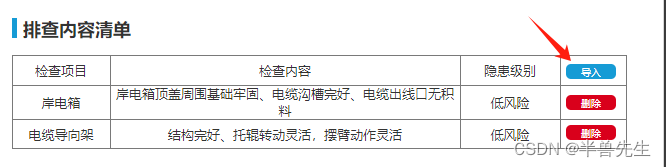
el-table 自定义表头

<el-table-column width="100" :render-header="addTable" align="center" label="操作" v-if="disabled">
<template slot-scope="scope">
<el-button @click="del(scope.row)" size="small" type="danger">删除</el-button>
</template>
</el-table-column>
// 新增表单的新增按钮
addTable() {
return (
<div>
<el-button size="mini" type="primary" onClick={() => this.addItem()}>
导入
</el-button>
</div>
);
},