀死定时器;
🔰timerEvent():定时器执行事件;🎀简易计时器案例:
# 0. 导入需要的包和模块 from PyQt5.QtWidgets import * import sys class MyLabel(QLabel): def __init__(self, *args, **kwargs): super(MyLabel, self).__init__(*args, **kwargs) self.move(100, 100) self.setStyleSheet("font-size: 22px;") def setSec(self, sec): self.setText(str(sec)) def startMyTimer(self, ms): self.timer_id = self.startTimer(ms) def timerEvent(self, *args, **kwargs): # 获取当前的标签内容 current_sec = int(self.text()) current_sec -= 1 self.setText(str(current_sec)) if current_sec == 0: self.killTimer(self.timer_id) # 1. 创建一个应用程序对象 app = QApplication(sys.argv) # 2. 控件的操作 # 2.1 创建控件(创建窗口) window = QWidget() # 2.2 设置控件(窗口属性设置) window.setWindowTitle("QObject定时器的使用") window.resize(500, 500) # 设置内部控件 label = MyLabel(window) # 计时时间 label.setSec(5) # 计时间隔 label.startMyTimer(500) # 2.3 展示控件 window.show() # 3. 应用程序的执行,进入到消息循环 sys.exit(app.exec_())
四. Qwidget
🔰所有的可视组件的基类;
🔰是一个最简单的空白组件;
🔰组件是用户界面的最小元素。可接受各种事件;绘制在桌面上,展示给用户看;
🔰每个组件都是矩形的,它们按Z轴顺序排序;
🔰组件由其父组件和前面的组件剪切;
🔰没有父组件的组件,称之为窗口。一般会被包装一个框架;可以通过某些设置更改;
(一) 功能作用
1. 大小位置的获取
| API | 解析 |
|---|---|
label.x() | 获取相对于父组件的x位置,包含窗口框架 顶层组件则相对于桌面的x位置 |
label.y() | 获取相对于父组件的y位置 顶层组件则相对于桌面的y位置 |
label.pos() | x与y的组合 |
label.width() | 获取组件的宽度,不包含任何窗口框架 |
label.height() | 获取组件的高度,不包含任何窗口框架 |
label.size() | width和height的组合 |
label.geometry() | 获取用户区域相对于父控件的位置和尺寸大小 |
label.rect() | 0, 0, width, height 的组合 |
label.frameSize() | 获取框架大小 |
label.frameGeometry() | 获取框架位置和大小 |
2. 大小位置的设置
| API | 解析 |
|---|---|
label.move(x, y) | 设置组件相对于父组件的位置 顶层组件则相对于桌面的位置 |
label.resize(width, height) | 设置组件的宽和高,不包括窗口框架 |
label.setGeometry(x, y, width, height) | 设置组件的位置和大小 |
label.adjustSize() | 根据内容自适应大小 |
label.setFixedSize(width, height) | 设置固定大小 |
3. 最大和最小大小的获取
| API | 解析 |
|---|---|
label.minimumWidth() | 获取最小大小的宽度 |
label.minimumHeight() | 获取最小大小的高度 |
label.minimumSize() | 获取最小大小的宽度和高度 |
label.maximumWidth() | 获取最大大小的宽度 |
label.maximumHeight() | 获取最大大小的高度 |
label.maximumSize() | 获取最大大小的宽度和高度 |
4. 最大和最小大小的设置
| API | 解析 |
|---|---|
label.setMaximumWidth(MaxWidth) | 设置最大大小的宽度 |
label.setMaximumHeight(MaxHeight) | 设置最大大小的高度 |
label.setMaximumSize(MaxWidth, MaxHeight) | 设置最大大小的宽度和高度 |
label.setMinimumWidth(MinWidth) | 设置最小大小的宽度 |
label.setMinimumHeight(MinHeight) | 设置最小大小的高度 |
label.setMinimumSize(MinWidth, MinHeight) | 设置最小大小的宽度和高度 |
5. 内容边距
🔰调整组件内容边距,使得显示更好看;
API 解析 label.setCOntentsMargins(左,上,右,下)设置内容边距 label.getContentsMargins()获取内容边距 label.contentsRect()获取内容边距
6. 鼠标相关操作
1)设置鼠标形状
🔰
label.setCursor(参数)该API的参数如下:
参数 显示效果 Qt.ArrowCursor Qt.UpArrowCursor Qt.CrossCursor Qt.IBeamCursor Qt.WaitCursor Qt.BusyCursor Qt.ForbiddenCursor Qt.PointingHandCursor Qt.WhatsThisCursor Qt.SizeVerCursor Qt.SizeHorCursor Qt.SizeBDiagCursor Qt.SizeAllCursor Qt.SplitHCursor Qt.SplitVCursor Qt.OpenHandCursor Qt.ClosedHandCursor Qt.BlankCursor QCursor对象 自定义鼠标形状 window.unsetCursor()重置鼠标形状 window.cursor() 获取鼠标 自定义鼠标
pixmap = QPixmap("qq.jpg") # 图片对象 new_pixmap = pixmap.scaled(50, 50) # 图片大小 cursor = QCursor(new_pixmap, 0, 0) # 鼠标对象,及作用点坐标位置 window.setCursor(cursor)
2)鼠标跟踪
🔰
window.hasMouseTracking():判定是否设置了鼠标跟踪;
🔰window.setMouseTracking(True):设置鼠标是否跟踪;
🔰所谓的鼠标跟踪,其实就是设置检测鼠标移动事件的条件;
🔰不跟踪:鼠标移动时,必须处于按下状态,才会触发mouseMoveEvent事件;
🔰跟踪:鼠标移动时,不处于按下状态,也会触发mouseMoveEvent事件;
7. 事件
🔰当一个组件被触发了一个特定的行为时,就会调用特定的方法,来将事件传递给开发人员,方便处理;
🔰重写这些事件方法,就可以监听相关的信息;
1)监听显示和关闭事件
| API | 解析 |
|---|---|
def showEvent(self, QShowEvent): | 该事件在组件显示时触发 |
def closeEvent(self, QCloseEvent): | 该事件在组件关闭时触发 |
2)监听移动事件
| API | 解析 |
|---|---|
def moveEvent(self, QMoveEvent): | 该事件在组件移动时触发 |
3)监听调整大小事件
| API | 解析 |
|---|---|
def resizeEvent(self, QResizeEvent): | 该事件在组件大小被调整时触发 |
4)监听鼠标事件
| API | 解析 |
|---|---|
def enterEvent(self, QEvent): | 该事件在鼠标进入组件范围时触发 |
def leaveEvent(self, QEvent): | 该事件在鼠标离开组件范围时触发 |
def mousePressEvent(self, QMouseEvent): | 该事件在鼠标按下时触发 |
def mouseReleaseEvent(self, QMouseEvent): | 该事件在鼠标释放时触发 |
def mouseDoubleClickEvent(self, QMouseEvent): | 该事件在鼠标双击时触发 |
def mouseMoveEvent(self, QMouseEvent): | 该事件在鼠标按下后移动时触发 |
def mouseMoveEvent(self, QMouseEvent):___ self.setMouseTracking(True)追踪设置 | 追踪设置后,没有按下的移动也能触发 |
5)监听键盘事件
| API | 解析 |
|---|---|
def keyPressEvent(self, QKeyEvent): | 该事件在键盘按下时触发 |
def keyReleaseEvent(self, QKeyEvent): | 该事件在键盘释放时触发 |
🔰修饰键:
Qt.NoModifier:没有修饰键;Qt.ShiftModifier:Shift 键被按下;Qt.ControlModifier:Ctrl 键被按下;Qt.AltModifier:Alt 键被按下;
多个修饰键之间使用或运算;🔰普通键:
Qt.Key_xxx
🔰实例:创建一个窗口,用户区支持拖拽。鼠标点击了用户区拖拽也可以移动窗口;
from PyQt5.QtCore import Qt from PyQt5.QtWidgets import * class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("用户区鼠标拖拽窗口") self.resize(500, 500) # 鼠标按下时,触发该事件 def mousePressEvent(self, evt): if evt.button() == Qt.LeftButton: # 判断鼠标按下的是否是鼠标左键 self.move_flag = True # 为True就调用该方法 # 确定两点(鼠标第一次按下的点,窗口当前所在的原始点) # 鼠标第一次按下的点 self.mouse_x = evt.globalX() self.mouse_y = evt.globalY() # 窗口当前所在的原始点 self.origin_x = self.x() self.origin_y = self.y() # 鼠标按下移动时,触发该事件 def mouseMoveEvent(self, evt): if self.move_flag: # 计算的是移动向量 move_x = evt.globalX() - self.mouse_x move_y = evt.globalY() - self.mouse_y dest_x = self.origin_x + move_x dest_y = self.origin_y + move_y self.move(dest_x, dest_y) # 鼠标释放时,触发该事件 def mouseReleaseEvent(self, QMouseEvent): self.move_flag = False # 结束事件监听 # 在本模块内测试 if __name__ == '__main__': import sys app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
6)监听焦点事件
| API | 解析 |
|---|---|
def focusInEvent(self, QFocusEvent): | 该事件在获取焦点时触发 |
def focusOutEvent(self, QFocusEvent): | 该事件在失去焦点时触发 |
7)监听拖拽事件
| API | 解析 |
|---|---|
def dragEnterEvent(self, QDragEnterEvent): | 该事件在拖拽进入组件时触发 |
def dragLeaveEvent(self, QDragEnterEvent): | 该事件在拖拽离开组件时触发 |
def dragMoveEvent(self, QDragEnterEvent): | 该事件在拖拽在组件内移动时触发 |
def dropEvent(self, QDropEvent): | 该事件在拖拽放下时触发 |
8)监听绘制事件
| API | 解析 |
|---|---|
def paintEvent(self, QPaintEvent): | 该事件在显示组件,更新组件时触发 |
9)监听改变事件
| API | 解析 |
|---|---|
def changeEvent(self, QEvent): | 该事件在窗体改变,字体改变时触发 |
10)监听右键菜单
| API | 解析 |
|---|---|
def contextMenuEvent(self, QContextMenuEvent): | 该事件在访问右键菜单时触发 |
11)监听输入法
| API | 解析 |
|---|---|
def inputMethodEvent(self, QInputMethodEvent): | 该事件输入法触发 |
8. 父子关系
| API | 解析 |
|---|---|
Window.childAt(255, 255) | 获取在指定坐标的组件 |
Window.parentWidget() | 获取指定组件的父组件 |
Window.childrenRect() | 获取所有子组件组成的边界矩形 |
9. 层级控制
| API | 解析 |
|---|---|
label.lower() | 将组件降低到最底层 |
label.raise() | 将组件提升到最上层 |
label.stackUnder(dtn) | 让label放在btn下面 |
🔰以上操作专指同级组件;
🔰应用场景:需要调整组件Z轴顺序;
10. 顶层窗口相关操作
| API | 解析 |
|---|---|
window.setWindowIcon(QIcon("qq.jpg")) | 设置窗口图标 |
window.windowIcon() | 获取窗口图标对象 |
window.setWindowTitle("测试") | 设置窗口标题 |
window.windowTitle() | 获取窗口标题 |
window.setWindowOpacity(0.7) | 设置窗口不透明度,取值范围在0.0至1.0之间 |
window.windowOpacity() | 获取窗口不透明度的取值 |
1)窗口状态
| API | 解析 |
|---|---|
window.setWindowState(Qt.WindowNoState) | 窗口无状态(正常) |
window.setWindowState(Qt.WindowMinimized) | 窗口最小化 |
window.setWindowState(Qt.WindowMaximized) | 窗口最大化 |
window.setWindowState(Qt.WindowFullScreen) | 窗口全屏 |
window.setWindowState(Qt.WindowActive) | 窗口设置为活动窗口 |
2)最大化最小化
| API | 解析 |
|---|---|
self.showFullScreen() | 控制窗口为全屏显示 |
self.showMaximized() | 控制窗口为最大化显示 |
self.showMinimized() | 控制窗口为最小化显示 |
self.showNormal() | 控制窗口为正常显示 |
if self.isMinimized(): | 判定窗口是否最小化显示 |
if self.isMaximized(): | 判定窗口是否最大化显示 |
if self.isFullScreen(): | 判定窗口是否全屏显示 |
3)窗口标志
🔰窗口标志用下面的方法来更改:
self.setWindowFlags(参数)
该方法有两类参数:
- 窗口样式参数
参数 解析 Qt.Widget窗口默认状态。如果新的窗口组件没有父窗口组件,则它是个独立的窗口,否则就是一个子窗口组件 Qt.Window无论是否有父窗口组件,新窗口组件都是一个窗口 Qt.Dialog是一个对话框 Qt.Sheet是一个Macintosh表单 Qt.Drawer是一个Macintosh抽屉 Qt.Popup是一个弹出式顶层窗口 Qt.Tool是一个工具窗口,通常为一个用于显示的工具按钮的小窗口 Qt.ToolTip是一个提示窗口,没有标题栏和窗口边框 Qt.SplashScreen是一个欢迎窗口 Qt.SubWindow是桌面
- 顶层窗口外观标志参数
参数 解析 Qt.MSWindowsFixedSizeDialogHint窗口无法调整大小 Qt.FramelessWindowHint产生一个无窗口边框的窗口,此时用户无法移动该窗口和改变其大小 Qt.CustomizeWindowHint有边框但无标题栏和按钮,不能移动或拖动 Qt.WindowTitleHint添加标题栏和一个关闭按钮,关闭按钮未激活 Qt.WindowSystemMenuHint为窗口添加一个窗口系统菜单,并添加一个关闭按钮 Qt.WindowMaximizeButtonHint为窗口添加一个“最大化”按钮 Qt.WindowMinimizeButtonHint为窗口添加一个“最小化”按钮 Qt.WindowMinMaxButtonsHint为窗口添加一个“最小化”按钮和一个“最大化”按钮 Qt.WindowCloseButtonHint添加并激活关闭按钮 Qt.WindowContextHelpButtonHint添加问号和关闭按钮,激活问号按钮 Qt.WindowStaysOnTopHint窗口始终处于顶层位置 Qt.WindowStaysOnBottomHint窗口始终处于底层位置
11. 交互状态
1)组件是否可用
| API | 解析 |
|---|---|
btn.setEnabled(bool) | 设置组件是否禁用 |
btn.isEnabled() | 获取组件是否可用 |
2)组件是否显示 / 隐藏
| API | 解析 |
|---|---|
window.setVisible(bool) / window.setHidden(False) | 设置组件是否可见 |
window.show() | 展示组件 |
window.hide() | 隐藏组件 |
window.isHidden() | 判定组件是否隐藏;一般是基于父组件可见 |
window.isVisible() | 获取组件最终状态是否课件 |
btn.isVisibleTo(self) | btn如果能随着self组件的显示和隐藏,而同步变化,则返回True |
🔰
visible:代表组件最终的状态,是否被我们所见(被其他组件遮挡也属于可见);
🔰hide:可理解为相对于父组件是否可见;
🔰隐藏的一定是不可见的,反之不然;
3)是否编辑
1.设置窗口标题xxx[*]
API 解析 self.setWindowModified(True)True:被编辑状态 => 显示*
False:没有被编辑 => 不显示*self.isWindowModified()获取窗口是否是被编辑状态 self.isActiveWindow()是否为活跃窗口
4)窗口关闭
API 解析 self.close()self.setAttribute(Qt.WA_DeleteOnClose, True)关闭窗口
关闭后立马被删除
11. 信息提示
1)状态提示
🔰效果:鼠标停在组件上时,展示在状态栏;
API 解析 self.statusTip()获取状态提示内容 self.setStatusTip(str)设置状态提示内容
2)工具提示
🔰效果:鼠标悬停在组件上一会儿后,展示在旁边;
API 解析 self.toolTip()获取工具提示内容 self.setToolTip(str)设置工具提示内容 self.toolTipDuration()获取提示内容展示时间 self.setToolTipDuration(200)设置提示内容展示时间
3)问号提示
🔰效果:该提示内容是在点击上方的问号以后,点击组件时,显示提示内容。
API 解析 self.whatsThis()获取问号提示内容 self.setWhatsThis()设置问号提示内容
12. 焦点控制
1)单个组件角度
| API | 解析 |
|---|---|
self.setFocus() | 指定组件获取焦点 |
label.setFocusPolicy(Qt.TabFocus) | 通过Tab键获得焦点 |
label.setFocusPolicy(Qt.ClickFocus) | 通过被单击获得焦点 |
label.setFocusPolicy(Qt.StrongFocus) | 可以通过上面两种方式获得焦点 |
label.setFocusPolicy(Qt.NoFocus) | 不能通过上面两种方式获得焦点 |
label.clearFocus() | 取消焦点 |
2)父组件角度
| API | 解析 |
|---|---|
self.focusWidget() | 获取子组件中当前聚焦的组件 |
self.focusNextChild() | 聚焦下一个子组件 |
self.focusPreviousChild() | 聚焦上一个子组件 |
self.focusNextPrevChild(bool) | True:下一个 False:上一个 |
self.setTabOrder(pre_widget, next_widget) | 设置子组件获取焦点的先后顺序 两个参数分别是上一个子组件和下一个子组件 |
三. 常用组件
(一) 按钮
QAbstractButton
🔰所有按钮组件的基类;
🔰提供按钮的通用功能;
🔰继承自QWidget;
1)功能作用
(1)提示文本
🔰应用场景:用户点击按钮前,给用户的文本提示;
API 解析 btn.setText(str)设置按钮提示文本 btn.text()获取按钮提示文本
(2)图标相关操作
🔰应用场景:用户点击按钮前,给用户的图标提示;
API 解析 btn.setIcon(QLcon("h1.png"))设置图标 btn.setIconSize(QSize(w, h))设置图标大小 btn.icon()获取图标 btn.iconSize()获取图标大小
(3)设置快捷键
🔰作用:通过指定的快捷键,触发按钮的点击;
🔰方式1:有提示文本的 => 如果提示文本包含&符号的,则会自动创建快捷键;Alt + &符号后面的字母
🔰方式2:没有提供提示文本的 =>btn.setShortcut("Alt + G")
(4)自动重复
🔰应用场景:当用户点击按钮后,想快速重复性相应时设置;
API 解析 btn.setAutoRepeat(bool)设置自动重复 btn.setAutoRepeatinterval(毫秒)设置自动重复检测间隔 btn.setAutoRepeatDelay(毫秒)设置初次检测延迟 btn.autoRepeat()获取是否自动重复 btn.autoRepeatlnterval()获取自动重复检测间隔 btn.autoRepeatDelay()获取初次检测延迟
(5)状态
🔰应用场景:判定按钮的状态;
API 解析 btn.isDown()获取是否按下按钮 btn.setDown(bool)设置按钮,是否被按下 btn.isChecked()获取是否选中了按钮 btn.setChecked(bool)设置按钮,是否被选中 btn.isCheckable()获取按钮是否可以被选中 btn.setCheckable(bool)设置按钮,是否可以被选中 btn.toggle()切换选中与非选中状态
(6)排他性
🔰概念:如果同时存在多个按钮,而此时所有按钮又设置了排他性,则在同一时刻只能选中一个按钮;
🔰应用场景:设定按钮组中的按钮,单选特性;
API 解析 btn.autoExclusive()获取是否自动排他;
一般按钮都是False,只有单选按钮是True;btn.setAutoExclusive(bool)设置自动排他
(7)点击
🔰应用场景:使用代码触发按钮点击;
API 解析 btn.click()普通点击 btn.animateClick(ms)动画点击
(8)设置有效区域
🔰应用场景:指定用户点击某个区域有效;
🔰API:重写hitButton(QPoint)方法,有效返回True;无效返回False;class BTN(QPushButton): def hitButton(self, QPoint): if QPoint.x() > self.width() / 2: return True # 点击有效 return False # 点击无效
2)信号
| API | 解析 |
|---|---|
pressed() | 鼠标按下信号 |
released() | 鼠标释放 组件内松开鼠标;鼠标移出组件范围后松开 |
clicked(checked=false) | 组件内按下+组件内释放 |
toggled(bool ckecked) | 切换信号(一般在单选框或者复选框中使用) |
1. QPushButton
🔰是按钮,可以被单击, 双击, 右击;如:登录按钮
🔰继承自QAbstractButton;
API 解析 btn = QPushButton(icon, text, parent)创建按钮
1)菜单
🔰应用场景:可以设置点击按钮是弹出的菜单,供用户选择;
API 解析 btn.setMenu(QMenu)设置菜单 btn.menu()获取菜单 btn.showMenu()展示菜单 move.exec_(QPoint(100, 100))设置菜单显示位置 🔰QMenu相关API
API 解析 menu.addMenu(QMenu)添加子菜单 menu.addSeparator()添加分割线 menu.addAction(QAction)添加行为动作 menu.triggered()信号 menu.setTitle(str)设置标题 menu.setIcon(QIcon)设置图标
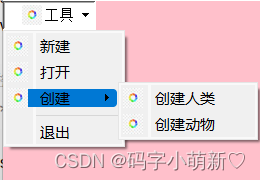
🔰案例:创建一个菜单,内含行为动作和子菜单;
# ***********************菜单设置*****************************开始
# 创建按钮
btn = QPushButton(window)
btn.setText("工具")
btn.setIcon(QIcon("qq.jpg"))
move = QMenu() # 创建QMenu菜单对象
# 创建子菜单对象
move_zi = QMenu( move)
move_zi.setTitle("创建") # 设置子菜单标题
move_zi.setIcon(QIcon("qq.jpg")) # 设置子菜单图标
# ___________________创建行为动作______________________________
# 设置菜单内容和图标
new_action = QAction(QIcon("qq.jpg"), "新建")
new_action.triggered.connect(lambda :print("新建文件")) # 信号触发
open_action = QAction(QIcon("qq.jpg"), "打开")
open_action.triggered.connect(lambda :print("打开文件"))
exit_action = QAction("退出")
exit_action.triggered.connect(lambda :print("退出程序"))
# 设置子菜单内容和图标
new_1 = QAction(QIcon("qq.jpg"), "创建人类")
new_2 = QAction(QIcon("qq.jpg"), "创建动物")
# ____________________添加行为动作______________________________
move.addAction(new_action)
move.addAction(open_action)
move.addMenu(move_zi) # 添加子菜单
move.addSeparator() # 添加分割线
move.addAction(exit_action)
# 添加子菜单行为动作
move_zi.addAction(new_1)
move_zi.addAction(new_2)
btn.setMenu(move) # 设置菜单
# ***********************菜单设置*****************************结束

2)扁平化
🔰应用场景:设置按钮扁平化风格;
API 解析 btn.setFlat(bool)默认值为False;设置了此属性,则除非按下按钮,否则大多数样式都不会绘制按钮背景 btn.isFlat()获取当前按钮边框是否扁平
3)默认处理
🔰应用场景:一般在对话框中使用;
API 解析 btn.setAutoDefault(bool)用户点击后设置为自动默认按钮 btn.autoDefault()获取当前状态 btn.setDefault(bool)一开始就设置为自动默认按钮 btn.isDefault()获取当前状态
4)右键菜单
🔰自定义右键菜单有两种方法:
self.setContextMenuPolicy(参数)
- 若参数为
Qt.DefaultContextMenu,调用对象方法contextMenuEvent();…… self.setContextMenuPolicy(Qt.DefaultContextMenu) def contextMenuEvent(self,evt): print("自定义上下文菜单") /*该部分自定义显示的菜单*/ move.exec_(evt.globalPos()) # 确定出现的位置为鼠标点击的点坐标
- 若参数为
Qt.CustomContextMenu,发射自定义上下文菜单请求信号customContextMenuRequested(QPoint);…… def cao(): print("自定义上下文菜单") /*该部分自定义显示的菜单*/ self.setContextMenuPolicy(Qt.CustomContextMenu) self.customContextMenuRequested.connect(cao) dest_point = window.mapToGlobal(point) # 确定出现的位置为鼠标点击的点坐标 move.exec_(dest_point)
2. QCommandLinkButton
🔰可以加一个小的详情;如:上一页,下一页按钮;
🔰继承自QPushButton;
🔰它的用途类似于单选按钮的用途,因为它用于在一组互斥选项之间进行选择;
🔰命令链接按钮不应单独使用,而应作为向导和对话框中的单选按钮的替代选项;
API 解析 btn = QCommandLinkButton(标题, 描述文本, self)创建命令链接按钮 btn.setDescription(描述文本)描述文本设置 btn.description()描述文本获取
3.QToolButton
1)描述
🔰提供了一个快速访问按钮;通常是在工具栏内部使用;
🔰工具按钮通常不显示文本标签,而是显示图标;
🔰继承自QAbstractButton;
🔰如果文本和图标同时设置,则默认只展示图标;
API 解析 btn = QToolButton(parent)创建工具按钮
2)功能作用
(1)按钮样式风格
🔰应用场景:设置按钮的图标和文字组合;
🔰设置样式风格:btn.setToolButtonStyle(参数),参数如下:
参数 解析 Qt.ToolButtonIconOnly仅显示图标 Qt.ToolButtonTextOnly仅显示文字 Qt.ToolButtonTextBesideIcon文本显示在图标旁边 Qt.ToolButtonTextUnderIcon文本显示在图标下面 Qt.ToolButtonFollowStyle遵循风格 🔰获取样式风格:
btn.toolButtonStyle()
(2)设置箭头
🔰应用场景:将按钮变成一个具备特殊箭头图标的按钮;
🔰设置箭头:btn.setArrowType(参数),参数如下:
参数 解析 Qt.NoArrow无箭头 Qt.UpArrow向上箭头 Qt.DownArrow向下箭头 Qt.LeftArrow向左箭头 Qt.RightArrow向右箭头 🔰获取箭头:
btn.arrowType()
(3)自动提升
🔰应用场景:在自动提升模式下,该按钮仅在鼠标指向时才会绘制3D帧;
API 解析 btn.setAutoRaise(True)设置自动提升 btn.autoRaise()获取是否自动提升
(4)菜单
🔰通过菜单展示更多选项,编写方法跟QPushButton菜单一样;
🔰长按按钮,就会显示菜单;
菜单弹出模式
🔰应用场景:设置菜单弹出的触发方式;
🔰设置菜单弹出模式:btn.setPopupMode(参数),有如下参数:
| 参数 | 解析 |
|---|---|
QToolButton.DelayedPopup | 鼠标按住一会才显示 |
QToolButton.MenuButtonPopup | 有一个专门的指示箭头,点击箭头才会显示 |
QToolButton.InstantPopup | 点了按钮就显示,点击信号不会发射 |
(5)信号
🔰
triggered(QAction *action):当点击某个action时触发,并会将action传递出来;
🔰QAction对象可以通过setData(Any)绑定数据;通过data()获取数据;
4. QRadioButton
🔰单选按钮,一般用于给用户提供若干选项中的单选操作;
🔰继承自QAbstractButton;
🔰若存在多组单选,每一组分别放在不同的父组件当中,就不会相互影响了;
API 解析 btn = QRadioButton(text, parent)创建单选按钮
5. QButtonGroup
🔰提供一个抽象的按钮容器,可以将多个按钮分为一组;
🔰不具备可视化的效果,一般放的都是可以被检查的按钮;
🔰继承自QObject;
API 解析 btn = QButtonGroup(parent)创建按钮组 btn2.addButton(btn, id = -1)添加按钮 btn.buttons()查看所有按钮组中的按钮 btn.button(ID)根据ID获取对应的按钮,没有则返回None btn.checkedButton()获取选中的那个按钮 btn3.removeButton(btn)从抽象关系上移除按钮 btn3.setId(btn, int)绑定ID btn3.id(btn)获取ID,若不存在此按钮,则返回-1 btn3.checkedId()获取选中的ID,若没有选中按钮,则返回-1 btn3.setExclusive(bool)独占设置 btn3.exclusive()获取是否独占设置 信号
API 解析 buttonClicked当按钮组中的按钮被点击时,发射此信号 buttonPressed当按钮组中的按钮被按下时,发射此信号 buttonReleased当按钮组中的按钮被释放时,发射此信号 buttonToggled当按钮组中的按钮被切换状态时,发射此信号
6. QCheckBox
🔰一般用于给用户提供若干选项中的多选操作;
🔰继承自QAbstractButton;
API 解析 QCheckBox("python", self)创建复选框按钮 btn.setTristate(bool)设置是否三态 btn.isTristate()获取是否三态 btn.setCheckState(状态)设置复选框状态 🔰复选框状态有三个:
Qt.Unchecked:该项目未被选中;Qt.PartiallyChecked:部分选中;Qt.Checked:真的被选中;信号
🔰btn.stateChanged.connect(lambda state:print(state)):选中或清除选中时,发射此信号。
(二)输入组件
1. 纯键盘输入
1) QLineEdit
🔰是一个单行文本编辑器,允许用户输入和编辑单行纯文本;
🔰继承自QWidget;
API 解析 QLineEdit("hello", self)创建单行输入组件,文本显示在输入框内
(1)文本的设置和获取
| API | 解析 |
|---|---|
text.setText("hello") | 设置内容文本 |
text.insert("hello") | 在光标处插入文本 |
text.text() | 获取真实内容文本 |
text.displayText() | 获取用户能看到的内容文本 |
(2)输出模式
🔰应用场景:设置输出模式,来适应不同的应用场景;明文,密文(保护用户隐私),不输出;
API 解析 text.setEchoMode(参数)设置输出模式,有四个参数 text.echoMode()获取输出模式 🔰参数如下:
1)QLineEdit.NoEcho:NoEcho = 1, 不输出;
2)QLineEdit.Normal:Normal= 0, 正常输出;
3)QLineEdit.Password:Password= 2, 密文形式输出;
4)QLineEdit.PasswordEchoOnEdit:PasswordEchoOnEdit= 3, 编辑时明文,结束后密文输出;
(3)占位提示字符串
🔰应用场景:在用户输入文本内容之前,给用户的提示语句。文本框内容为空,显示提示文本;文本框内容为不为空,隐藏提示文本;
API 解析 text.setPlaceholderText(str)设置占位提示字符串 text.placeholderText()获取占位提示字符串
(4)清空按钮显示
🔰应用场景:用作快速清空文本框内容;
API 解析 text.setClearButtonEnabled(True)设置清空按钮显示 text.isClearButtonEnabled()获取是否设置清空按钮显示
(5)密码显示与隐藏设置
🔰应用场景:用为文本框添加附加的行为操作;
🔰text.addAction(action, 参数):添加操作行为;有两个参数:
参数 解析 QLineEdit.TrailingPosition将图标放置后面 QLineEdit.LeadingPosition将图标放置前面 案例:
text = QLineEdit(self) text.setPlaceholderText("请输入密码") action = QAction(text) action.setIcon(QIcon("图片/ZhengKai.png")) text.setEchoMode(QLineEdit.Password) def change(): if text.echoMode() == QLineEdit.Normal: text.setEchoMode(QLineEdit.Password) action.setIcon(QIcon("图片/ZhengKai.png")) else: text.setEchoMode(QLineEdit.Normal) action.setIcon(QIcon("图片/GuanBi.png")) action.triggered.connect(change) text.addAction(action, QLineEdit.TrailingPosition)
2) QTextEdit
🔰多行输入框,可以输入多行文本,图片,超链接等;
3) QPlainTextEdit
🔰多行输入框,可以输入多行文本,而且只能是文本;
4) QKeySequenceEdit
🔰用来采集快捷方式;如:Ctrl+C等;
2. 步长调节(QAbstractSpinBox)(键盘+鼠标)
1) QDateTimeEdit
🔰用来采集日期时间;
(1) QDateEdit
🔰用来采集单独日期;
(2) QTimeEdit
🔰用来采集单独时间;
2) QSpinBox
🔰用来采集整形数字信息;
3) QDoubleSpinBox
🔰用来采集浮点型数字信息;
3. 组合框(下拉选择输入)
1) QComboBox
🔰如:地址选择;
(1) QFontComboBox
🔰用来选择字体;
4. 滑块(QAbstractSlider)(鼠标)
1) QDial
🔰圆形调节滑块
2) QSlider
🔰如:音量调节滑块
3) QScrollBar
🔰滚动条
5. 橡皮筋选中
1) QRubberBand
🔰鼠标按住拉,获取内容
6. 对话框(QDialog)
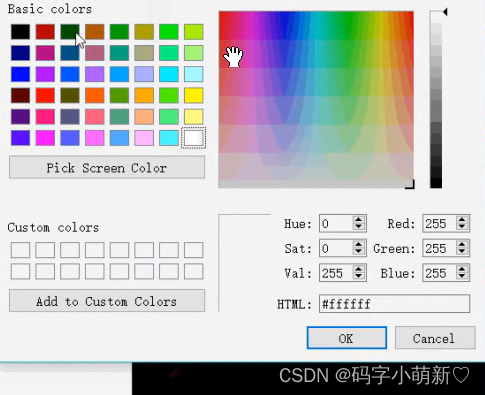
1) QColorDialog
🔰颜色对话框
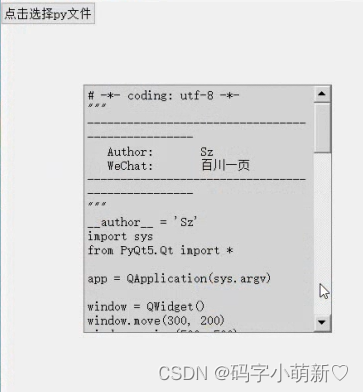
2) QFileDialog
🔰文件选择对话框
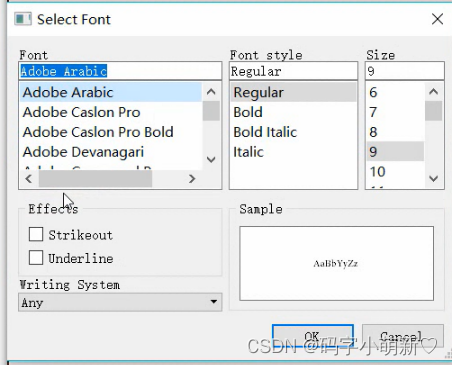
3) QFontDialog
🔰字体选择对话框
4) QInputDialog
🔰输入对话框
7. 日期
3) QCalendarWidget
🔰日期选择
(三) 展示控件
1. QLabel
🔰展示普通文本,数字,图片,超链接,动画,带有格式的文本等;
2. QLCDNumber
3. QProgressBar
1. 对话框(QDialog)
1) QMessageBox
🔰各类提示对话框
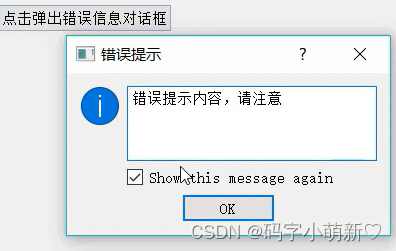
2) QErrorMessage
🔰错误提示对话框
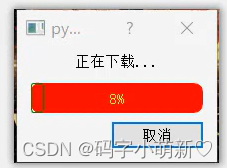
3) QProgressDialog
🔰进度对话框
QObject
API
方法 描述 setObjectName(“唯一名称”) 给一个Qt对象设置>一个名称,一般这个名称是唯一的,当作对象的>ID来使用 objectName() 获取一个Qt 对象名称 setProperty(“属性名称”, 值) 给一个Qt对象动态的>添加一个属性与值 property(“属性名称”) 获取一个对象的属性值 dynamicPropertyNames() 获取一个对象中所有通过setProperty()设置的属性名称 🔰应用场景:用于qss的ID选择器,属性选择器,方便统一设置样式;