【前端】图片上传
图片
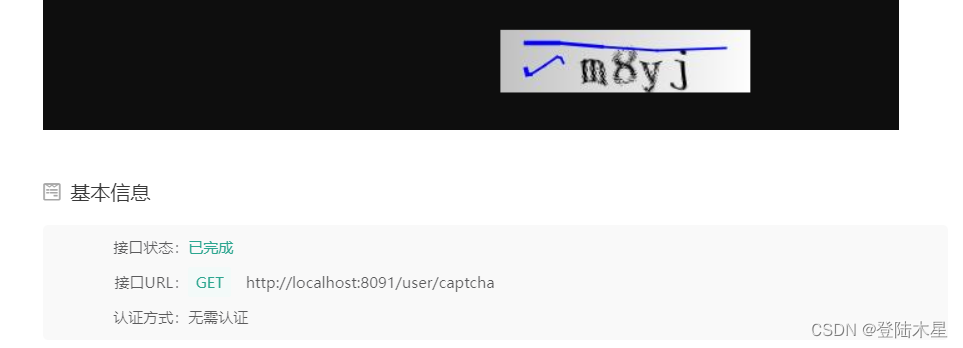
1. 图形验证码【返回一连串码】
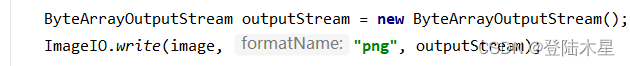
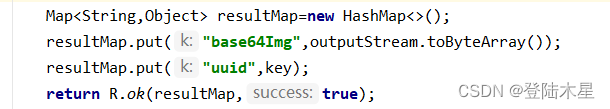
后台代码


前台代码
<img
:src="'data:image/jpeg;base64,' + codeUrl"
@click="getCode"
class="login-code-img"
/>
// 获取验证码图片
getCode() {
getCode().then((res) => {
// console.log(res);
this.loginForm.uuid = res.uuid;
// 获取后台数据的图片编码 对其进行数据处理
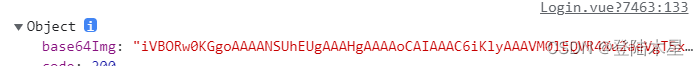
// 返回的图片编码可以看下面的图片
let str = res.base64Img.replace(/\. +/g, "");
this.codeUrl = str.replace(/[\r\n]/g, "");
});
},
后台返回的数据格式

2. 图形验证码【返回图片乱码】
<img
ref="vcImg"
src="/api/user/captcha"
alt="验证码"
@click="getVerifyCode()"
/>
- 每次点击验证码框触发的事件
getVerifyCode() {
// 直接通过src去请求验证码图片 通过Math.random()防止缓存问题
this.$refs.vcImg.src = "/api/user/captcha?" + Math.random();
},
上传图片
1. 直接使用接口
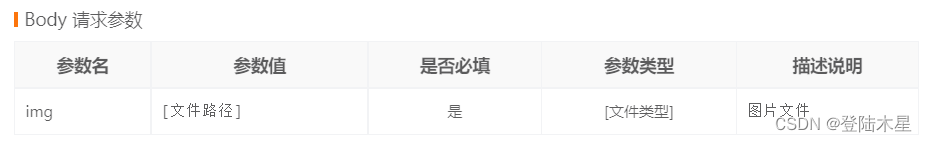
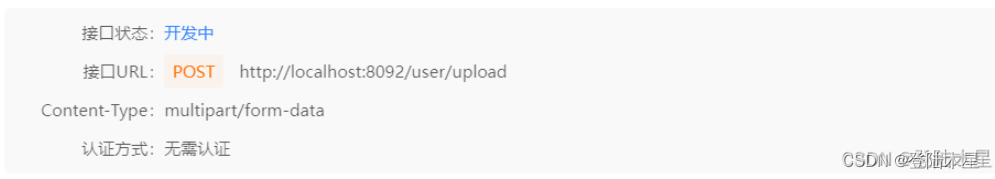
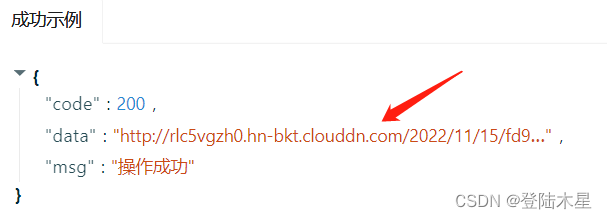
后台数据
- 直接上传图片之后直接返回一个值便可以显示使用
- 这个img参数就是使用el-upload上传的文件



第一个重点 action 写 上传的接口
第二个重点 headers 写 token(有token才能访问)
第三个重点 on-success 得到一个 访问接口后的响应值
<el-upload
class="avatar-uploader"
ref="upload"
name="img"
:action="moc + uploadURL"
:headers="myHeaders"
:on-success="handleAvatarSuccess"
:on-preview="handlePictureCardPreview"
:before-upload="beforeAvatarUpload"
:before-remove="imgRemove"
:on-remove="handleRemove"
:limit="1"
>
<!-- 因为是放在增加或者修改中 -->
<!-- 所以如果是修改 可能原来存在图片 -->
<!-- 所以我们需要判断 -->
<!-- 当有图片的时候就显示出来 没有的时候显示图标 -->
<img
v-if="news.img != ''"
:src="news.img ? news.img : ''"
style="width: 100%"
/>
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
<div slot="tip" class="el-upload__tip">
点击上传/更改1张图片,只能上传jpg/png文件,且不超过1mb
</div>
</el-upload>
<!-- 提交表格按钮 -->
<el-button
type="primary"
plain
@click="submit"
:loading="buttonLoading"
>{{
news.id === ""
? this.$t("common.add")
: this.$t("common.edit")
}}</el-button
>
- data数据
// action中的值
moc: "/moc",
// action中的值
uploadURL: "/user/upload",
// headers中的值
myHeaders: { token: localStorage.getItem("token") },
- methods
// 上传成功
// 将上传的图片变成显示的图片
handleAvatarSuccess(res, file) {
//上传头像
console.log(res);
this.news.img = res.data;
},
// 在上传成功之前判断图片的类型和大小
beforeAvatarUpload(file) {
//判断大小和类型
const isJPG =
file.type == "image/png" ||
file.type == "image/jpg" ||
file.type == "image/jpeg";
const isLt2M = file.size / 1024 / 1024 < 1;
// console.log(file);
if (!isJPG) {
this.$message.error("上传头像图片只能是 JPG/JPEG/PNG 格式!");
}
if (!isLt2M) {
this.$message.error("上传头像图片大小不能超过 1MB!");
}
return isJPG && isLt2M;
},
// 点击图片 预览图片
handlePictureCardPreview(file) {
console.log(file.response.data);
// 对话框中图片
this.dialogImageUrl = file.response.data;
// 对话框进行显示
this.dialogVisible = true;
},
// 图片移除前判断
imgRemove(file) {
return this.$confirm(`确定移除 ${file.name}?`);
},
// 图片移除时 将显示图片清空
handleRemove(file, fileList) {
this.news.img = "";
},
2. 需要携带参数
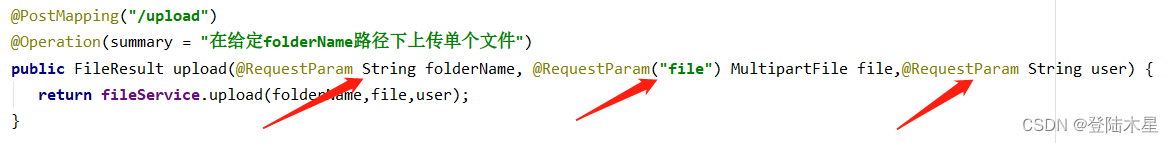
- 需要额外携带参数
- folderName和user是放到param中携带的参数
- file参数就是使用el-upload上传的文件


- 因为是自己的项目,这里action直接使用后台给的上传接口即可
<el-upload
class="upload-demo"
drag
action="/api/file/upload"
:data="uploadData"
:headers="myHeaders"
:on-success="uploadSuccess"
>
<i class="el-icon-plus"></i>
<div class="dialog">
<p>上传附件</p>
</div>
</el-upload>
- 上传接口头部需要携带token
myHeaders: { token: sessionStorage.getItem("token") },
- 计算属性中写额外携带的参数
computed: {
// 上传文件需要的参数
uploadData() {
return {
folderName: this.displayPath,
user: this.$store.getters.GET_USERINFO.username, // 当前登录用户
};
},
},
- 文件上传成功之后初始化数据
- 这里写的版本不需要显示图片 所以不用对结果做处理 直接加载数据即可
- 如果是需要显示图片 按照第一种双向绑定数据并作出判断即可
uploadSuccess(file) {
this.reload(); // 重新加载数据
},
3. 更换图片
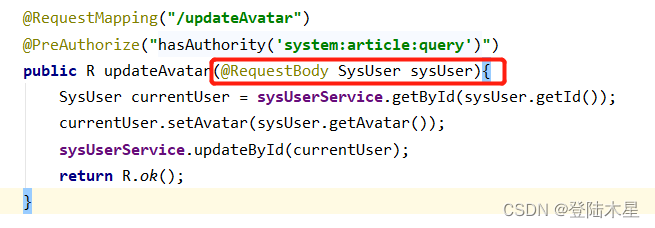
- 更新接口
- 上传的是用户信息达到更新的作用

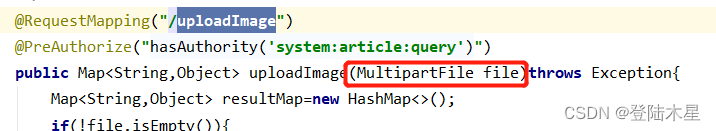
- el-upload的action即是下图的接口路径 /uploadImage 达到上传图片的功能

- 使用src可以访问图片(记得加上前面的api)
- http://localhost:98/image/userAvatar/’ + currentUser.avatar 因为使用标题存储为avatar到数据库 所以需要加上前缀

<el-upload
:headers="headers"
class="avatar-uploader"
:action="moc + uploadURL"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
>
<!-- 在存在头像的时候显示图片 如果存在即显示 不存在显示图标 -->
<img
v-if="'http://localhost:98/image/userAvatar/' + currentUser.avatar"
:src="'http://localhost:98/image/userAvatar/' + currentUser.avatar"
style="width: 100%"
/>
<i v-else class="el-icon-plus iconfont"></i>
<el-alert title="点击图片更换头像" type="info"> </el-alert>
</el-upload>
<el-button @click="handleConfirm">确认更换</el-button>
- data数据
headers: { token: sessionStorage.getItem("token") },
// 设置接口
moc: "http://localhost:98/",
uploadURL: "sys/user/uploadImage",
- methods
// 成功上传头像
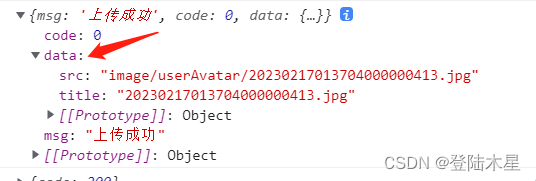
handleAvatarSuccess(res) {
// 这里没有用到src。 因为图片路径直接用标题转换了。
// 如果直接用src可以少些一点代码。
// this.imageUrl = "http://localhost:98/" + res.data.src;
this.currentUser.avatar = res.data.title;
},
// 在上传头像之前 判断图片类型和图片大小
beforeAvatarUpload(file) {
const isJPG = file.type === "image/jpeg";
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error("图片必须是jpg格式");
}
if (!isLt2M) {
this.$message.error("图片大小不能超过2M!");
}
return isJPG && isLt2M;
},
// 确认按钮 使用接口 更换数据库中的头像
handleConfirm() {
// 参数是用户信息
updateAvatar(this.currentUser).then((res) => {
if (res.code == 200) {
this.$message.success("执行成功");
// 因为数据是保存到session中的 改变了用户信息就需要重新上传到session中
this.$store.commit("SET_USERINFO", this.currentUser);
this.$emit("getUser");
this.$emit("getUserUrl");
setTimeout(() => {
this.close();
}, 500);
} else {
this.$message.error(data.msg);
}
});
},