CSS基础-超详解 (1)
目录 😘
创作不易多多支持🥳
HTML的局限性
HTML是一个单纯的家伙, 他只关注我们内容的意义, 比如h1就是一个大标题, p表示这是一个段落, img表示这是一个图片, a表示这个地方有一个连接.
很早的时候, 世界上的网站虽然有很多, 但是他们都有一个共同的特点, 就是丑,
于是就诞生了CSS用来装饰HTML页面.
target
- 😎 能够理解什么是CSS
- 😘 能够是用CSS基础选择器
- 🥳 能够设置字体样式
- 😶🌫️ 能够设置文本样式
- 😊能够所处CSS的三种引入方式
- 😍 能够使用Chrome或者edge等浏览器调试工具调试样式
什么是CSS? 🫡
CSS也被叫做层叠样式表, 英文全称为: Cascading Style Sheets, 是一种用来表现HTML(标准通用标记语言的一个应用) 或XML 等文件样式的计算机语言, CSS不仅可以静态的修饰网页, 也可以配合各种脚本语言动态地对网页各元素进行格式化处理.
CSS能够对网页中元素的位置的排版进行像素级别的精准控制, 支持几乎所有的字体字号样式, 拥有对网页对象和模型样式编辑的能力
CSS也是一个标记语言, 他可以设置HTML里面元素的样式, 还有页面布局, 可以美化HTML, 让HTML页面更加美观.
CSS语法规范
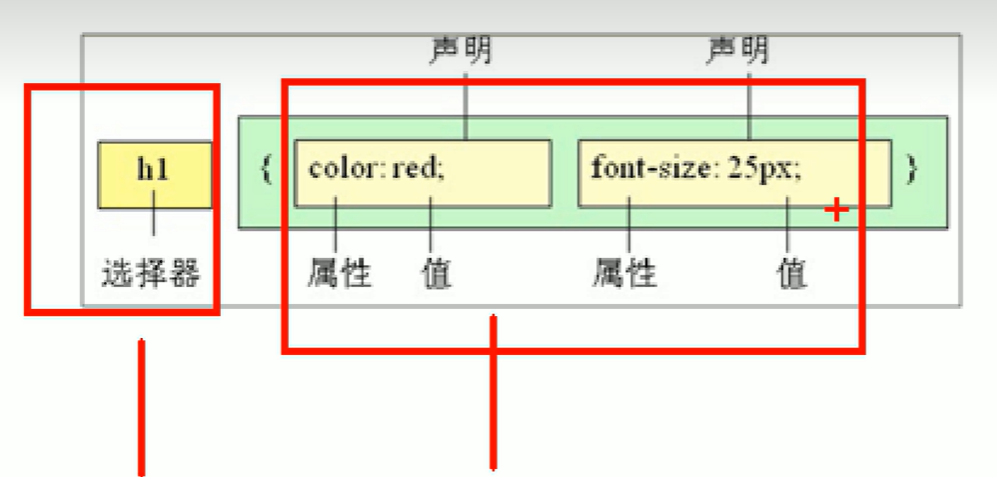
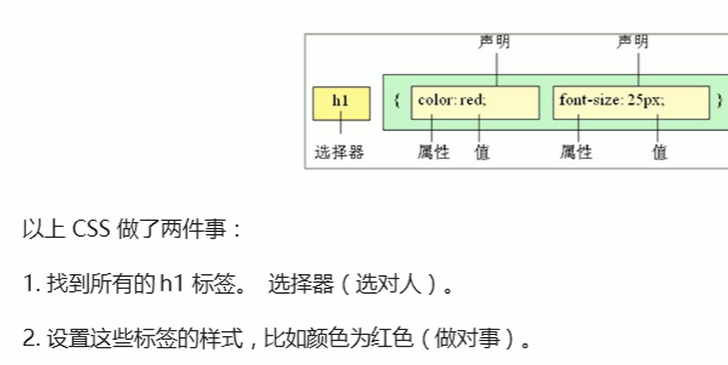
 css的规则由两部分组成>
css的规则由两部分组成>
- 选择器
- 声明

体验一下:
<p>轻轻的他走了, 正如他轻轻地来了</p>例如这里有一个p标签, 我们想让p标签里面的文本变换颜色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*选择器 {样式}*/
/* 给谁改样式 { 改成什么样子 } */
p {color: blue;}
</style>
</head>
<body>
<p>轻轻的他走了, 正如他轻轻地来了</p>
</body>
</html>
使用style标签来设置样式, 这里只是做一个简单的了解, 下面会具体讲解
总结一下
- 选择器用于指定 CSS样式的HTML标签, {} 内式对该对象的设置的具体的样式
- 属性和属性值以键值对的形式出现 例如 color : red; (中间使用冒号分割)
CSS代码风格
样式格式书写
①紧凑格式

②展开格式

样式大小写
强烈建议样式选择器, 属性名, 属性值关键字 全部使用小写字母, 特殊情况除外


空格规范
①冒号后面保留空格

② 选择器和大括号中间保留一个空格

CSS的引入方式 🫤
CSS在书写的时候, 不区分大小写.
在编写CSS代码的时候, CSS语句有很多的引入方式, 大概分为下面三种,
- 内部样式
- 外部样式
- 内联样式
下面着重来介绍这三种引入方式:
内部样式
内部样式也就是直接把CSS嵌入到HTML中, 放到style标签里面:
<style>
div {
font-size: 50px;
color: red;
background-color: blue;
text-align: center;
font-family: '宋体';
}
</style>这种设计方式, 可以让<div></div>标签的样式改变成为div-style中设置的那样, 就比如我设置如上图的font-size: 50px, 也就是字体大小为50个像素, color为字体颜色指定为red(红色), background-color为背景颜色, 设置为蓝色blue, text-align: center中间对其, font-family为字体样式, 这里设置为宋体, 输入一个div标签:
<div>
hello world
</div>其展示效果如下:

这种内部样式太具有局限性了, 假设有这样的一种情况, 如果我想写入两个div标签, 但是我一个要求字体颜色为红色, 另外一个字体颜色要求为蓝色, 这种情况, 就有点不符合我们的预期了, 因为这种内部样式的style设置法, 是针对所有被设置的标签的, 例如
<style>
div {
// 属性....
}
</style><div id = 'div1'>这里是标签1 </div>
<div id = 'div2'>这里是标签2 </div> // 这两个div标签具有相同的属性设置
这种内部样式的style引入CSS语句就不是非常灵活, 与之类似的还有另外一个方式, 那就是外部样式
外部样式
外部样式, 顾名思义也就是从外部引入CSS语法, 对于HTML标签来说, 可以通过link标签来把CSS引入进来, 引入的形式就是CSS文件的形式, 和之前JS文件引入类似:
<head>
<link rel="stylesheet" href="[CSS文件路径]">
</head>例如我们在这个html的同目录底下创建一个testCSS.css文件, 我们在这个testCSS.css文件中写入对应的css语法, 然后将其引入到当前目录中的html文件当中,
我们在这个testCSS.css文件中写入:
div {
color: brown;
font-family: "宋体";
font-size: 100px;
}然后在当前目录的HTML标签里面写入对应的div标签, 例如:
<div>
hello world
</div>显示如下:

内部引用和外部引用的优先级问题, 我们在引入当前外部CSS文件的同时, 也是用内部样式来处理, 发现内部样式的优先级高于外部样式.
对于上面这两种方式都不是非常合适, 因为, 他们都是针对某一个类别的标签, 例如对于div标签使用内联的方法,或者在外部样式里面写入了内部样式的CSS语句, 那么所有div标签都会拥有这个CSS属性, 但是假设我现在有想要设置两个不同CSS属性的div标签, 那么这种内外部的方式显然就不够灵活, 于是就出现了下面的内联样式
内联样式
对于某一个特定的标签, 使用style属性, 来注入CSS属性, 例如:
<div style="color: blue; font-size: 50px;">这是一个内联样式的div标签</div>
CSS选择器
基本介绍
选择器其实就是根据不同的需求把不同的标签选择出来, 这就是选择器的作用.

有这么多标签, 我们该如何使用选择器选择呢?

选择器的分类
选择器分为 基础选择器和复合选择器两大类:
- 基础选择器由单个选择器组成的
- 基础选择器又包括: 标签选择器, 类选择器, id选择器, 通配符选择器.
标签选择器
可以选择某一类标签.
CSS标签选择器, 也就是格式如:
标签名 {
// 属性列
}
此处的{ } 里面描述的是CSS属性, 描述是以键值对的形式存在的, 后面会着重讲解CSS里面一些常用的属性, 键值对之间使用冒号":"分割, 这种CSS标签选择器很难针对某个元素进行个性化定制.
特点:
- 能快速的应用到同一类型的HTML元素或者标签上
- 但是针对同一类型的不同元素之间缺少差异化对待
类选择器
单类名选择
CSS中创建一个类名, 这个类可以对应一组CSS属性, 可以让指定的标签或者HTML元素应用这个类, 然后就可以使用这个类里面的CSS属性. 同样的这个类名的定义也是点号'.' + 类名组成的, 类名后面紧跟 {}, {}里面的内容是CSS的属性.
如何使用这个类? 在HTML标签里面的class属性设置为对应的类名即可, 就可以应用此CSS属性.
他们之间使用class类来构建连接, 类的构建使用.点号来
例如:
<body>
<div class="test">这是一个引用了test类的div标签</div>
<style>
.test {
font-size: 50px;
color: rebeccapurple;
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
}
</style>
</body>HTML页面显示:

特点:
- 能够差异化对待不同的元素或者是同一元素
- 多个标签可以同时使用同一个类
多类名选择
语法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="test1 test2">hello world</div>
<style>
.test1 {
color: red;
}
.test2 {
font-size: 20px;
}
</style>
</body>
</html><标签 class="test1 test2">text</标签>
同时使用两个类, 中间使用空格隔开..
id选择器
id选择器和类选择器类似, CSS中使用#开头表示id选择器, 而类选择器是通过点号'.', id选择器的值和HTML某个元素的id值相同, html元素id可以不用带有#标识, 但是, 因为标签的id是唯一的, 所以id选贼器下的CSS属性不能同时被多个标签使用.

例如:
<body>
<div id="test">这是使用id选择器生成的div标签</div>
<style>
#test {
color: red;
font-size: 50px;
font-family: '宋体';
}
</style>
</body>
id选择器的选择性会更加的强 , 因为每一个标签只能有唯一的一个id.
id选择器只能调用一次, 只能由一个标签调用..
通配符选择器
通配符大家应该很清楚了吧, 也就是这个符号: *, 使用*定义所有标签, 如下:
* {
// CSS属性
}
页面里面的所有内容都会被改为通配符选择器里面的属性, 不需要被页面结构调用
以上是CSS中的四种最常用的CSS选择器, 这四个已经能应对绝大部分的场景了
下面着重介绍CSS里面的属性:
CSS属性设置
字体属性
CSS Fonts(字体) 属性用于定义字体系列, 大小, 粗细, 和文字样式(如斜体)
font属性, 声明设置中所有的字体属性.
字体的英文名为font, 关于字体的设置有很多, 我们通过' - '来选择字体的对应设置, 如下:
font-family
CSS使用font-family来定义文本的字体, 例如:
P {
font-family: "微软雅黑";
}div {
font-family: Arial, "Microsoft Yahei", "微软雅黑";
}一个例子如下:
<p>你好世界!</p>
<style>
p {
font-family: '楷体';
}
</style> 
我不仅仅可以写一个字体, 我还可以写很多个字体 :

需要注意的是:
- 多个字体之前需要使用英文逗号分割
- 如果英文字体名中有空格需要使用引号包含
- 尽量使用系统默认自带的字体, 保证任何用户的浏览器中都能正确显示
- 最常见的字体: Microsoft Yahei, tahoma, arial, Hiragino Sans GB
- 使用多个字体的时候, 优先使用第一个字体, 如果第一个字体不存在, 那么就使用下一个字体, 以此类推, 如果都找不到就会使用浏览器自带的默认字体, 例如chrome浏览器默认字体就是微软雅黑
font-style
定义字体风格, 该属性设置使用斜体, 倾斜, 正常字体, 斜体字体通常定义为字体系列中一个单独的字体, 理论上讲, 用户代理可以根据正常字体计算一个斜体字体, font-style: 里面的设置有, italic: 设置斜体, oblique: 设置倾斜, normal: 默认值,显示一个标准字体样式.
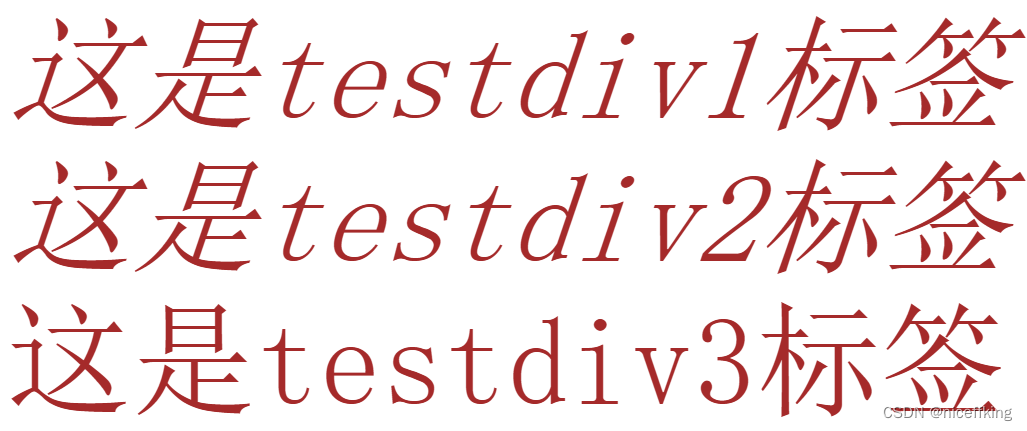
<div class="testDiv1">这是testdiv1标签</div>
<div class="testDiv2">这是testdiv2标签</div>
<div class="testDiv3">这是testdiv3标签</div>
<style>
.testDiv1{
font-style:italic;
}
.testDiv2{
font-style: oblique;
}
.testDiv3{
font-style: normal;
}
</style>
oblique和italic有什么区别呢? 虽然这两个属性倾斜度是一样的,但是他们所应用的倾斜方式是不同的, italic是字体设计师在字体制作中专门设计的一种字体, 具有更加漂亮, 自然的外观, 而oblique是将原本字体的立体效果, 听过计算机技术的手段来生成, 因此他们往往会显得比italic更加机械化和生硬.
注意: 平时我们很少给字体加斜体, 反而要给斜体标签(em, i) 改为不倾斜字体
<p><i>hahaha</i></p>
<p><em>zezezeze</em></p>
<style>
i {
font-style: normal;
}
em {
font-style: normal;
}
</style>font-size
设置文本属性的大小
(注意, 如果没有指定字体大小, 则普通文本默认大小为16px, 16px = 1em), 例如:
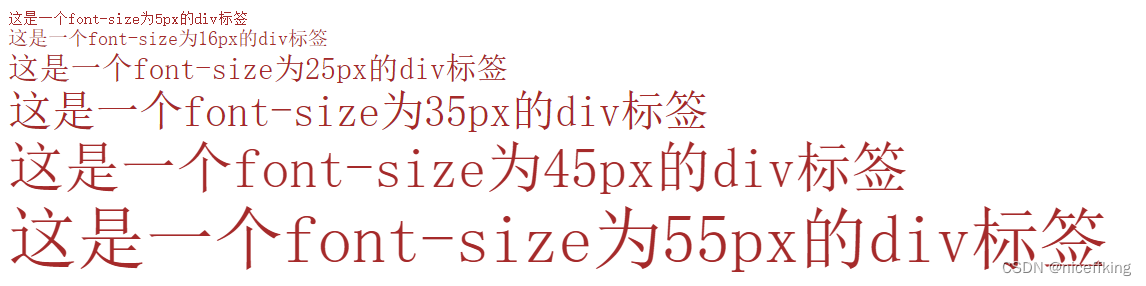
<div class="size1">这是一个font-size为5px的div标签</div>
<div class="size2">这是一个font-size为16px的div标签</div>
<div class="size3">这是一个font-size为25px的div标签</div>
<div class="size4">这是一个font-size为35px的div标签</div>
<div class="size5">这是一个font-size为45px的div标签</div>
<div class="size6">这是一个font-size为55px的div标签</div>
<style>
.size1 {
font-size: 5px;
}
.size2 {
font-size: 16px;
}
.size3 {
font-size: 25px;
}
.size4 {
font-size: 35px;
}
.size5 {
font-size: 45px;
}
.size6 {
font-size: 55px;
}
</style>
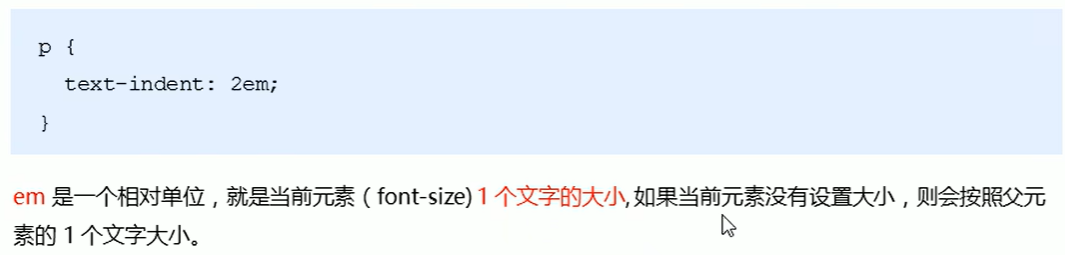
这是以像素的形式来控制字体大小, 当然也可以使用em来设置字体的大小, 为了允许用户调整文本大小, 许多开发人员使用em而不是像素, 建议在w3c中使用em尺寸单位. 例如:
font-size : 1.5em;
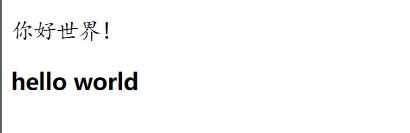
标题标签比较特殊, 给body指定完字体大小后, 标题标签的字体大小时不会随着body里面设置的CSS属性(font-size)的大小而改变的, 需要单独指定文字大小:
<p>你好世界!</p>
<h2>hello world</h2>
<style>
p {
font-family: '楷体';
font-size: 18px;
}
h2 {
font-size: 18px;
}
</style> 
font-weight
设置文本的粗细
该属性用于设置显示元素的文本中所用字体加粗, 数值为400相当于关键字normal, 700等价于bold, 每个数字值对应的字体加粗必须至少与下一个最小数字一样细, 而且至少与下一个最大数字一样粗
语法:
font-weight : normal | bold | bolder | lighter | number
参数:
normal : 正常的字体。相当于number为400。声明此值将取消之前任何设置
bold : 粗体。相当于number为700。也相当于b对象的作用
bolder : IE5+ 特粗体
lighter : IE5+ 细体
number : IE5+ 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
| 值 | 描述 |
| normal | 默认值, 标准的字符粗细 |
| bold | 定义粗字体 |
| bolder | 定义更粗的字体 |
| light | 定义细字体 |
| lighter | 定义更细的字体 |
| 100 200 300 400 500 600 700 800 900 | 定义由细到粗的字体, 400 = normal, 700 = bold |
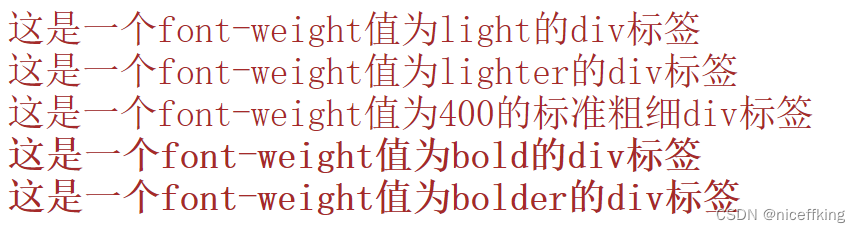
<div class="test1">这是一个font-weight值为light的div标签</div>
<div class="test2">这是一个font-weight值为lighter的div标签</div>
<div class="test3">这是一个font-weight值为400的标准粗细div标签</div>
<div class="test4">这是一个font-weight值为bold的div标签</div>
<div class="test5">这是一个font-weight值为bolder的div标签</div>
<style>
.test3 {
font-weight: 400;
}
.test1{
font-weight: light;
}
.test2{
font-weight: lighter;
}
.test4{
font-weight: bold;
}
.test5{
font-weight: bolder;
}
</style>
font-family
规定元素的字体系列, font-familly可以把多个字体名称作为一个集合来保存, 如果浏览器不支持第一个字体, 那么他会继续尝试下一个, 以此类推, 也就是说font-family属性的值是用于某个元素的字体族名, 浏览器会使用它可识别的第一个值, 使用逗号来分隔这些集合中的元素, 例如:
<div class="test1">这是一个div标签-1</div>
<div class="test2">这是一个div标签-2</div>
<style>
.test {
font-family:'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;
}
.test2 {
font-family: 'Courier New', Courier, monospace;
}
</style>
注意, 如果某个字体名称里面有空格, 需要使用单引号或者双引号,将其引用.
字体符合属性
 直接设置font属性
直接设置font属性
下面有一个使用案例:
<style>
p {
/* font: font-style font-weight font-size/line-height font-family; */
font: italic 700 16px '微软雅黑'
}
</style>
<p>哈哈哈哈哈哈哈</p>
- 需要注意的是, 使用font属性的时候,必须按上面语法格式中的顺序书写, 不能更换顺序, 并且各个属性之间使用空格隔开
- 不需要设置的属性可以省略(这个时候会取默认值). 但是必须保留font-size 和font-family. 否则font属性将会不起作用
文本
CSS Text (文本) 属性可以定义文本的外观, 比如文本的颜色, 对其文本, 装饰文本, 文本缩进, 行间距等.
文本颜色
color属性用于定义文本颜色.
例如:
<style>
div {
color: blue;
}
</style>
<div>哈哈哈哈哈哈哈</div>
颜色的表示形式:
| 表示 | 属性值 |
|---|---|
| 预定义的颜色值 | 例如red, blue, black等 |
| 十六进制 | #FF0000, #FF6600等 |
| RGB代码 | rgb(255,0,0), rgb(100%,50%,30%)等 |

小tip:
如何快速抓取你在电脑上看到的颜色的十六进制数??, 首先你需要登录一个qq, 然后使用qq的截图功能(ctrl + alt + A) 然后将鼠标对准你想要的颜色, 然后按c赋值十六进制色号, 就可以粘贴使用了.
文本对其
使用属性text-align来设置文本对其, 但是需要注意的是: text-align 属性用于设置元素内文本内容的水平对齐方式.
text-align 有三个属性值如下:
| 属性值 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
一个案例:
<body>
<style>
div {
text-align: center;
}
</style>
<div>哈哈哈哈哈哈哈</div>
</body>
将text-align的值设置为center就是居中的意思
文本装饰
使用text-decoration属性来规定文本的修饰, 可以给文本添加下划线, 删除线, 上划线等.
| 值 | 描述 |
| none | 定义普通文本(默认值) |
| underline | 文本下划线 |
| overline | 文本上划线 |
| line-through | 定义穿过文本的线条 |
| initial | 将此属性设置为默认值 |
| inherit | 从其非元素继承 |
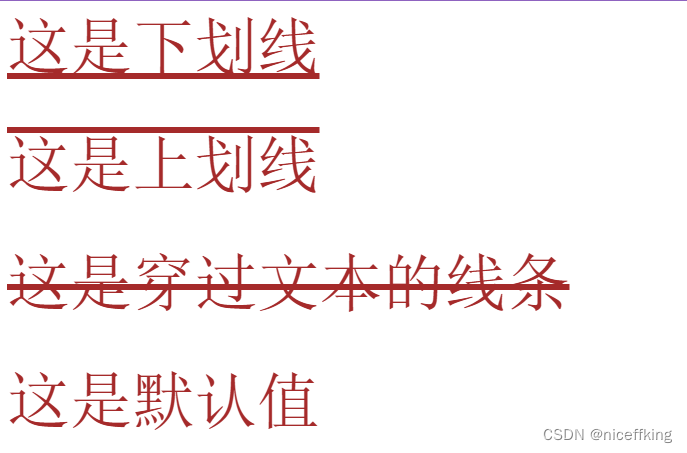
下面是text-decoration的使用案例:
<div class="decoration1">这是下划线</div> <p></p> <br>
<div class="decoration2">这是上划线</div> <p></p> <br>
<div class="decoration3">这是穿过文本的线条</div><p></p> <br>
<div class="decoration4">这是默认值</div>
<style>
.decoration1{
font-size: 50px;
text-decoration: underline;
}
.decoration2{
font-size: 50px;
text-decoration: overline;
}
.decoration3{
font-size: 50px;
text-decoration: line-through;
}
.decoration4{
font-size: 50px;
text-decoration: none;
}
</style>
不仅可以增加下划线等, 我们有的场景还需要进行删除操作, 让一个文本回复普通样式, 例如我们使用a标签的时候, 替换文本都会有下划线, 如下:
<a href="#">你好世界</a>

此时我们可以使用text-decoration里面的none属性值来设置, 将下划线删除, 让文本恢复到普通文本:
text-decoration: none;
除了设置装饰, 还可以设置装饰的属性:
decoration的属性: color
text-decoration-color 规定text-decoration的颜色, 例如上划线, 下划线等
<div class="decoration-color">这是一个有颜色的下划线</div>
<style>
.decoration-color{
font-size: 50px;
text-decoration: underline;
color: blue;
text-decoration-color: red;
}
</style>
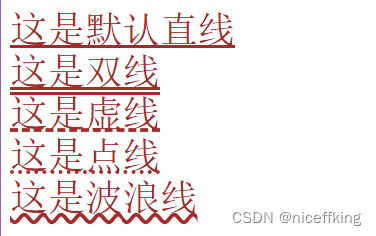
text-decoration-style: 设置文本装饰的类型, 例如实线, 波浪线, 点线, 虚线, 双线等
| 值 | 描述 |
| solid | 默认值, 表示为单行线条 |
| double | 双线 |
| dashed | 虚线 |
| dotted | 点线 |
| wavy | 波浪线 |
例如:
<style>
.test1{
font-size: 30px;
text-decoration-style: solid;
text-decoration: underline;
}
.test2{
font-size: 30px;
text-decoration: underline;
text-decoration-style: double;
}
.test3{
font-size: 30px;
text-decoration: underline;
text-decoration-style: dashed;
}
.test4{
font-size: 30px;
text-decoration: underline;
text-decoration-style: dotted;
}
.test5{
font-size: 30px;
text-decoration: underline;
text-decoration-style: wavy;
}
</style>
<div class="test1">这是默认直线</div>
<div class="test2">这是双线</div>
<div class="test3">这是虚线</div>
<div class="test4">这是点线</div>
<div class="test5">这是波浪线</div>
text-decoration-thickness: 规定装饰线的粗细
例如:
h1 {
text-decoration: underline;
text-decoration-thickness: auto;
}
h2 {
text-decoration: underline;
text-decoration-thickness: 5px;
}
h3 {
text-decoration: underline;
text-decoration-thickness: 50%;
}
/* 使用简写属性 */
h4 {
text-decoration: underline solid red 50%;
}其中text-decoration-thickness: 5px是线的宽度为5个像素, 同时也可想h4那样进行简写,
文本缩进
我们在阅读一些文本的时候, 尤其是我们中文文本的时候. 就会出现这种首行缩进的情况, 例如:

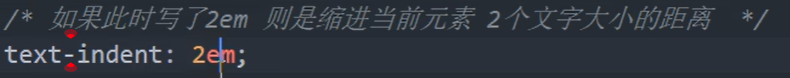
想要这种效果, 我们就需要使用属性text-indent来实现!!!
text-indent: 属性用来指定文本的第一行缩进, 通常是将段落的首行进行缩进

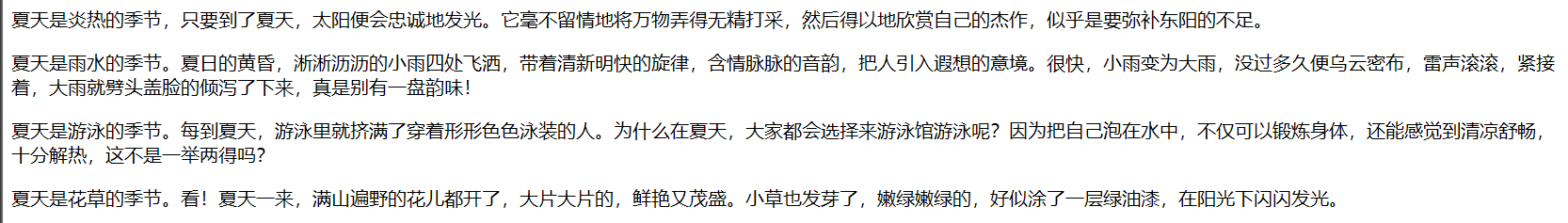
例如, 下面有四个段落:
<p>
夏天是炎热的季节,只要到了夏天,太阳便会忠诚地发光。它毫不留情地将万物弄得无精打采,然后得以地欣赏自己的杰作,似乎是要弥补东阳的不足。
</p>
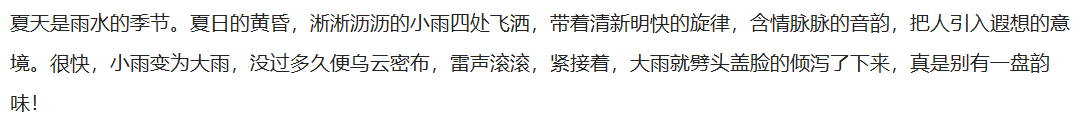
<p>
夏天是雨水的季节。夏日的黄昏,淅淅沥沥的小雨四处飞洒,带着清新明快的旋律,含情脉脉的音韵,把人引入遐想的意境。很快,小雨变为大雨,没过多久便乌云密布,雷声滚滚,紧接着,大雨就劈头盖脸的倾泻了下来,真是别有一盘韵味!
</p>
<p>
夏天是游泳的季节。每到夏天,游泳里就挤满了穿着形形色色泳装的人。为什么在夏天,大家都会选择来游泳馆游泳呢?因为把自己泡在水中,不仅可以锻炼身体,还能感觉到清凉舒畅,十分解热,这不是一举两得吗?
</p>
<p>
夏天是花草的季节。看!夏天一来,满山遍野的花儿都开了,大片大片的,鲜艳又茂盛。小草也发芽了,嫩绿嫩绿的,好似涂了一层绿油漆,在阳光下闪闪发光。
</p>
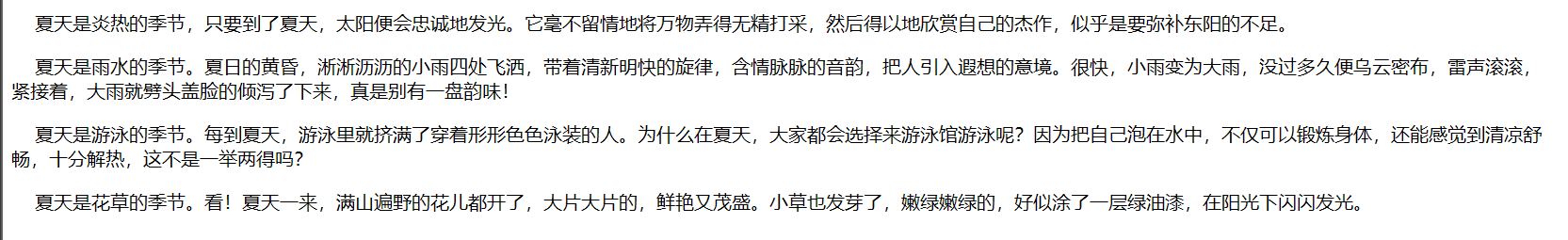
我们给他首行缩进
p {
text-indent: 20px;
}如下:

如果是负值, 那么就会向左边缩进.


行间距
line-height 属性用预设值行间的间距( 行高 ), 可以控制文字行与行之间的距离.

行间距,行间距就是两个相邻行之间的间隔, 间隔越大看的月清楚
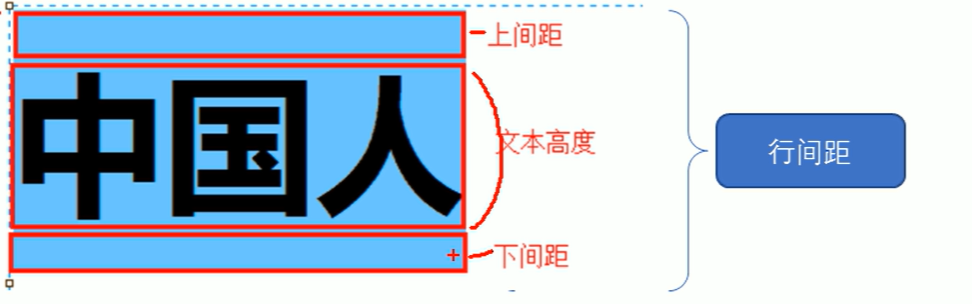
行间距的组成:
改变行高, 就是改变上下两个间距的距离, 而不是文本高度.
例如, 现在有一个文本的内容为: 中国人, 就如上图, 现在文本的高度为16px, 现在如果设置line-height为16px, 那么这个line-height = 文本高度16px, 那么能分配给上间距和下间距的高度就是0, 如果现在设置line-height = 26px, 那么就可以分别给上间距和下间距5px的高度.
本章结束(后续内容请查看本人主页)
