若依框架的介绍与基本使用(一起走进若依框架的世界)
🎉🎉欢迎来到我的CSDN主页!🎉🎉
🏅我是君易--鑨,一个在CSDN分享笔记的博主。📚📚
🌟推荐给大家我的博客专栏《若依框架开发》。🎯🎯
🎁如果感觉还不错的话请给我关注加三连吧!🎁🎁
前言
在我们之前的学习中我们接触以及了解了一些的框架结构,例如我们之前学习到的EasyUI、Bootstrap框架开发、LayUI、微信小程序开发等等。今天与大家分享的是一个开源的框架结构来利于我们的开发,今天带给大家的是RuoYi开发框架。
一、RuoYi简介
1. 概述
RuoYi是一款基于SpringBoot+Bootstrap的极速后台开发框架。
RuoYi 是一个 Java EE 企业级快速开发平台,基于经典技术组合(Spring Boot、Apache Shiro、MyBatis、Thymeleaf、Bootstrap),内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、通知公告等。在线定时任务配置;支持集群,支持多数据源,支持分布式事务。
2. 主要特性
若依框架具有以下一些的特性:
- 完全响应式布局(支持电脑、平板、手机等所有主流设备)
- 强大的一键生成功能(包括控制器、模型、视图、菜单等)
- 支持多数据源,简单配置即可实现切换。
- 支持按钮及数据权限,可自定义部门数据权限。
- 对常用js插件进行二次封装,使js代码变得简洁,更加易维护
- 完善的XSS防范及脚本过滤,彻底杜绝XSS攻击
- Maven多项目依赖,模块及插件分项目,尽量松耦合,方便模块升级、增减模块。
- 国际化支持,服务端及客户端支持
- 完善的日志记录体系简单注解即可实现
- 支持服务监控,数据监控,缓存监控功能。
3. 技术选型
若依框架技术选型主要以四个部分模块展开,分别是系统环境、主框架、持久层、视图层。接下来我们一起来看一看这四个模块涉及的内容有哪些。
系统环境:
- Java EE 8
- Servlet 3.0
- Apache Maven 3
主框架:
- Spring Boot 2.2.x
- Spring Framework 5.2.x
- Apache Shiro 1.7
持久层:
- Apache MyBatis 3.5.x
- Hibernate Validation 6.0.x
- Alibaba Druid 1.2.x
视图层:
- Bootstrap 3.3.7
- Thymeleaf 3.0.x
其中若依框架中也包含了有内置功能,例如: 部门管理、菜单管理、用户管理、字典管理等等的内置功能我们也可以前去官网的文档去查看。
- RuoYi 官网地址:http://ruoyi.vip(opens new window)
- RuoYi 在线文档:http://doc.ruoyi.vip(opens new window)
- RuoYi 源码下载:https://gitee.com/y_project/RuoYi(opens new window)
- RuoYi 在线提问:https://gitee.com/y_project/RuoYi/issues(opens new window)
- RuoYi 博客:https://www.oschina.net/p/ruoyi
二、搭建若依框架开发环境及推送到gitee
后端
1. 搭建若依框架开发环境
1.1 选择搭建若依框架的版本进行下载或者克隆
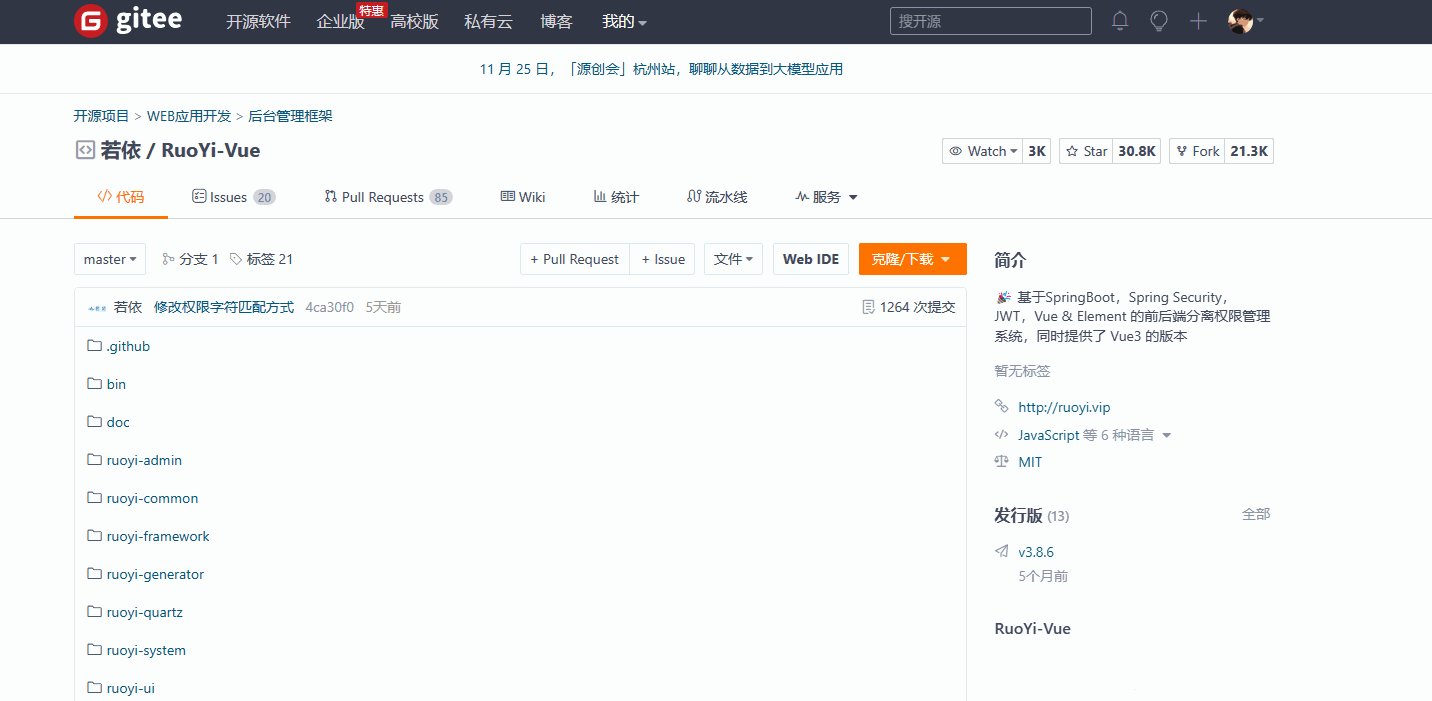
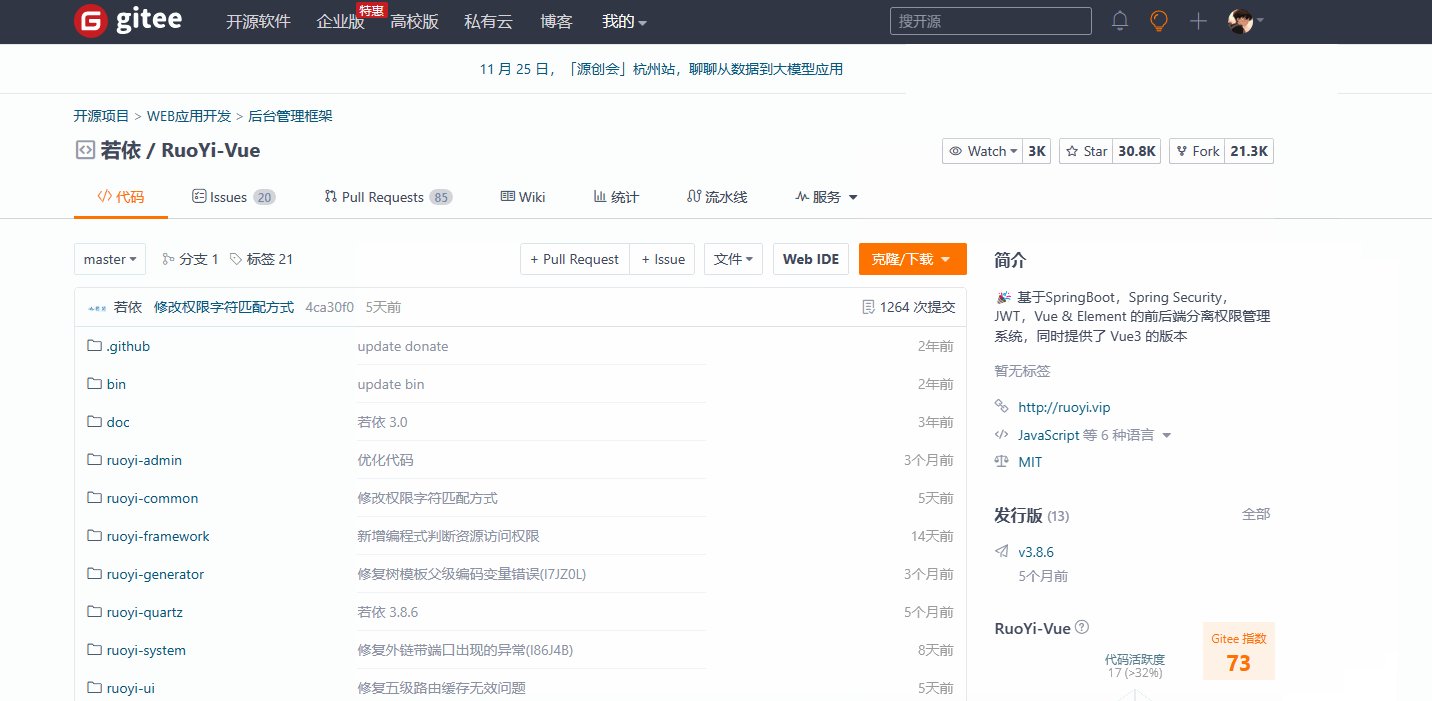
首先我们要进入到若依框架的官网中去选择我们需要搭建项目的版本进行下载或者克隆。版本有:RuoYi(单体)、RuoYi-Vue(前后端分离)、RuoYi-Cloud(SpringCloud微服务版本)、RuoYi-App(UniApp移动端版本)以及RuoYi-other(更多其他版本项目)。我这以RuoYi-Vue为例。


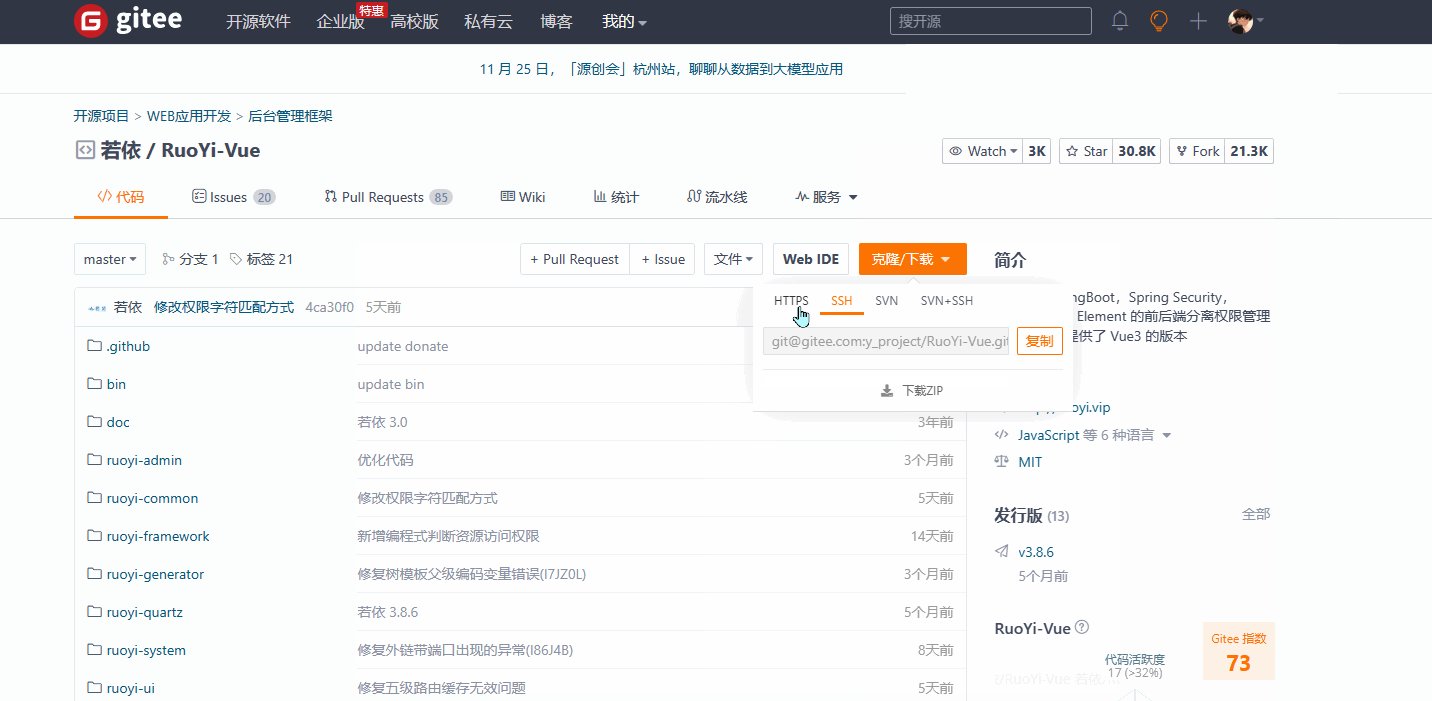
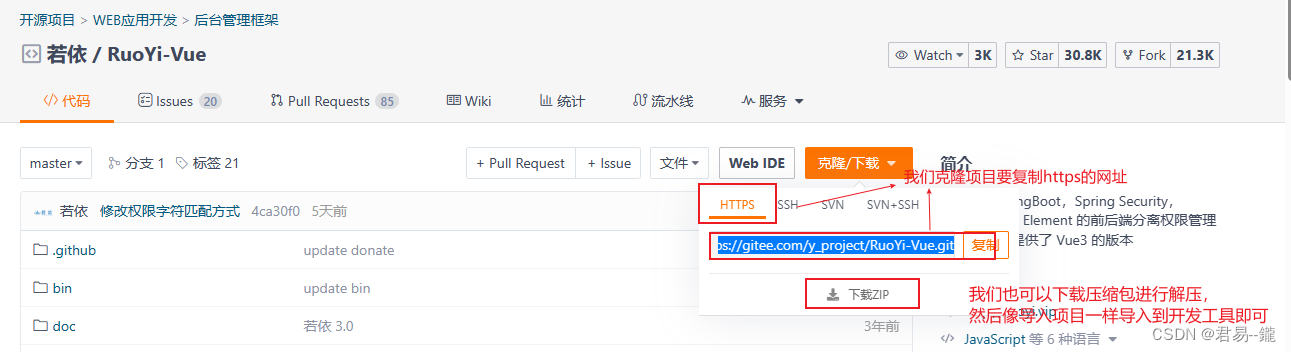
我们复制若依项目的https的网址,然后在我们的开发工具中去克隆。

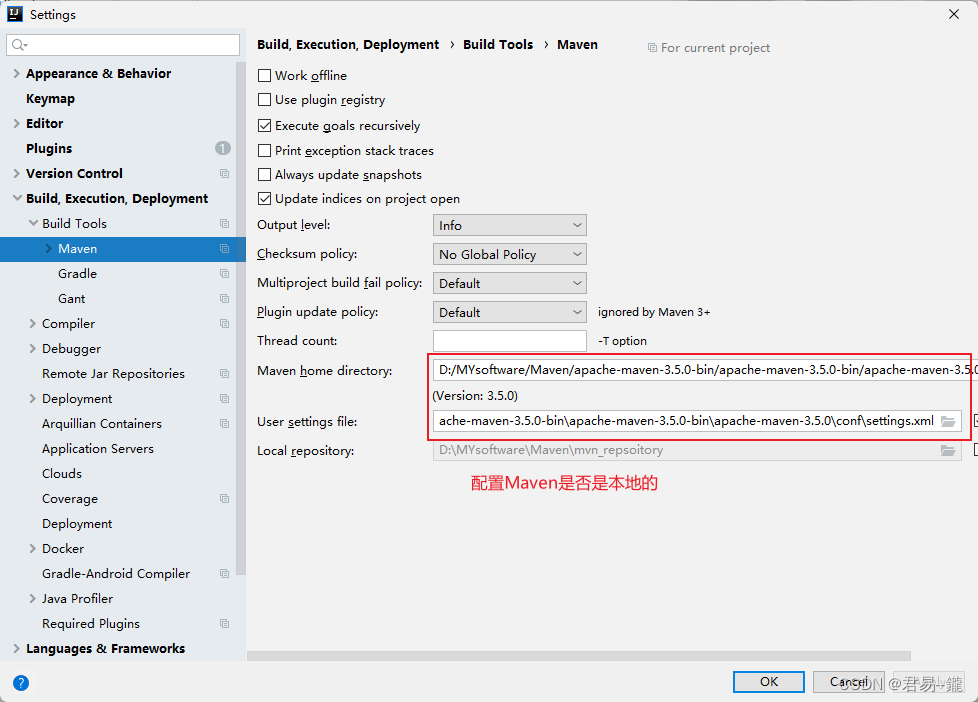
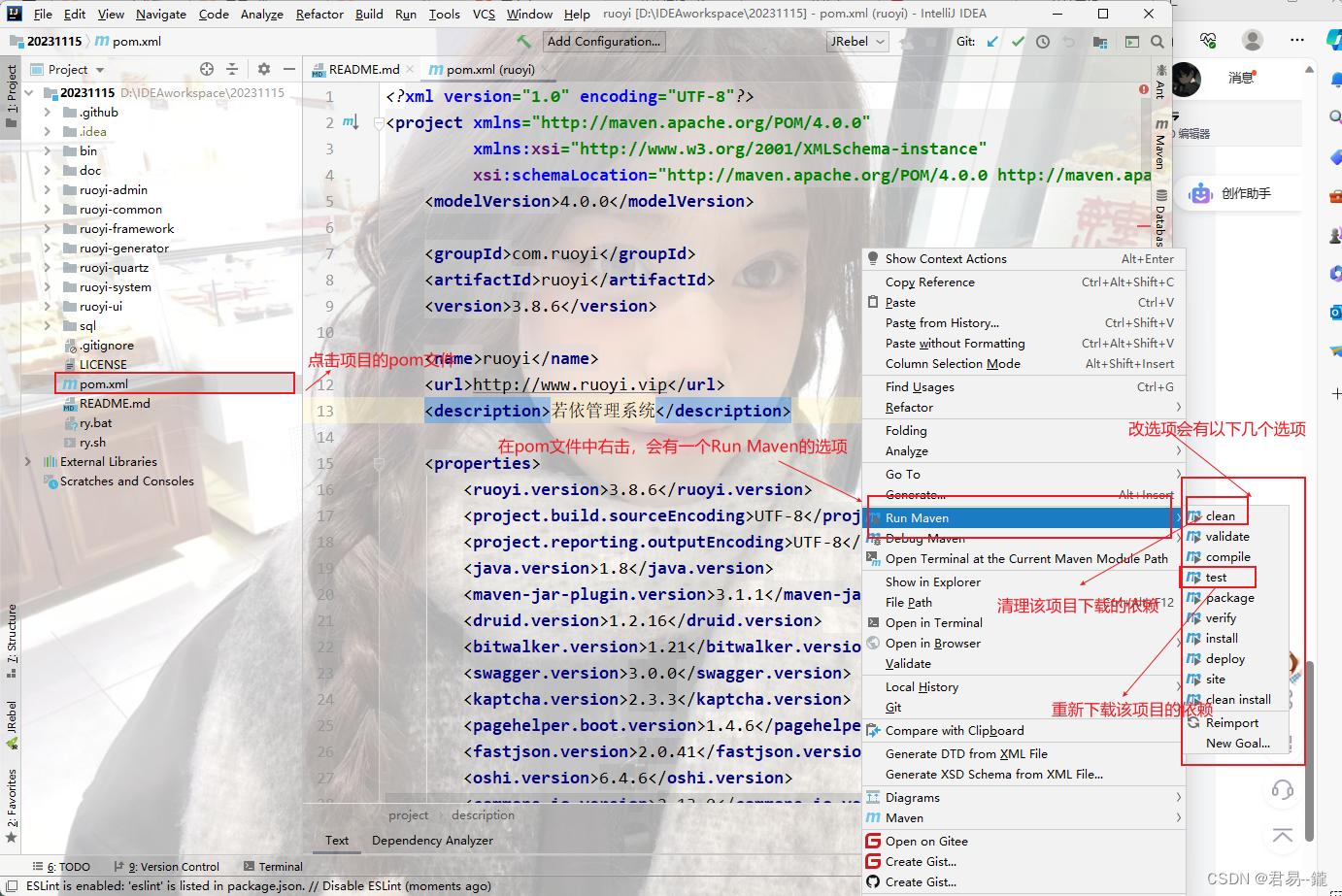
我们克隆完RuoYi项目之后首先要去检查我们的Maven版本是否和本地的Maven是否一致,不一致需要修改,如果修改后下载依赖的网络地址不是Maven中配置的镜像地址先退出我们的开发工具然后重新进入项目,接着点击Maven-clean清理之前的依赖,再点击test进行最新的下载。


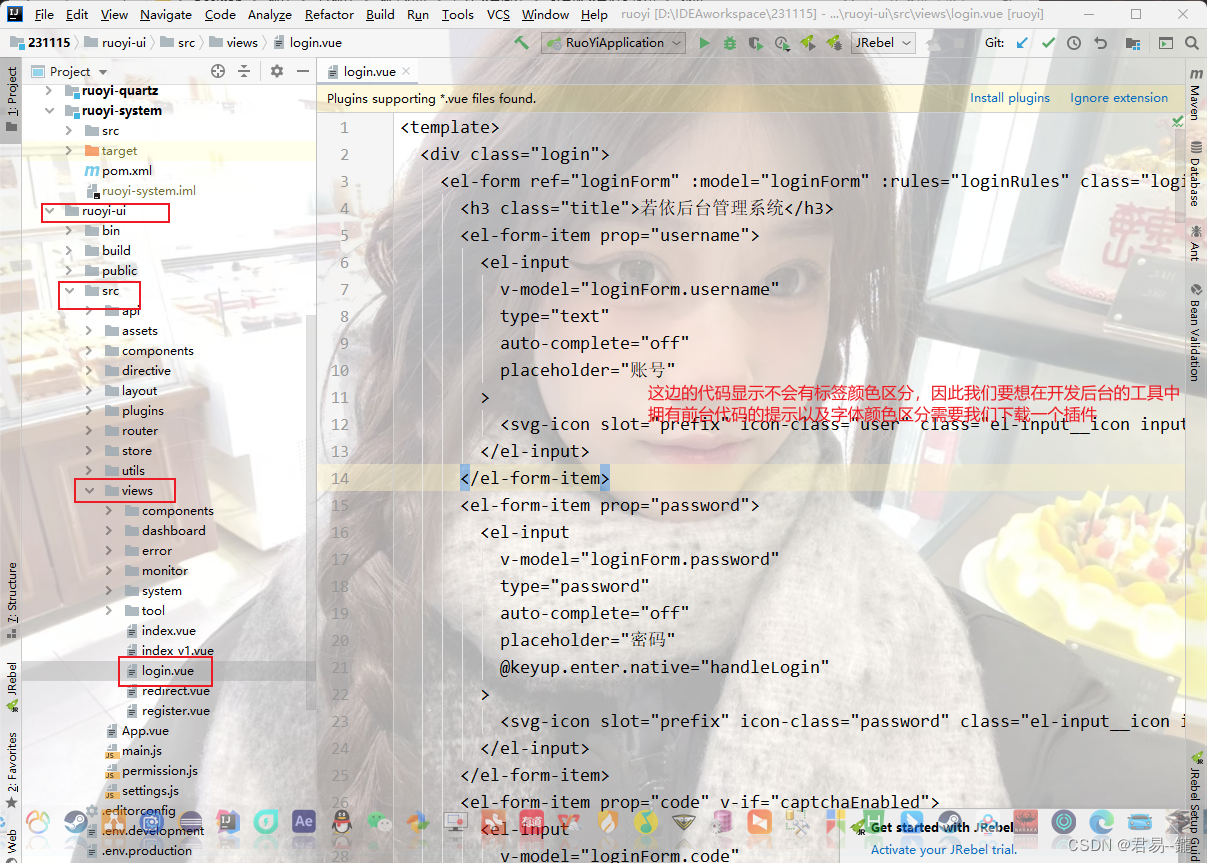
因为RuoYi框架是基于SpringBoot搭建的,所以我们启动项目时不用像SpringMVC那样去配置我们的服务器然后把项目放到服务器上启动。我们成功导入项目之后会生成一些文件夹存放对应的代码文件,每一个文件夹都代表着不同的功能。
ruoyi-admin:全局配置
ruoyi-common:存放通用的工具包以及工具类
ruoyi-franmework:存放框架核心代码
ruoyi-generator:存放代码生成模块的代码
ruoyi--quartz :任务调度模块
ruoyi-system:项目业务开放模块
ruoyi-ui:前端代码模块
sql:存放项目功能数据脚本
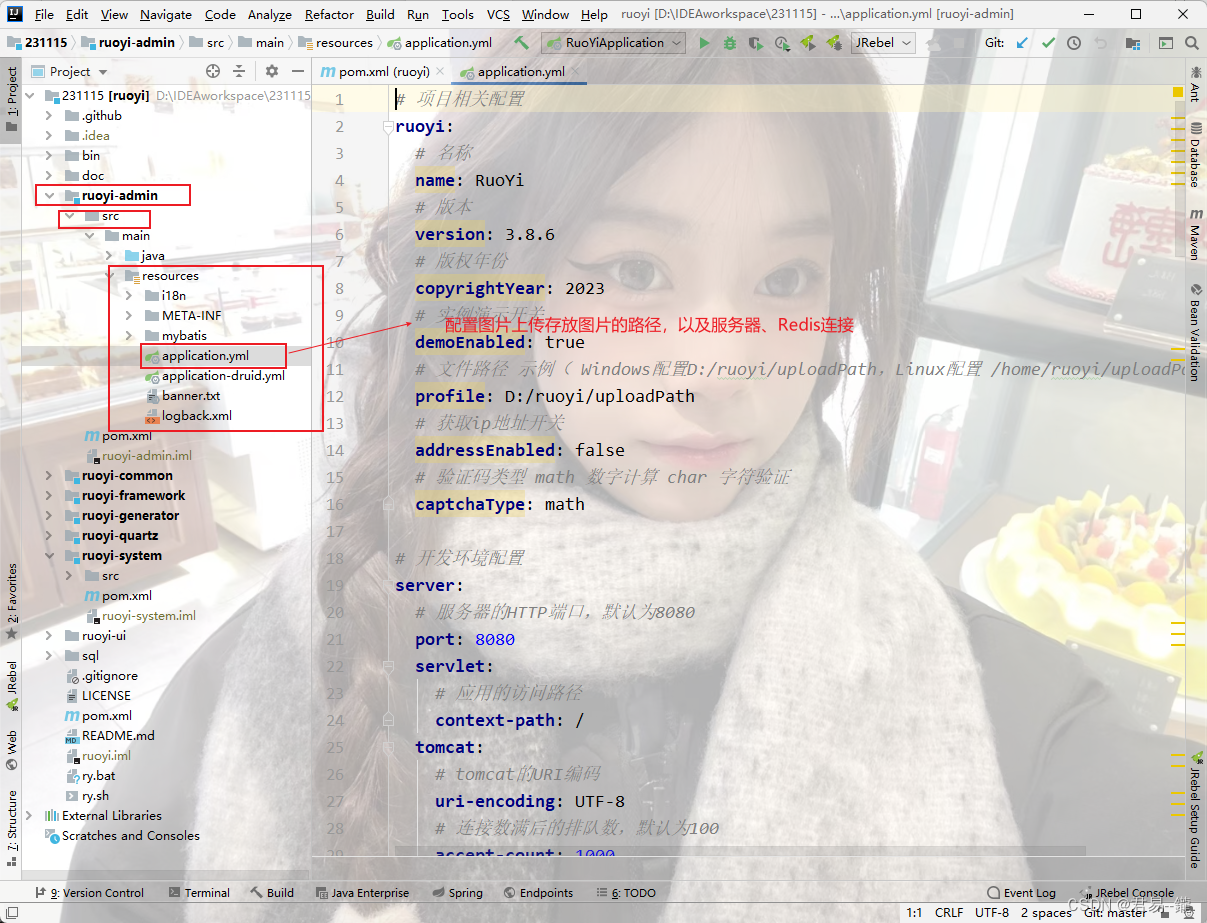
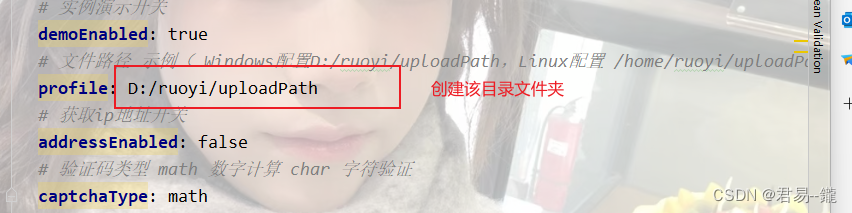
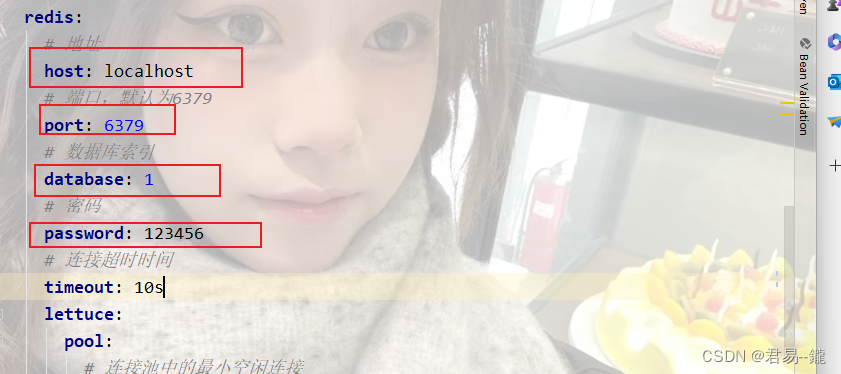
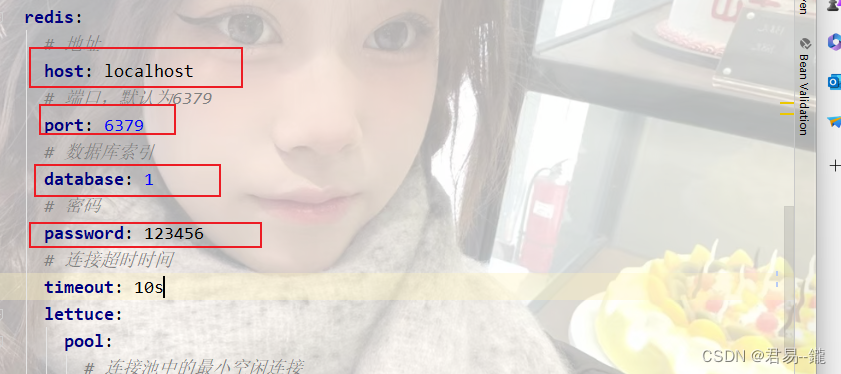
我们修改完Maven版本之后还要去修改我们的配置文件信息,其中有数据看连接配置、Redis连接配置等等。



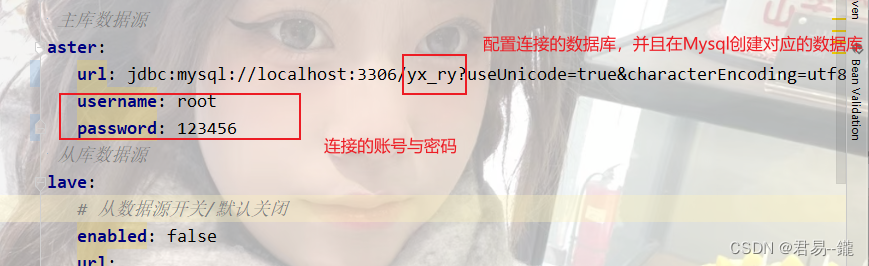
以上是Redis数据库以及图片上传功能图片存放地址的配置,接下来是关系型数据库的配置文件配置,在application-druid.yml文件中配置


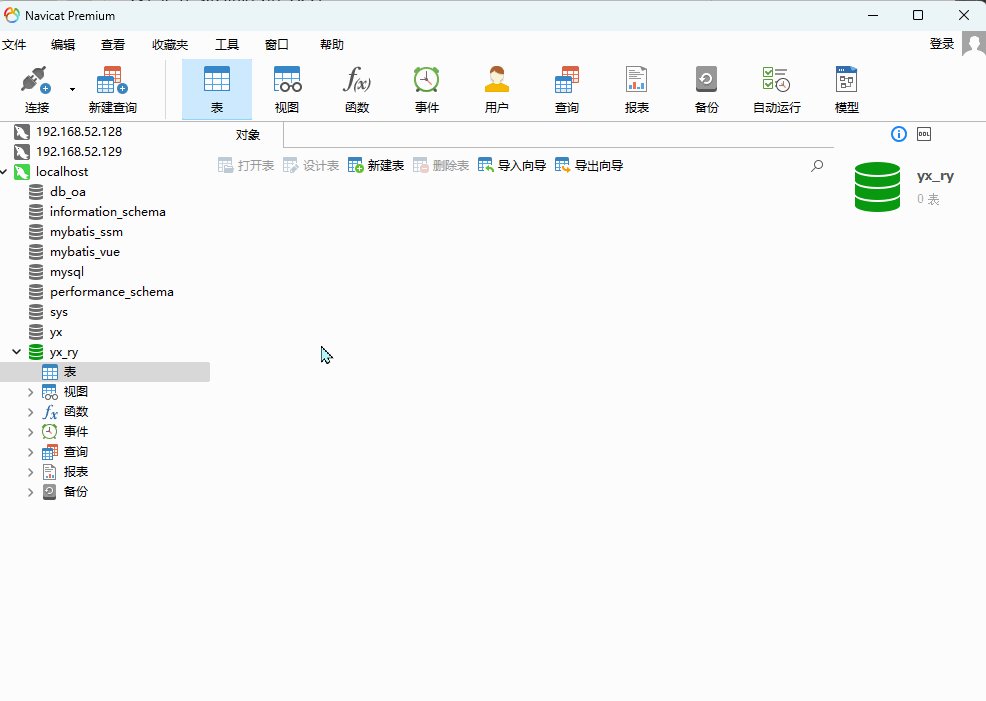
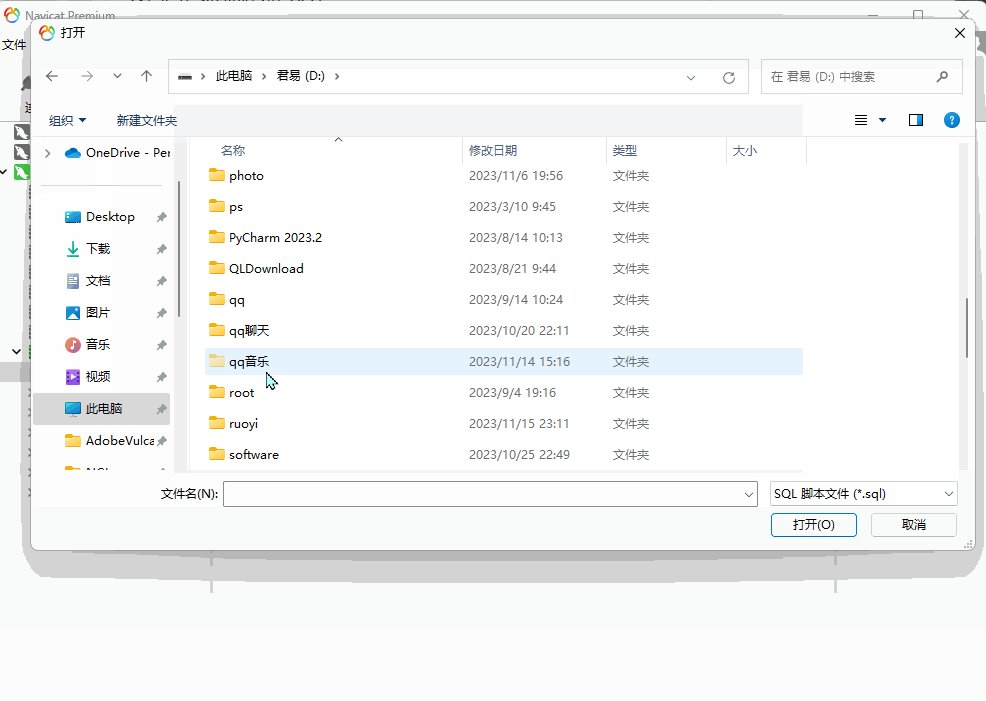
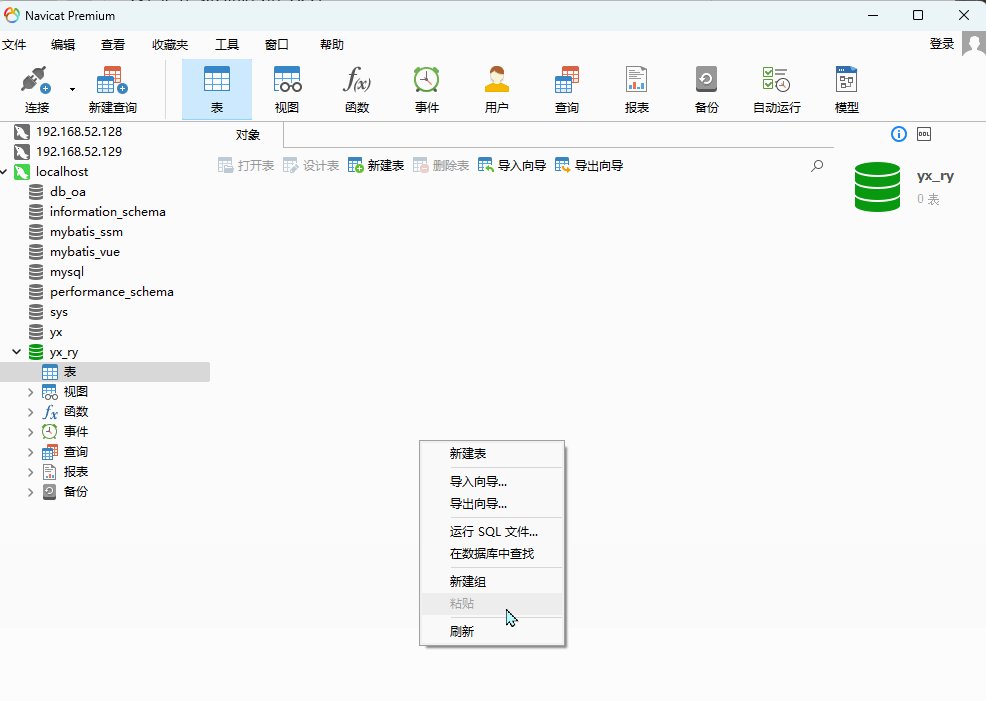
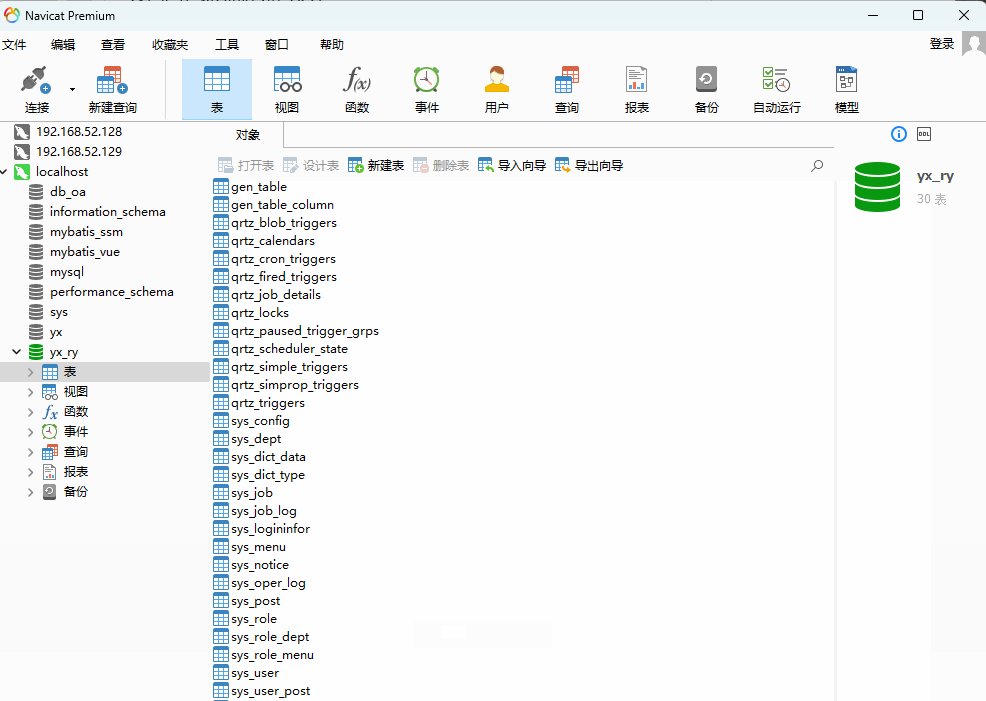
创建好对应的数据库后,我们还要将若依框架所需要的数据表导入到我们的数据库中。

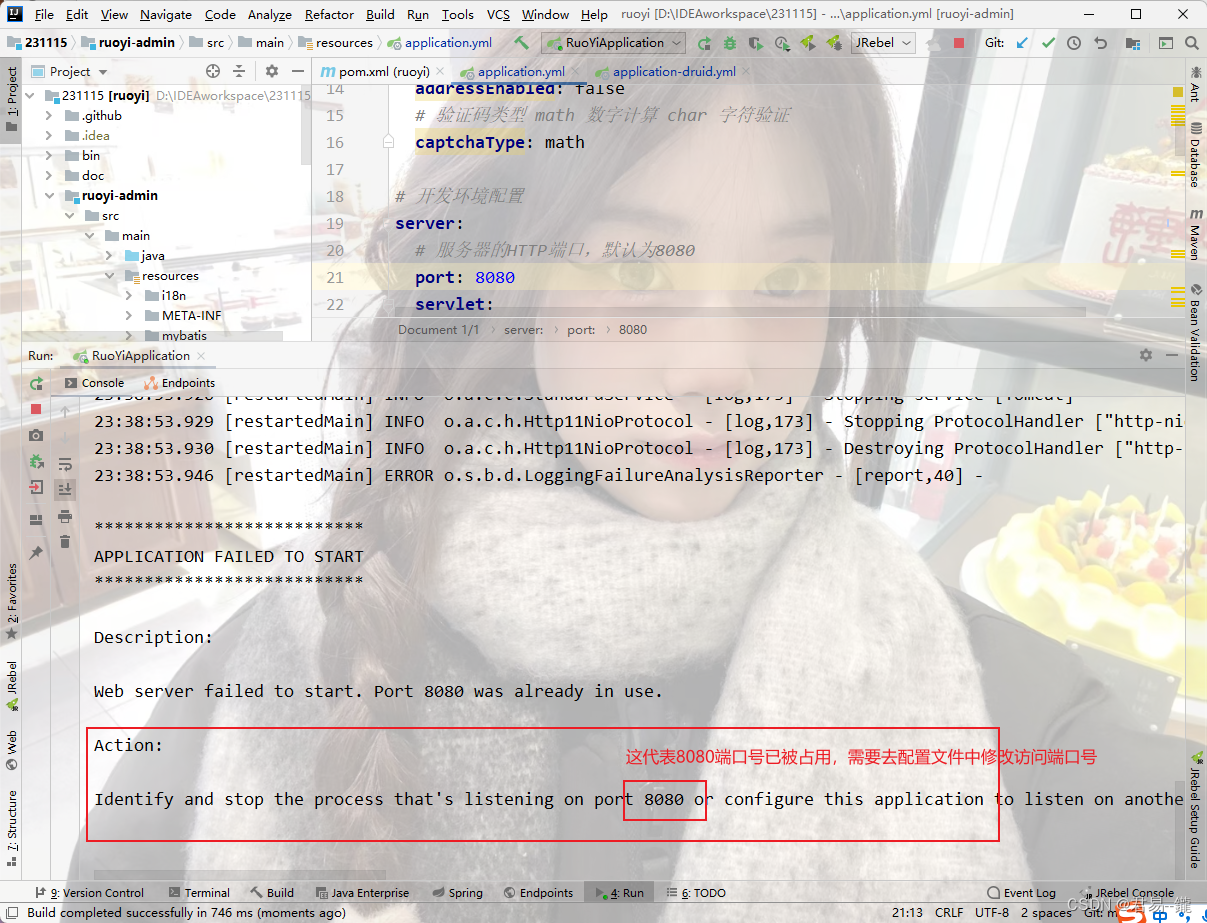
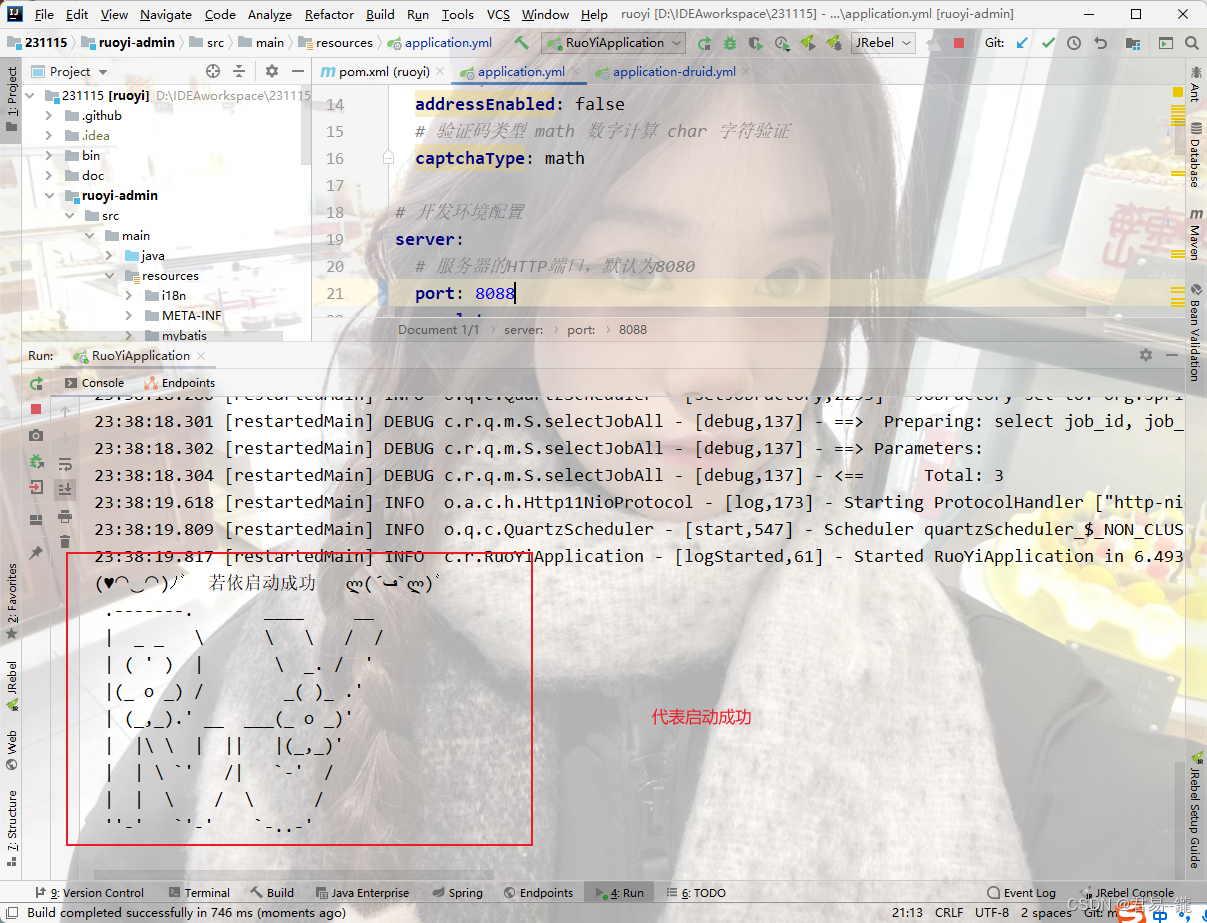
导入成功之后我们在去开发工具中进行运行项目。运行成功之后我们在网页进行访问测试。



前端
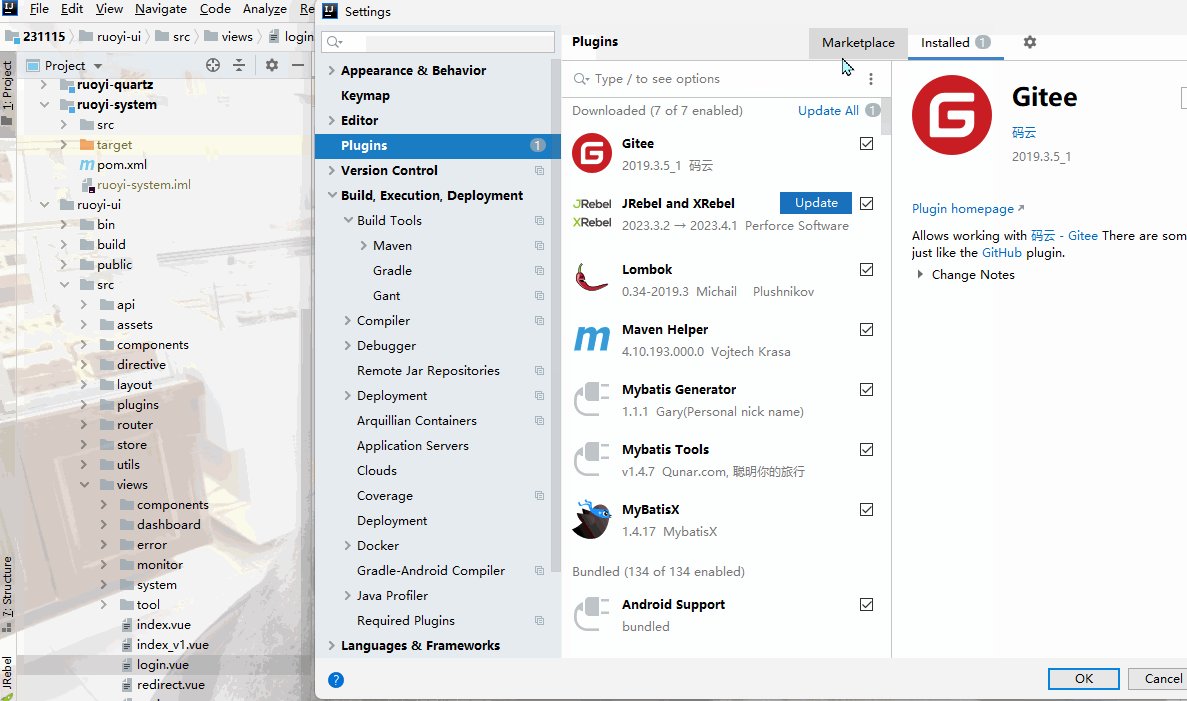
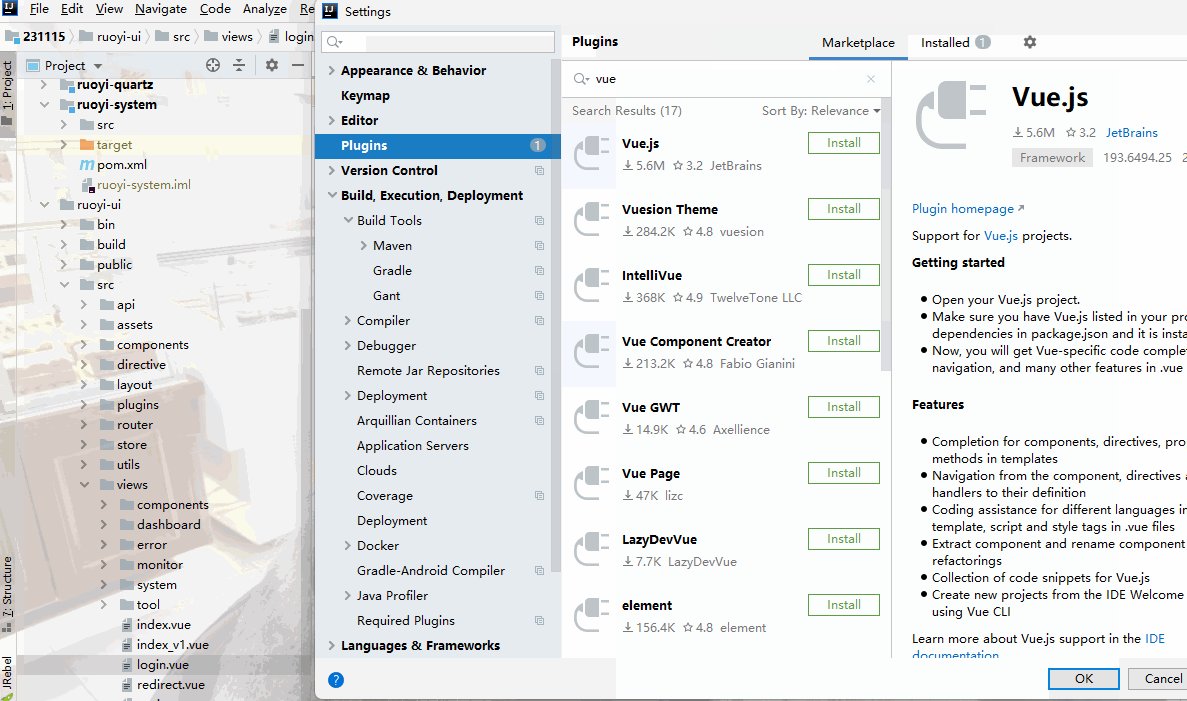
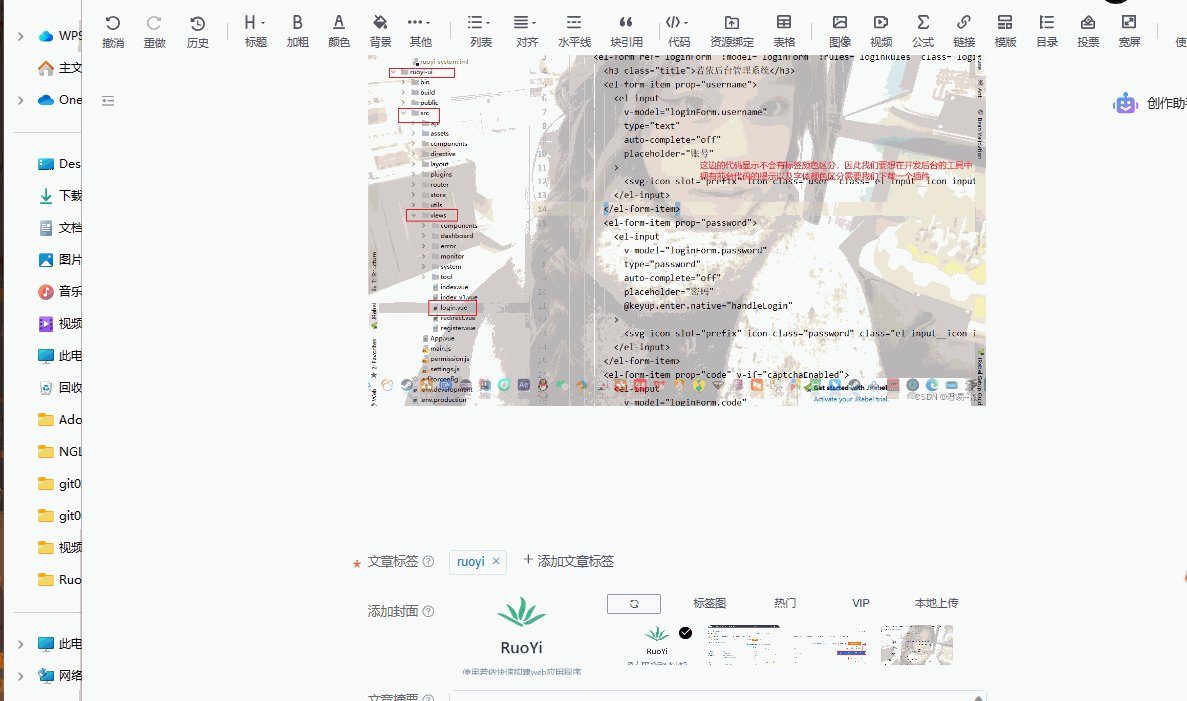
1. 安装前台插件

当我们安装好插件后我们对应的代码显示会发生对应性的改变。
2. 下载项目前端所需的依赖
我们加载前端项目代码文件到我们的开发工具中,当我们需要启动项目的时候需要去下载前端所需要的依赖。我们先进入前端项目存放的文件夹中进入我们的命令窗口中去执行对应代码下载依赖。
指令: npm install ---->下载依赖
npm run dev ----->启动项目
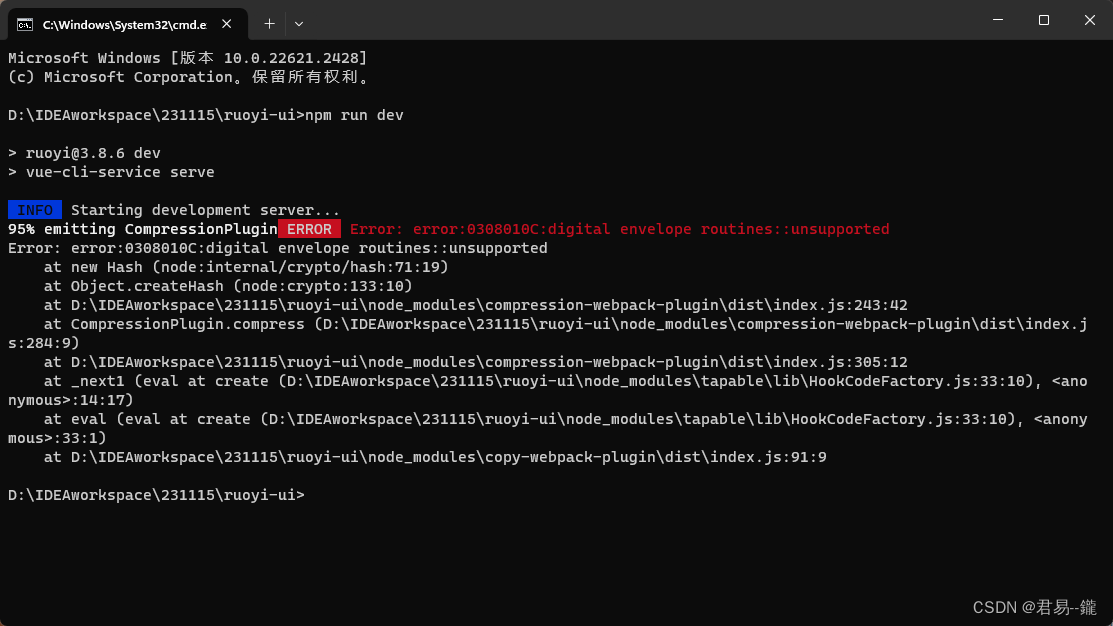
当我们启动前端项目的时候可能会因为node.js版本的原因启动失败(我是用的18),会弹出以下错误。

首先我们可以通过换node.js的版本来解我们这个问题,也可以写一个bat文件来使其运行项目,将该bat文件放到我们要启动的项目文件的bin文件的同级目录下。
qianduanstart.bat
set NODE_OPTIONS=--openssl-legacy-provider
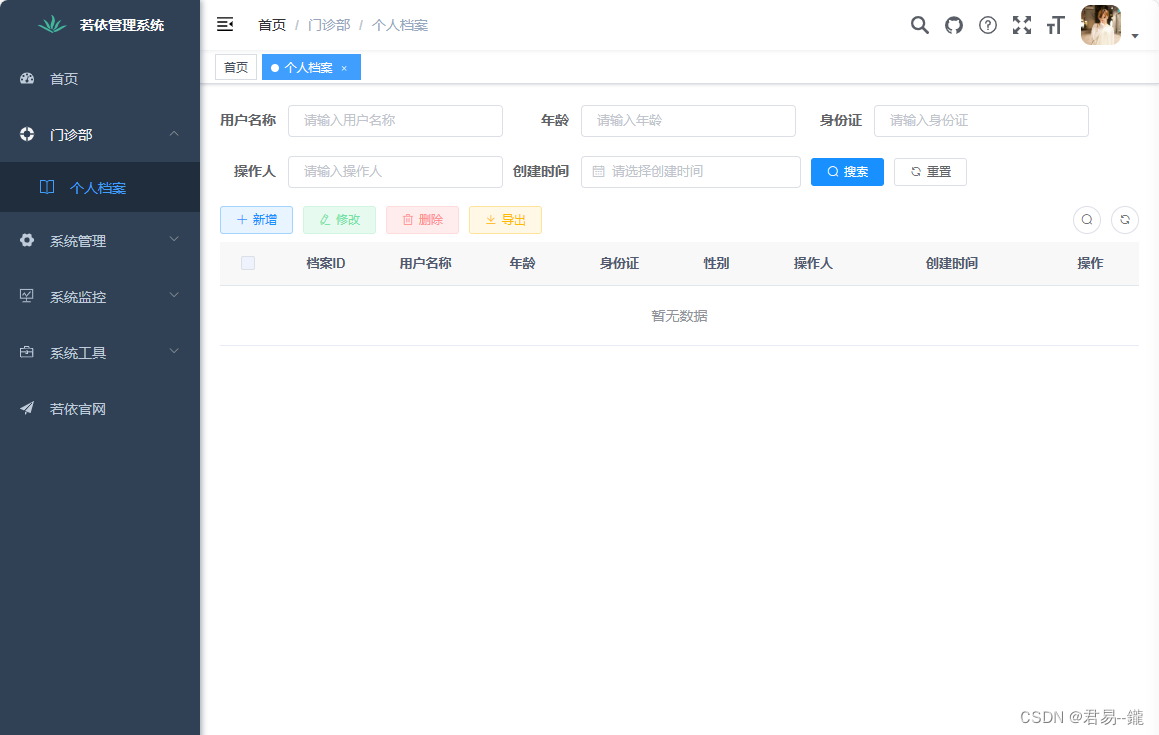
npm run dev点击该文件即可,前提是要启动Redis数据库服务。启动成功登陆进去的界面如下。

三、若依框架的入门使用
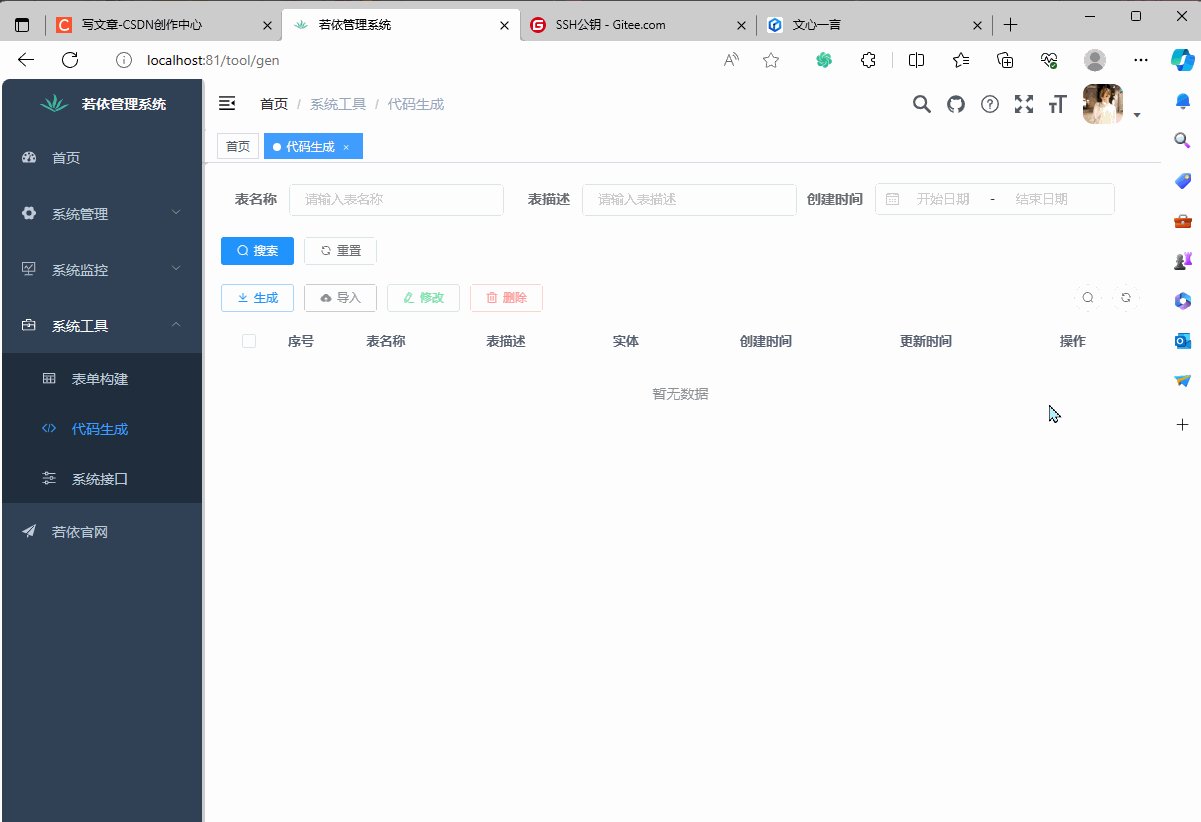
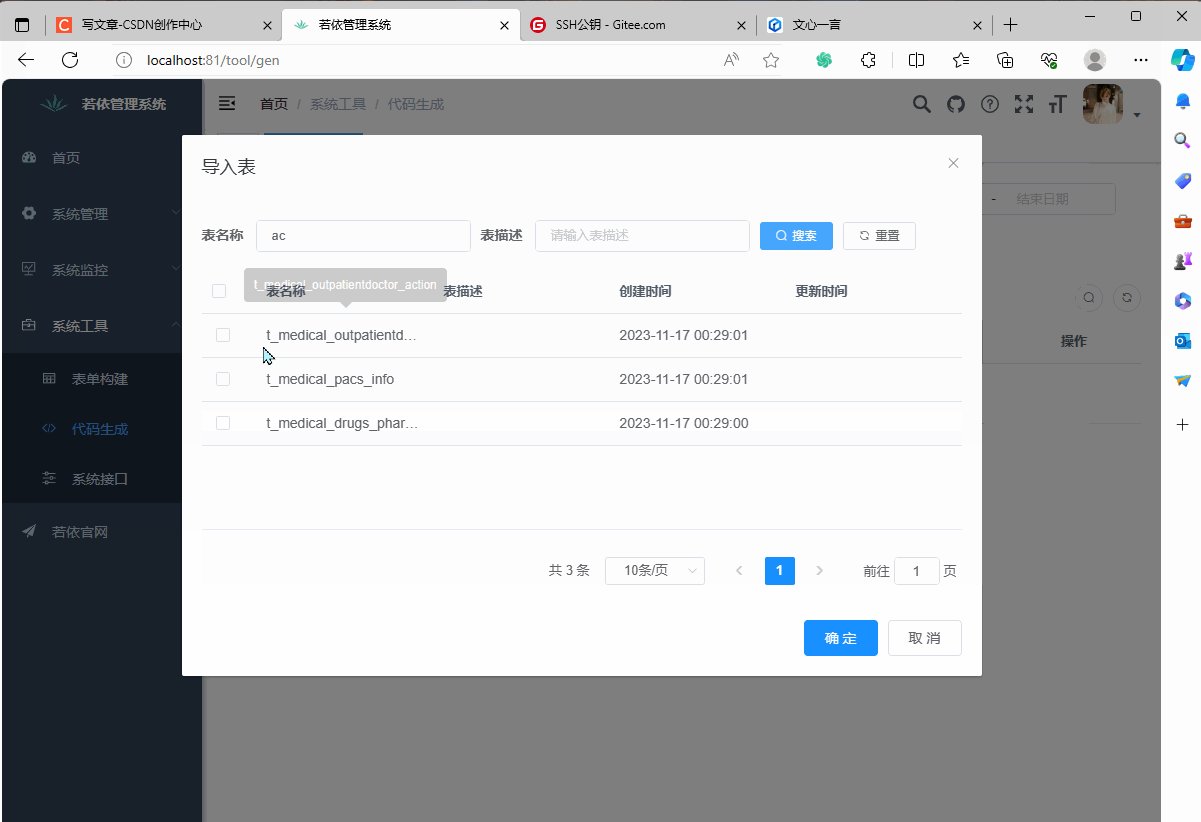
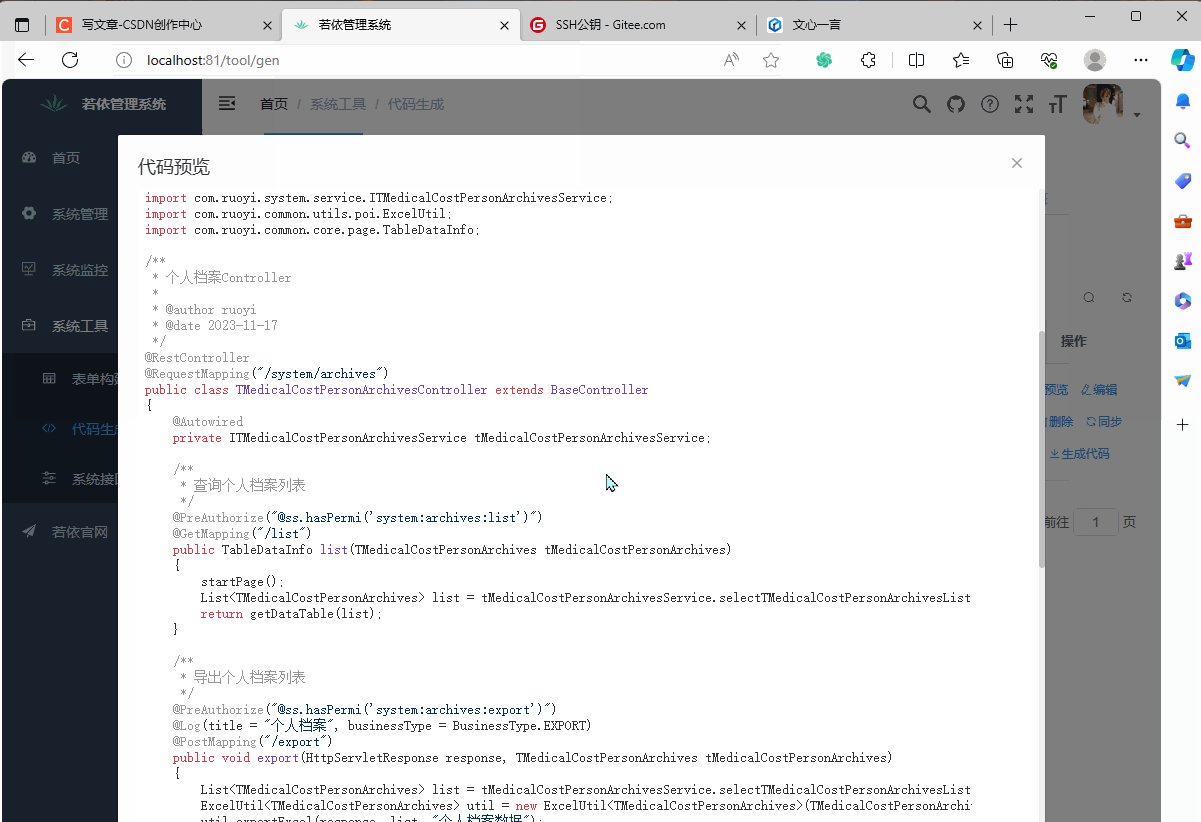
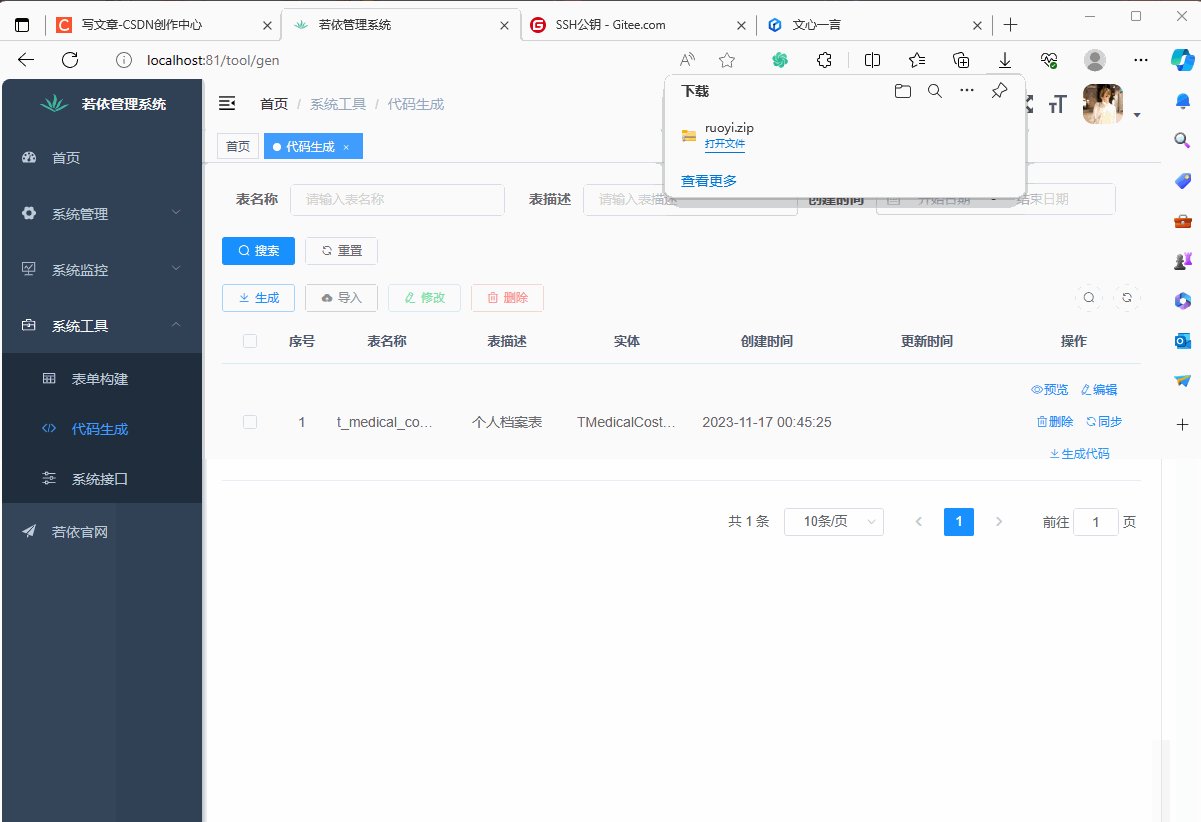
1. 生成指定模块功能代码

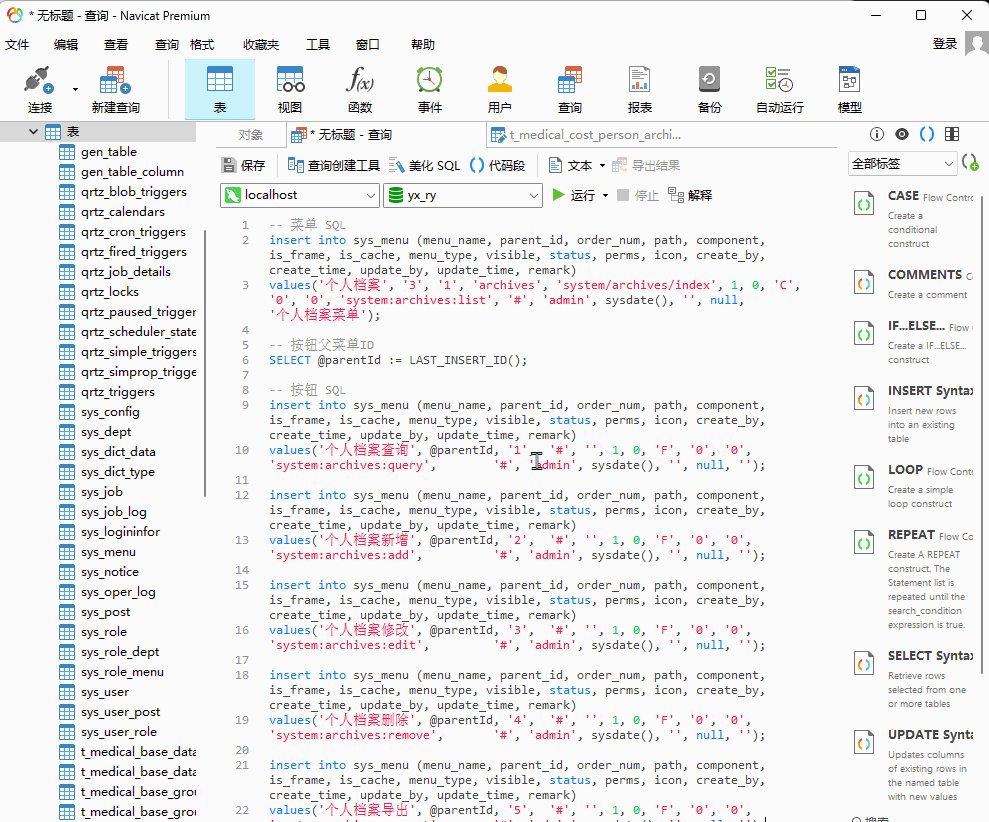
我们生成的代码是作为一个压缩版进行存放,我们将压缩包解压,然后将对应的代码拖至我们的项目中即可。首先在我们的数据库中执行我们的sql脚本,因为前端中设计菜单选项,因此我们要选择对应的脚本执行。

然后就是向我们的项目中去添加代码,将生成的代码复制到对应的文件夹中覆盖即可。后端:ruoyi-system/mian/src 前端:ruoyi-ui/src下的api文件夹和views文件夹进行覆盖然后重新启动后端即可。