Vue项目跳转登录 从哪个页面跳转 回哪个页面
相信很多在做PC端项目的朋友都会遇到一个需求,就是用户在未登录状态从其他页面触发跳转到登录页,当用户登录成功后,再跳回用户原来的页面。
首先,我们来想一下完成这个需求的思路,要跳转那就要有路径,之前我们会在login登录里写登录成功后跳到home首页,那要完成这个需求的话,很显然是不能这样写的,我们都知道,vue给我们一个很好用的东西,叫做路由守卫,就是在路由跳转时,回触发相应的路由守卫。相关代码如下,
在router/index.js写:
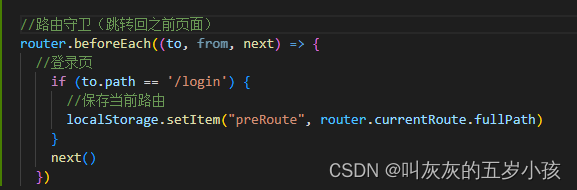
//当路由跳转时会触发路由前置守卫
//to:表示到哪里去 from:表示从哪里来 next:表示放行继续往下走
router.beforeEach((to, from, next) => {
//判断如果要跳转到login页面
if (to.path == '/login') {
//将当前的路由路径保存
localStorage.setItem("preRoute", router.currentRoute.fullPath)
}
next()
})
那么此时我们就获取到了路由跳转来的地址
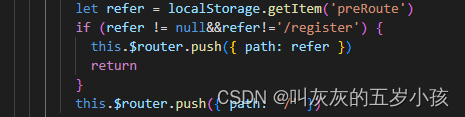
在login页面判断:注意:要判断是否为注册页面跳转 注册页面跳转登录页 不能回跳 跳到home页面
let refer = localStorage.getItem('preRoute')
if (refer != null&&refer!='/register') {
this.$router.push({ path: refer })
return
}
this.$router.push({ path: '/' })