游戏DrawCall分析工具-SpectorJS入门
1. DrawCall简介
1.1、DrawCall是什么?
DrawCall 中⽂译为“绘制调⽤”或“绘图指令”。
DrawCall 是⼀种⾏为(指令),即CPU调⽤图形API,命
令GPU进⾏图形绘制。
1.2、为什么DrawCall多了会影响帧率?
在每次调⽤Draw Call之前,CPU需要向GPU发送很多内
容,包括数据,状态,命令等。在这⼀阶段,CPU需要
完成很多⼯作,例如检查渲染状态等。⽽⼀旦CPU完成
了这些准备⼯作,GPU就可以开始本次的渲染。GPU的
渲染能⼒是很强的,渲染300个和3000个三⻆⽹格通常
没有什么区别,因此渲染速度往往快于CPU提交命令的
速度。如果DrawCall的数量太多,CPU就会把⼤量时间
花费在提交DrawCall命令上,造成CPU的过载。
1.3、如何减少DrawCall?
提交⼤量很⼩的DrawCall会造成CPU的性能瓶颈,即
CPU把时间都花费在准备DrawCall的⼯作上了。那么,
⼀个很显然的优化想法就是把很多⼩的DrawCall合并成
⼀个⼤的DrawCall,这就是批处理的思想。
2. Spector.js入门使用
2.1、什么是SpectorJS
Spector.js是⼀个检测程序每⼀帧时间线渲染的内容、执
⾏的shader、以及WebGL接⼝调⽤情况。常⽤于分析
Drawcall 、 相机渲染内容 等场景。Spector.js⼀般提
供npm安装以及浏览器插件的形式。本⽂以chrome浏览
器插件为例。
2.2、安装SpectorJS
链接:https://pan.baidu.com/s/1ZA3vmbOfqzxx7BoH0rY3LQ?pwd=ix7x
提取码:ix7x
2.3、如何使用SpectorJS
以Chrome扩展程序为例子

点击这个红色图标,图标变成绿色, SpectorJS启动,将重新加载当前页面,并注入调试代码用来收集当前Web页面的渲染信息

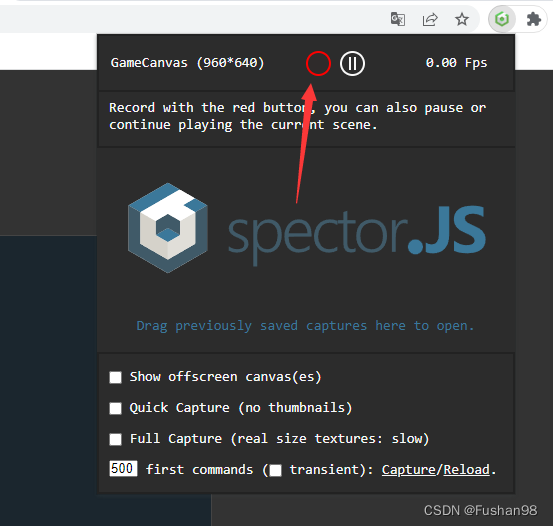
点击这个窗口上方的红色圆圈,SpectorJS捕获帧渲染内容,并展示收集到的渲染信息
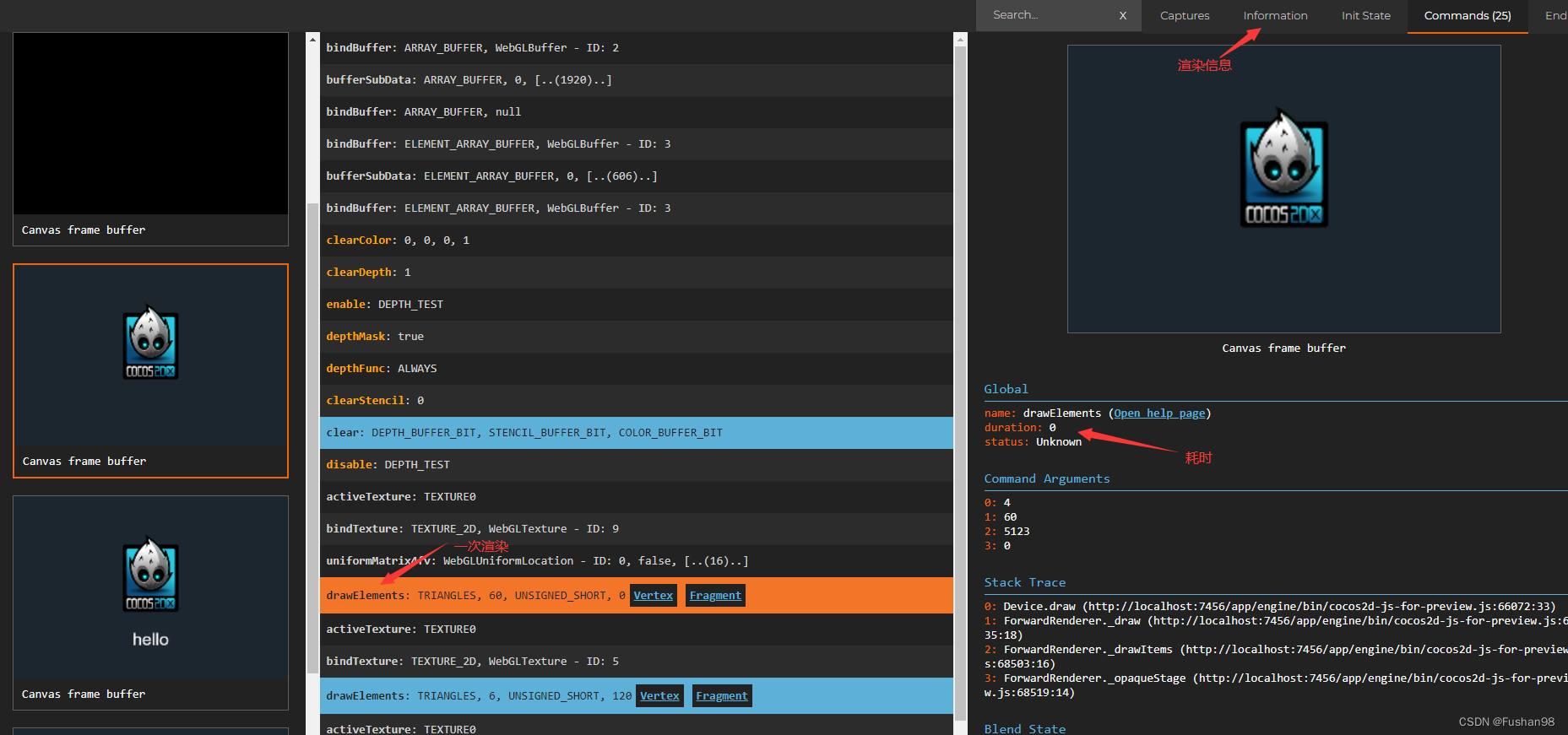
 页面有3个DrawCall,则SpectorJS大约生成3-5张截图,从图中左侧图列可以看出,每一张截图对应一个DrawCall,每调用一次drawElements或WebGL其他draw函数,则增加一次DrawCall。对比指令绘制的内容差异,来决定是否可以将多个指令合并在一起绘制(例如合图或调整图片和文字地渲染顺序等),进而减少DrawCall,提升性能。
页面有3个DrawCall,则SpectorJS大约生成3-5张截图,从图中左侧图列可以看出,每一张截图对应一个DrawCall,每调用一次drawElements或WebGL其他draw函数,则增加一次DrawCall。对比指令绘制的内容差异,来决定是否可以将多个指令合并在一起绘制(例如合图或调整图片和文字地渲染顺序等),进而减少DrawCall,提升性能。